- Posts: 4
- Thank you received: 0
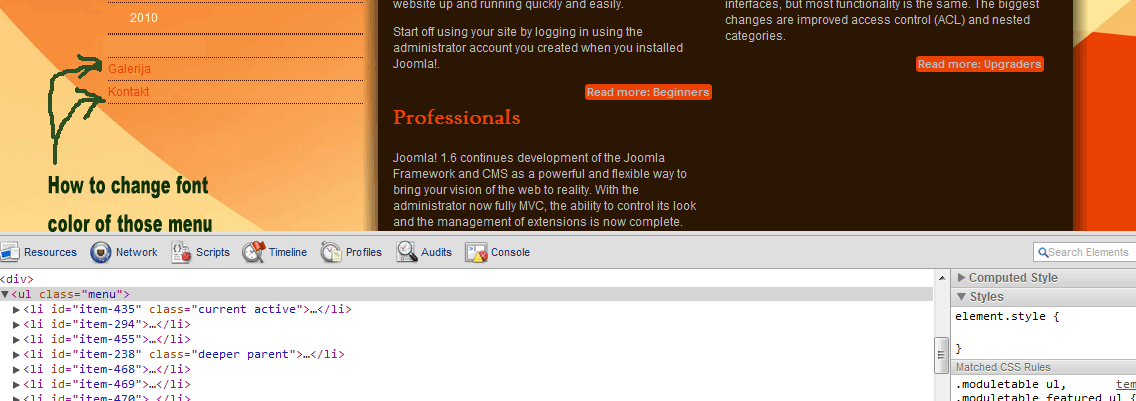
font color of vertical menu
14 years 7 months ago #8096
by miki_bg
font color of vertical menu was created by miki_bg
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 7 months ago - 14 years 7 months ago #8102
by ivan.milic
Replied by ivan.milic on topic Re: font color of vertical menu
.menu li a span{
color:...
}
put it on bottom of that file or even in index.php of template as last style block <style type="... in <head> section of page to be sure it will be not overwriten by other rule that may occur after it.
color:...
}
put it on bottom of that file or even in index.php of template as last style block <style type="... in <head> section of page to be sure it will be not overwriten by other rule that may occur after it.
Last edit: 14 years 7 months ago by ivan.milic.
Please Log in to join the conversation.
14 years 7 months ago #8124
by miki_bg
Replied by miki_bg on topic Re: font color of vertical menu
I did try to add
in css/template_css.css, also I did try to add
in index.php like you said and nothing happend ...
But,when I add
instead of
color is changing but not for vertical menu.Actually I can change most of colors through styles but not color of vertical menu. Where I do wrong???
Style is probably overwriten but I can't find where or I miss something big!!!
This is index.php:
, and this is css/template_css.css:
Code:
.menu li a span{
color:#000000;
}
in css/template_css.css, also I did try to add
Code:
.menu li a span{
color:#000000;
}
But,when I add
Code:
.moduletable{
color:#000000;
}
instead of
Code:
.menu li a span{
color:#000000;
}
Style is probably overwriten but I can't find where or I miss something big!!!
This is index.php:
Code:
<?php
/*------------------------------------------------------------------------
# "Hot Chameleon" Joomla template - May, 2011
# Copyright (C) 2011 Hot Joomla Templates. All Rights Reserved.
# License: Copyrighted Commercial Software
# Author: Hot Joomla Templates
# Website: http://www.hotjoomlatemplates.com
-------------------------------------------------------------------------*/
defined( '_JEXEC' ) or die( 'Restricted access' );
define( 'YOURBASEPATH', dirname(__FILE__) );
$template_path = $this->baseurl.'/templates/'.$this->template;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<?php // module states
$showadvert[1] = $this->countModules('advert1');
$showadvert[2] = $this->countModules('advert2');
$showadvert[3] = $this->countModules('advert3');
$showadvert[4] = $this->countModules('advert4');
$showbreadcrumbs = $this->countModules('breadcrumbs');
$showfooter[1] = $this->countModules('footer1');
$showfooter[2] = $this->countModules('footer2');
$showfooter[3] = $this->countModules('footer3');
$showfooter[4] = $this->countModules('footer4');
$showinset = $this->countModules('inset');
$showleft = $this->countModules('left');
$showpanel[1] = $this->countModules('panel1');
$showpanel[2] = $this->countModules('panel2');
$showpanel[3] = $this->countModules('panel3');
$showpanel[4] = $this->countModules('panel4');
$showright = $this->countModules('right');
$showuser1 = $this->countModules('user1');
$showuser3 = $this->countModules('user3');
$showuser[5] = $this->countModules('user5');
$showuser[6] = $this->countModules('user6');
$showuser[7] = $this->countModules('user7');
$showuser[8] = $this->countModules('user8');
$showuser[9] = $this->countModules('user9');
$showuser[10] = $this->countModules('user10');
$showuser[11] = $this->countModules('user11');
$showuser[12] = $this->countModules('user12');
$showuser[13] = $this->countModules('user13');
$showuser[14] = $this->countModules('user14');
$showuser[15] = $this->countModules('user15');
$showuser[16] = $this->countModules('user16');
$showtoolbar = $this->countModules('toolbar');
$panelmodules = 0;
for ($loop = 1; $loop <= 4; $loop += 1) {
if($showpanel[$loop]) { $panelmodules++; }
}
$uppermodules = 0;
for ($loop = 1; $loop <= 4; $loop += 1) {
if($showadvert[$loop]) { $uppermodules++; }
}
$bottommodules = 0;
for ($loop = 5; $loop <= 8; $loop += 1) {
if($showuser[$loop]) { $bottommodules++; }
}
$footer1modules = 0;
for ($loop = 9; $loop <= 12; $loop += 1) {
if($showuser[$loop]) { $footer1modules++; }
}
$footer2modules = 0;
for ($loop = 13; $loop <= 16; $loop += 1) {
if($showuser[$loop]) { $footer2modules++; }
}
$footer3modules = 0;
for ($loop = 1; $loop <= 4; $loop += 1) {
if($showfooter[$loop]) { $footer3modules++; }
}
?>
<?php // template parameters
// template layout
$templateWidth = $this->params->get("templateWidth", "960");
$columnLayout = $this->params->get("columnLayout", "lmr");
if ($showleft) {
$columnLeftWidth = $this->params->get("columnLeftWidth", "210");
$columnLeftPad = 0;
}else{
$columnLeftWidth = 0;
$columnLeftPad = 0;
}
if ($showright) {
$columnRightWidth = $this->params->get("columnRightWidth", "210");
$columnRightPad = 0;
}else{
$columnRightWidth = 0;
$columnRightPad = 0;
}
$contentWidth = $templateWidth - $columnLeftWidth - $columnLeftPad - $columnRightWidth - $columnRightPad;
// advert1-4 modules width
if($uppermodules) {
$advert_width = 0;
$advert_width = ($templateWidth - (($uppermodules - 1) * 12) - ($uppermodules * 8)) / $uppermodules; // 12px (margin-right); 2*4px (padding left/right)
$advert_width = floor($advert_width);
}
// user5-8 modules width
if($bottommodules) {
$bottom_width = 0;
$bottom_width = ($templateWidth - (($bottommodules - 1) * 12) - ($bottommodules * 8)) / $bottommodules;
$bottom_width = floor($bottom_width);
}
// user9-12 modules width
if($footer1modules) {
$footer1_width = 0;
$footer1_width = ($templateWidth - (($footer1modules - 1) * 12) - ($footer1modules * 8)) / $footer1modules;
$footer1_width = floor($footer1_width);
}
// user13-16 modules width
if($footer2modules) {
$footer2_width = 0;
$footer2_width = ($templateWidth - (($footer2modules - 1) * 12) - ($footer2modules * 8)) / $footer2modules;
$footer2_width = floor($footer2_width);
}
// footer1-4 modules width
if($footer3modules) {
$footer3_width = 0;
$footer3_width = ($templateWidth - (($footer3modules - 1) * 12) - ($footer3modules * 8)) / $footer3modules;
$footer3_width = floor($footer3_width);
}
// panel1-4 modules width
if($panelmodules) {
$panel_width = 0;
$panel_width = ($templateWidth - (($panelmodules - 1) * 12) - ($panelmodules * 8)) / $panelmodules;
$panel_width = floor($panel_width);
}
// add-ons
$imageReflectionLoad = $this->params->get("imageReflectionLoad", "1");
$scrollToLoad = $this->params->get("scrollToLoad", "1");
// template style
// check if in parameters
$templateStyle = $this->params->get("templateStyle", "1");
// check if it cookie
if(isset($_COOKIE['Style']))
{
$templateStyle = $_COOKIE['Style'];
}
$templateStyleTest = "";
// check if in link
if (isset($_GET['style'])) {
$templateStyleTest = $_GET['style'];
}
if ($templateStyleTest) {
$templateStyle = $templateStyleTest;
$Month = 2592000 + time();
setcookie("Style", $templateStyle, $Month);
}
if($templateStyle) {
require(YOURBASEPATH."/styles/style".$templateStyle.".php");
}else{
$backgroundImage = $this->params->get("backgroundImage", "1");
$backgroundColor = $this->params->get("backgroundColor", "#000000");
$mainFontSize = $this->params->get("mainFontSize", "12");
$bodyText = $this->params->get("bodyText", "#755D6E");
$linkColor = $this->params->get("linkColor", "#DDAC6B");
$logoColor1 = $this->params->get("logoColor1", "#FFFFFF");
$contentBg = $this->params->get("contentBg", "#000000");
$menuAnimationEffect = $this->params->get("menuEffect", "fadeIn(700)");
$topMenuText = $this->params->get("topMenuText", "#FFFFFF");
$topMenuHoverText = $this->params->get("topMenuHoverText", "#F0F0F0");
$topMenuSubText = $this->params->get("topMenuSubText", "#F2F2F2");
$topMenuButton = $this->params->get("topMenuButton", "#000000");
$mainMenuText = $this->params->get("mainMenuText", "#969696");
$mainMenuHoverText = $this->params->get("mainMenuHoverText", "#DDAC6B");
$mainMenuTextActive = $this->params->get("mainMenuTextActive", "#DDAC6B");
$componentHeadingText = $this->params->get("componentHeadingText", "#DDAC6B");
$headingText = $this->params->get("headingText", "#DDAC6B");
$headingHoverText = $this->params->get("headingHoverText", "#DDAC6B");
$modulesFontSize = $this->params->get("modulesFontSize", "12");
$featuredModuleHeading = $this->params->get("featuredModuleHeading", "#FFFFFF");
$featuredModuleBg = $this->params->get("featuredModuleBg", "#2E182D");
$featuredModuleText = $this->params->get("featuredModuleText", "#969696");
$columnHeading = $this->params->get("columnHeading", "#EDEDED");
$columnText = $this->params->get("columnText", "#969696");
$advert14ModulesHeading = $this->params->get("advert14ModulesHeading", "#FFFFFF");
$advert14ModulesText = $this->params->get("advert14ModulesText", "#755D6E");
$user58ModulesHeading = $this->params->get("user58ModulesHeading", "#FFFFFF");
$user58ModulesText = $this->params->get("user58ModulesText", "#FFFFFF");
$user912ModulesHeading = $this->params->get("user912ModulesHeading", "#FFFFFF");
$user912ModulesText = $this->params->get("user912ModulesText", "#BBBBBB");
$user1316ModulesHeading = $this->params->get("user1316ModulesHeading", "#FFFFFF");
$user1316ModulesText = $this->params->get("user1316ModulesText", "#BBBBBB");
$user1316ModulesBackground = $this->params->get("user1316ModulesBackground", "#3F2323");
$columnFirstWord = $this->params->get("columnFirstWord", "#444444");
$footer14ModulesHeading = $this->params->get("footer14ModulesHeading", "#444444");
$footer14ModulesText = $this->params->get("footer14ModulesText", "#3B3B3B");
$footer14Bg = $this->params->get("footer14Bg", "#11090a");
$footer14Border = $this->params->get("footer14Border", "#3f2323");
$copyrightText = $this->params->get("copyrightText", "#3B3B3B");
$panelBg = $this->params->get("panelBg", "#000000");
$panelHeadings = $this->params->get("panelHeadings", "#FFFFFF");
$panelBorder = $this->params->get("panelBorder", "#000000");
$panelText = $this->params->get("panelText", "#FFFFFF");
$panelLinks = $this->params->get("panelLinks", "#DDAC6B");
}
?>
<link href='http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Rokkitt' rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="<?php echo $template_path ?>/css/template_css.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $template_path ?>/css/layout.css" type="text/css" />
<style type="text/css">
<!--
<?php require(dirname(__FILE__).DS.'/css/template_css.php'); ?>
-->
</style>
<script type="text/javascript" src="<?php echo $template_path ?>/js/jquery.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
</script>
<!-- top menu -->
<script type="text/javascript">
function mainmenu(){
jQuery("#nav ul").css({display: "none"}); // Opera Fix
jQuery("#nav li").hover(function(){
jQuery(this).find('ul:first').css({visibility: "visible",display: "none"}).<?php echo $menuAnimationEffect; ?>;
},function(){jQuery(this).find('ul:first').css({visibility: "hidden"}); });}
jQuery(document).ready(function(){ mainmenu();});
</script>
<!-- featured module background -->
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('div.module_padding').has('div.moduletable_featured').addClass('featured_bg');
});
</script>
<?php if ($panelmodules) { ?>
<!-- top panel -->
<script type="text/javascript" src="<?php echo $template_path ?>/js/toppanel.js"></script>
<?php } ?>
<?php if($imageReflectionLoad) { ?>
<!-- reflection -->
<script type="text/javascript" src="<?php echo $template_path ?>/js/reflection.js"></script>
<?php } ?>
<?php if($scrollToLoad) { ?>
<!-- scrollTo -->
<link rel="stylesheet" href="<?php echo $template_path ?>/css/scrollTo.css" type="text/css" />
<script type="text/javascript" src="<?php echo $template_path ?>/js/scrollTo.js"></script>
<?php } ?>
</head>
<body>
<?php if ($panelmodules) { ?>
<div id="top-panel">
<div class="topPanelModules">
<?php if($showpanel[1]) { ?>
<div class="module_padding <?php if (!$showpanel[2] && !$showpanel[3] && !$showpanel[4]) { echo "last"; } ?>">
<div class="modulerow">
<jdoc:include type="modules" name="panel1" style="xhtml" />
</div>
<div class="clr"></div>
</div>
<?php } if($showpanel[2]) { ?>
<div class="module_padding <?php if (!$showpanel[3] && !$showpanel[4]) { echo "last"; } ?>">
<div class="modulerow">
<jdoc:include type="modules" name="panel2" style="xhtml" />
</div>
<div class="clr"></div>
</div>
<?php } if($showpanel[3]) { ?>
<div class="module_padding <?php if (!$showpanel[4]) { echo "last"; } ?>">
<div class="modulerow">
<jdoc:include type="modules" name="panel3" style="xhtml" />
</div>
<div class="clr"></div>
</div>
<?php } if($showpanel[4]) { ?>
<div class="module_padding last">
<div class="modulerow">
<jdoc:include type="modules" name="panel4" style="xhtml" />
</div>
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
</div>
<div id="sub-panel"><a href="#" id="toggle"><span id="shText">Open</span></a></div>
<?php } ?>
<div class="wrapper1">
<div class="header">
<div class="logo">
<div class="logo_pad">
<div class="logo_line1"><a href="/chameleon/index.php">Bal u Elemiru</a></div>
</div>
</div>
<div class="header_menu">
<jdoc:include type="modules" name="user4" />
</div>
</div>
<?php if ($showuser3) { ?>
<div id="topmenu">
<div id="topmenu_pad">
<jdoc:include type="modules" name="user3" />
</div>
</div>
<?php } ?>
<?php if ($showuser1) { ?>
<div class="gallery">
<jdoc:include type="modules" name="user1" style="xhtml" />
</div>
<div class="clr"></div>
<?php } ?>
<?php if ($uppermodules) { ?>
<div class="upper">
<?php if($showadvert[1]) { ?>
<div class="module_padding <?php if (!$showadvert[2] && !$showadvert[3] && !$showadvert[4]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c5">
<jdoc:include type="modules" name="advert1" style="hot" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showadvert[2]) { ?>
<div class="module_padding <?php if (!$showadvert[3] && !$showadvert[4]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c6">
<jdoc:include type="modules" name="advert2" style="hot" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showadvert[3]) { ?>
<div class="module_padding <?php if (!$showadvert[4]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c7">
<jdoc:include type="modules" name="advert3" style="hot" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showadvert[4]) { ?>
<div class="module_padding last">
<div class="modulerow">
<div id="c8" class="last">
<jdoc:include type="modules" name="advert4" style="hot" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
<?php } ?>
<div class="main_area">
<?php
if($columnLayout=="mlr") {
require(dirname(__FILE__).DS.'/inc/col_main.php');
require(dirname(__FILE__).DS.'/inc/col_left.php');
require(dirname(__FILE__).DS.'/inc/col_right.php');
} else if($columnLayout=="lrm") {
require(dirname(__FILE__).DS.'/inc/col_left.php');
require(dirname(__FILE__).DS.'/inc/col_right.php');
require(dirname(__FILE__).DS.'/inc/col_main.php');
} else {
require(dirname(__FILE__).DS.'/inc/col_left.php');
require(dirname(__FILE__).DS.'/inc/col_main.php');
require(dirname(__FILE__).DS.'/inc/col_right.php');
}
?>
<div class="clr"></div>
</div>
<?php if ($bottommodules) { ?>
<div class="bottom">
<?php if($showuser[5]) { ?>
<div class="module_padding <?php if (!$showuser[6] && !$showuser[7] && !$showuser[8]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c1">
<jdoc:include type="modules" name="user5" style="xhtml" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showuser[6]) { ?>
<div class="module_padding <?php if (!$showuser[7] && !$showuser[8]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c2">
<jdoc:include type="modules" name="user6" style="xhtml" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showuser[7]) { ?>
<div class="module_padding <?php if (!$showuser[8]) { echo "last"; } ?>">
<div class="modulerow">
<div id="c3">
<jdoc:include type="modules" name="user7" style="xhtml" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } if($showuser[8]) { ?>
<div class="module_padding last">
<div class="modulerow">
<div id="c4" class="last">
<jdoc:include type="modules" name="user8" style="xhtml" />
</div>
</div>
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
<?php } ?>
</div>
<?php if ($footer1modules) { ?>
<div class="footer_wrap">
<div class="footer">
<?php if($showuser[9]) { ?>
<div class="module_padding <?php if (!$showuser[10] && !$showuser[11] && !$showuser[12]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user9" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[10]) { ?>
<div class="module_padding <?php if (!$showuser[11] && !$showuser[12]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user10" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[11]) { ?>
<div class="module_padding <?php if (!$showuser[12]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user11" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[12]) { ?>
<div class="module_padding last">
<jdoc:include type="modules" name="user12" style="xhtml" />
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
</div>
<?php } ?>
<?php if ($footer2modules) { ?>
<div class="footer_wrap2">
<div class="footer_wrap2_bottom">
<div class="footer2">
<?php if($showuser[13]) { ?>
<div class="module_padding <?php if (!$showuser[14] && !$showuser[15] && !$showuser[16]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user13" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[14]) { ?>
<div class="module_padding <?php if (!$showuser[15] && !$showuser[16]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user14" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[15]) { ?>
<div class="module_padding <?php if (!$showuser[16]) { echo "last"; } ?>">
<jdoc:include type="modules" name="user15" style="xhtml" />
<div class="clr"></div>
</div>
<?php } if($showuser[16]) { ?>
<div class="module_padding last">
<jdoc:include type="modules" name="user16" style="xhtml" />
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
</div>
</div>
<?php } ?>
<?php if ($footer3modules) { ?>
<div class="footer_wrap3">
<div class="footer3">
<?php if($showfooter[1]) { ?>
<div class="module_padding <?php if (!$showfooter[2] && !$showfooter[3] && !$showfooter[4]) { echo "last"; } ?>">
<jdoc:include type="modules" name="footer1" style="hot" />
<div class="clr"></div>
</div>
<?php } if($showfooter[2]) { ?>
<div class="module_padding <?php if (!$showfooter[3] && !$showfooter[4]) { echo "last"; } ?>">
<jdoc:include type="modules" name="footer2" style="hot" />
<div class="clr"></div>
</div>
<?php } if($showfooter[3]) { ?>
<div class="module_padding <?php if (!$showfooter[4]) { echo "last"; } ?>">
<jdoc:include type="modules" name="footer3" style="hot" />
<div class="clr"></div>
</div>
<?php } if($showfooter[4]) { ?>
<div class="module_padding last">
<jdoc:include type="modules" name="footer4" style="hot" />
<div class="clr"></div>
</div>
<?php } ?>
<div class="clr"></div>
</div>
</div>
<?php } ?>
<div class="footer_wrap4">
<div class="footer4">
<div class="footer_copyright1">
<jdoc:include type="modules" name="footer" />
</div>
<div class="footer_copyright2">
<jdoc:include type="modules" name="bottom" style="none" />
</div>
<div class="clr"></div>
</div>
</div>
<jdoc:include type="modules" name="debug" style="none" />
<?php if($scrollToLoad) { ?>
<div id="message">
<a href="#top" id="top-link"><img src="<?php echo $template_path ?>/images/top.png" width="53" height="53" alt="top" /></a>
</div>
<?php } ?>
</body>
</html>
Code:
/*------------------------------------------------------------------------
# "Hot Chameleon" Joomla template - May, 2011
# Copyright (C) 2011 Hot Joomla Templates. All Rights Reserved.
# License: Copyrighted Commercial Software
# Author: Hot Joomla Templates
# Website: http://www.hotjoomlatemplates.com
-------------------------------------------------------------------------*/
/* basics */
a:link,a:visited,a:hover {
text-decoration:none;
}
.readon a:link,.readon a:visited,
.readmore a:link,.readmore a:visited {
display:block;
float:right;
text-align:center;
font-size:11px;
padding:0 2px;
font-weight:bold;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
img {
border:0;
}
fieldset {
border:0;
}
hr {
border-bottom:none;
border-top:1px dotted #222;
border-left:none;
border-right:none;
}
.logo_line1 {
font-family: 'Rokkitt', arial, serif;
font-size:48px;
font-weight:bold;
line-height:48px;
text-shadow:3px 3px #000;
}
/* heading icons */
ul.actions {
margin:0 !important;
padding:0 !important;
}
ul.actions li {
margin:0 !important;
padding:0 !important;
list-style:none;
float:right;
position:relative;
top:-27px;
width:25px;
}
/* acticle details */
dl.article-info,
dl.article-info dd {
padding:0;
margin:0;
}
dl.article-info dt.article-info-term {
display:none;
}
/* category name */
dl.article-info dd.category-name,
dl.article-info dd.category-name a:link,
dl.article-info dd.category-name a:visited,
dl.article-info dd.category-name a:hover {
font-size:10px;
}
/* created date */
dl.article-info dd.create {
font-size:10px;
}
/* modified date */
dl.article-info dd.modified {
font-size:10px;
}
/* published date */
dl.article-info dd.published {
font-size:10px;
margin: 0 0 0 10px;
float:left;
}
/* author name */
dl.article-info dd.createdby {
font-size:10px;
float:left;
padding: 0 10px 0 0;
border-right:1px dotted #222;
}
/* hits */
dl.article-info dd.hits {
font-size:10px;
}
/* page navigation */
ul.pagenav li {
list-style:none;
}
/* multi-column layout */
.row-separator {
clear:both;
display:block;
}
.cols-2 div.item {
width:48%;
float:left;
margin:0 2% 0 0;
}
.cols-3 div.item {
width:29%;
float:left;
margin:0 2% 0 2%;
}
.cols-4 div.item {
width:23%;
float:left;
margin:0 2% 0 0;
}
/* category list layout */
.category {
width:100%;
}
.category th {
color:#eee;
font-weight:700;
padding:5px;
text-align:left;
border-bottom:1px dotted #444;
}
.cat-list-row0 td {
padding:5px;
text-align:left;
}
.cat-list-row1 td {
padding:5px;
text-align:left;
}
.category .list-title {
width:50%;
}
.category .list-date {
width:20%;
}
.category .list-author {
width:20%;
}
.category .list-hits {
width:10%;
}
.category td.hits {
text-align:center;
}
/* contacts category layout */
.category .item-title {
width:20%;
}
.category td.item-title a:link,
.category td.item-title a:visited,
.category td.item-title a:hover {
text-decoration:underline;
}
.category .item-position {
width:20%;
}
.category .item-phone {
width:20%;
}
.category .item-suburb {
width:20%;
}
.category .item-state {
width:20%;
}
/* contact form */
#contact-form dl dd {
padding-bottom:10px;
}
#contact-form dl dt {
width:100px;
float:left;
padding-bottom:10px;
}
div.pane-slider {
background:none;
}
.jicons-icons img {
float:left;
}
.jicons-icons img {
float:left;
margin-right:10px;
}
address span.contact-street {
padding:0 8px 0 0;
display:block;
}
address span.contact-suburb,
address span.contact-state,
address span.contact-postcode,
address span.contact-country {
padding:0 8px 0 25px;
display:block;
}
.contact-email label {
display:block;
float:left;
width:100px;
}
.contact-email .inputbox {
margin-bottom:10px;
}
.contact-email .button {
margin-top:30px;
}
/* pane toggler */
.pane-toggler-down, .pane-toggler {
background:#222;
padding:5px 20px;
}
.pane-sliders .content {
padding:0 20px;
}
h1 {
font-family: 'OFL Sorts Mill Goudy TT', arial, serif;
font-size:24px;
font-weight:bold;
text-align:left;
margin:0 0 15px;
padding:0;
line-height:40px;
}
h2 {
font-family: 'OFL Sorts Mill Goudy TT', arial, serif;
font-size:20px;
font-weight:bold;
text-align:left;
padding:3px 0;
margin:0;
text-decoration:none;
line-height:32px;
}
.article_author {
font-size:11px;
border-right:1px dotted #333333;
padding:0 5px 0 2px;
}
.article_date {
font-size:11px;
padding-left:5px;
}
.createdate,.modifydate,.small {
font-size:11px;
}
td.createdate {
width:50%;
}
span.pagenav {
background:#cecece;
color:#fff;
padding:4px 12px;
text-transform:uppercase;
}
a.pagenav {
color:#fff !important;
padding:4px 12px;
text-decoration:none;
text-transform:uppercase;
}
.inputbox {
border:1px solid #cacaca;
padding:4px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
textarea.inputbox {
background:#ccc;
}
.search .inputbox {
color:#fff;
padding:6px;
background:url(../images/content_bg2.png);
border:none;
}
#search-searchword {
background:#fff;
color:#000;
}
.button {
color:#fff;
border:none;
padding:0 10px;
font-size:13px;
line-height:20px;
background:#000000;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
table.searchinto {
width:100%;
}
form {
margin:0;
padding:0;
}
.article_column {
padding:0 15px;
}
.article_separator {
height:1px;
display:block;
}
/* lists */
ol {
margin-left:20px;
padding-left:7px;
}
ol li {
padding-left:0;
padding-top:0;
padding-bottom:5px;
}
li ol {
padding-top:5px;
}
ul.checklist {
margin:0 0 0 5px !important;
padding:0 !important;
}
ul.checklist li {
background:url(../images/icon_checklist.png) no-repeat;
padding:0 0 0 22px !important;
margin:0 0 5px 0 !important;
list-style:none;
}
ul.arrow {
margin:0 0 0 5px !important;
padding:0 !important;
}
ul.arrow li {
background:url(../images/icon_arrow.png) no-repeat;
padding:0 0 0 22px !important;
margin:0 0 5px 0 !important;
list-style:none;
}
ul.star {
margin:0 0 0 5px !important;
padding:0 !important;
}
ul.star li {
background:url(../images/icon_star.png) no-repeat;
padding:0 0 0 22px !important;
margin:0 0 5px 0 !important;
list-style:none;
}
/* menu */
ul.menu {
margin:0;
padding:0;
}
ul.menu li {
margin:0;
list-style:none;
padding:0px;
border-bottom:1px dotted #451800;
}
ul.menu li a:link, ul.menu li a:visited {
text-decoration:none;
display:block;
padding:3px 0;
font-weight:normal;
}
ul.menu li ul {
margin:0;
padding:0;
display:block;
}
ul.menu li ul li, ul.menu li ul li {
margin:0;
padding:0 15px;
background:none;
}
li.active a:link,li.active a:visited,li.active a:link,li.active a:visited {
padding:7px;
}
ul.menu li ul li#current a:link,ul.menu li ul li#current a:visited,ul.menu li ul li#current a:link,ul.menu li ul li#current a:visited {
background:none;
padding:7px;
text-transform:uppercase;
font-weight:normal;
}
ul.menu li ul li a:link, ul.menu li ul li a:visited, ul.menu li#current ul li a:link, ul.menu li#current ul li a:visited {
color:#fff;
background:none;
padding:7px;
text-transform:uppercase;
font-weight:normal;
}
.footer ul.menu {
margin:0;
padding:0;
}
.footer ul.menu li {
list-style:none;
float:left;
}
.footer ul.menu li a:link,.footer ul.menu li a:visited {
color:#fff;
text-decoration:none;
display:block;
padding:0 15px 7px 0;
font-weight:normal;
}
.footer ul.menu li a:hover {
color:#fff;
text-decoration:underline;
}
.footer2 a:link,.footer2 a:visited {
color:#fff;
}
.header_menu ul {
padding:0;
margin:0;
float:none;
list-style:none;
}
.header_menu ul.menu li {
float:right;
list-style:none;
padding:0 10px;
margin:30px 0 15px 0;
border-right:1px dotted #000;
border-bottom:none;
}
.header_menu ul.menu a:link, .header_menu ul.menu a:visited {
}
.header_menu ul.menu a:hover {
color:#451800;
}
.footer3 ul,
.topPanelModules ul {
padding:0;
margin:0;
float:none;
list-style:none;
}
.footer3 ul.menu li, .topPanelModules ul.menu li {
list-style:none;
padding:0 0 0 22px;
margin:0;
border:none;
}
.footer3 ul.menu li:hover, .topPanelModules ul.menu li:hover {
}
.footer3 ul.menu a:link, .footer3 ul.menu a:visited {
font-size:11px;
padding:0;
}
.footer3 ul.menu a:hover {
color:#ff6816;
}
.footer4 ul {
padding:0;
margin:0;
float:none;
list-style:none;
}
.footer4 ul.menu li {
float:left;
list-style:none;
padding:0 10px;
margin:0;
border:none;
}
.footer4 ul.menu a:link, .footer4 ul.menu a:visited {
}
.footer4 ul.menu a:hover {
color:#ff6816;
}
#column_left ul.menu li, #column_right ul.menu li {
background:none;
}
/* top menu */
#nav, #nav ul {
margin:0;
padding:0;
list-style-type:none;
list-style-position:outside;
position:absolute;
z-index:10000;
}
#nav ul {
display:none;
}
#nav a {
display:block;
padding:13px 10px;
text-decoration:none;
font-size:12px;
text-transform:uppercase;
}
#nav > li {
border:none;
}
#nav > li.active a:hover {
padding:13px 10px;
}
#nav li:hover ul a {
background:none;
padding:5px;
font-family:Arial, Helvetica, sans-serif;
}
#nav li:hover ul li a:hover {
border:none;
position:relative;
padding:5px;
}
#nav li#current ul li a, #nav li.active ul li a {
border:none;
position:relative;
font-family:Arial, Helvetica, sans-serif;
}
#nav li {
float:left;
position:relative;
margin:0;
}
#nav li ul li, #nav li ul li ul {
margin:0;
padding:0;
float:none;
cursor:pointer;
}
#nav li ul a {
width:166px;
line-height:normal;
padding:7px;
}
#nav li ul ul {
left:176px;
margin:0;
}
#nav li:hover ul ul,#nav li:hover ul ul ul,#nav li:hover ul ul ul ul {
display:none;
}
#nav li:hover ul,#nav li li:hover ul,#nav li li li:hover ul,#nav li li li li:hover ul {
display:block;
}
#nav ul li a {
font-size:11px;
font-weight:normal;
text-transform:none;
}
#nav ul ul{
top:0px;
z-index:10000;
}
#nav li#current span {
text-transform:none;
}
#nav > li#current span {
text-transform:uppercase;
}
#nav img {
margin:0 5px 0 0;
float:left;
}
/* modules */
div.moduletable {
padding:0 6px;
}
.gallery div.moduletable {
padding:0;
}
div.moduletable h3 {
font-size:14px;
text-align:left;
margin:0 0 7px 0;
padding:0 15px;
font-weight:normal;
background: url(../images/content_bg2.png);
line-height:30px;
}
#column_left div.moduletable > div, #column_right div.moduletable > div, .upper div.moduletable > div {
padding:0 15px;
}
div.moduletable_featured {
padding:6px 15px;
margin-bottom:15px;
-moz-border-radius:10px;
-webkit-border-radius:10px 0 0 10px;
border-radius:10px 0 0 10px;
}
#column_left div.moduletable_featured {
-moz-border-radius:10px 0 0 10px;
-webkit-border-radius:10px 0 0 10px;
border-radius:10px 0 0 10px;
}
#column_right div.moduletable_featured {
-moz-border-radius:0 10px 10px 0;
-webkit-border-radius:0 10px 10px 0;
border-radius:0 10px 10px 0;
}
div.moduletable_featured h3 {
font-size:14px;
text-align:left;
margin:0;
padding:0;
font-weight:normal;
background:none;
line-height:30px;
}
.footer div.moduletable h3 {
background:none;
padding:0;
}
.footer2 div.moduletable h3 {
background:none;
padding:0;
}
.footer3 div.moduletable h3 {
background:none;
padding:0 0 0 21px;
font-size:16px;
font-family: 'OFL Sorts Mill Goudy TT', arial, serif;
}
.moduletable ul, .moduletable_featured ul {
margin:0;
padding:5px 0;
}
.moduletable li {
margin:0 0 0 15px;
padding:3px 0;
}
.moduletable_featured li {
margin:0 0 0 25px;
padding:3px 0;
}
.topPanelModules div.moduletable h3 {
background:none;
padding-left:0;
}
.breadcrumbs {
padding:13px 15px;
display:block;
}
/* typography */
.warning {
padding:15px 15px 15px 60px;
color:#000;
border-top:4px solid #c10000;
border-bottom:4px solid #c10000;
background:#FFDE25 url(../images/warning.png) no-repeat center left;
}
.info {
padding:15px 15px 15px 60px;
color:#006699;
border-top:4px solid #006699;
border-bottom:4px solid #006699;
background:#bde1ff url(../images/info.png) no-repeat center left;
}
.error {
padding:15px 15px 15px 60px;
color:#900;
border-top:4px solid #900;
border-bottom:4px solid #900;
background:#f8b5b5 url(../images/error.png) no-repeat center left;
}
.code {
padding:15px 0;
color:#218023;
font-family:"Courier New", Courier, monospace;
font-size:14px;
}
.quote {
padding:30px;
margin:0;
font-family: 'OFL Sorts Mill Goudy TT', arial, serif;
font-size:32px;
line-height:40px;
color:#fff;
}
.home_pic {
float:left;
margin-right:10px;
}
.carousel_pic {
float:right;
margin:5px 0 0 30px;
}
/* top panel */
#top-panel {
padding:14px 20px;
display:none;
}
#sub-panel {
text-align:center;
}
#sub-panel a {
width:200px;
display:block;
color:#fff;
text-decoration:none;
margin:0 auto;
font-weight:normal;
background:url(../images/toppanel_bg.png) no-repeat;
font-size:10px;
text-transform:uppercase;
}
#sub-panel a span {
padding:0 0 4px 0;
display:block;
}
.topPanelModules {
margin:0 auto;
}
.menu li a span{
color:#000000;
}
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 7 months ago #8134
by ivan.milic
Replied by ivan.milic on topic Re: font color of vertical menu
Put your style block just before </head>.
If you need you may use !important tag:
....
<style type="text/css">
.menu li a span{
color:#000000!important;
}
</style>
</head>
....
If you need you may use !important tag:
....
<style type="text/css">
.menu li a span{
color:#000000!important;
}
</style>
</head>
....
Please Log in to join the conversation.
14 years 7 months ago #8161
by milos
Replied by milos on topic Re: font color of vertical menu
You don't need to edit files.
Please go to Template parameters, select Custom style and change those links' color under Vertical Menu Links.
Please go to Template parameters, select Custom style and change those links' color under Vertical Menu Links.
Please Log in to join the conversation.
Time to create page: 0.359 seconds