- Thank you received: 0
Accordion style typography in Hot Flat template
-
Danimeeka
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
4 years 10 months ago #47577
by Danimeeka
Accordion style typography in Hot Flat template was created by Danimeeka
Hi,
I have enjoyed using the accordion typographic styling in the Hot Leaves template recently. It appears to be not readily available in the older Hot Flat template. How do I add it in?
Thanks,
Julia.
I have enjoyed using the accordion typographic styling in the Hot Leaves template recently. It appears to be not readily available in the older Hot Flat template. How do I add it in?
Thanks,
Julia.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Thank you received: 703
4 years 10 months ago #47578
by milos
Replied by milos on topic Accordion style typography in Hot Flat template
Hello,
Did you try to copy/paste the accordion HTML code directly (without WYSIWYG editor)? This is the HTML code for the accordion:
Each of the DIV containers with "accordion-group" class is an accordion item.
Best regards,
Milos
Did you try to copy/paste the accordion HTML code directly (without WYSIWYG editor)? This is the HTML code for the accordion:
Code:
<div class="accordion faq">
<div class="accordion-group">
<div class="accordion-heading">
<strong><a href="#faq1" data-toggle="collapse" class="accordion-toggle">Anim pariatur cliche reprehenderit?</a></strong>
</div>
<div class="accordion-body collapse in" id="faq1">
<div class="accordion-inner">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. <a href="#">Food truck quinoa</a> nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch etc.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip.</p>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue <a href="#">duis dolore te feugait</a> nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-group">
<div class="accordion-heading">
<strong><a href="#faq2" data-toggle="collapse" class="accordion-toggle collapsed">Ut wisi enim ad minim veniam?</a></strong>
</div>
<div class="accordion-body collapse" id="faq2">
<div class="accordion-inner">
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-group">
<div class="accordion-heading">
<strong><a href="#faq3" data-toggle="collapse" class="accordion-toggle collapsed">Nam liber tempor cum soluta nobis eleifend?</a></strong>
</div>
<div class="accordion-body collapse" id="faq3">
<div class="accordion-inner">
<p>Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
Each of the DIV containers with "accordion-group" class is an accordion item.
Best regards,
Milos
Please Log in to join the conversation.
-
Danimeeka
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Thank you received: 0
4 years 10 months ago #47579
by Danimeeka
Replied by Danimeeka on topic Accordion style typography in Hot Flat template
Hi Milos,
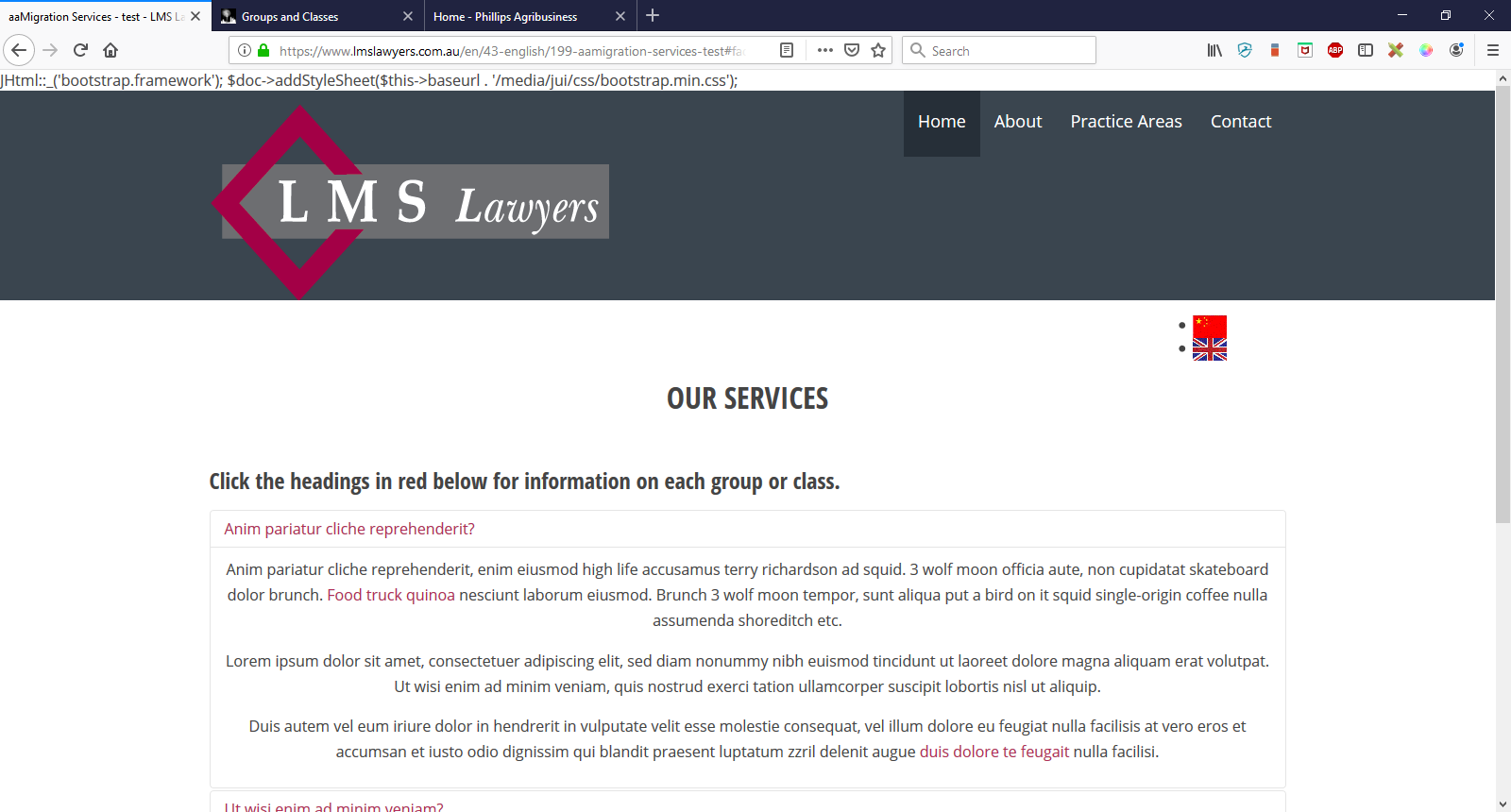
I did try that and now have tried cutting and pasting your exact code below but no luck - the text is static without the accordion effect happening. Here is where I tried it:
www.lmslawyers.com.au/en/43-english/199-...ration-services-test
Thanks,
Julia.
I did try that and now have tried cutting and pasting your exact code below but no luck - the text is static without the accordion effect happening. Here is where I tried it:
www.lmslawyers.com.au/en/43-english/199-...ration-services-test
Thanks,
Julia.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Thank you received: 703
4 years 10 months ago #47581
by milos
Replied by milos on topic Accordion style typography in Hot Flat template
Hello,
Try to enable loading of Bootstrap. Edit file /templates/hot_flat/index.php and under line:
add this:
Best regards,
Milos
Try to enable loading of Bootstrap. Edit file /templates/hot_flat/index.php and under line:
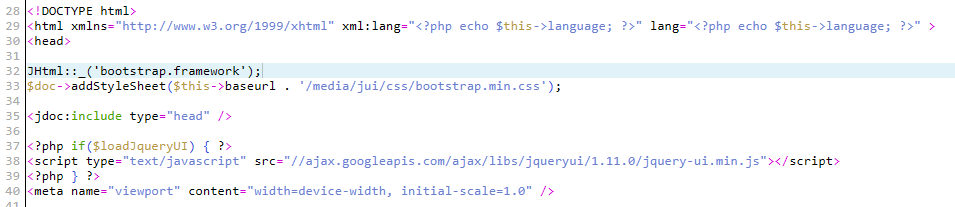
Code:
<jdoc:include type="head" />
add this:
Code:
JHtml::_('bootstrap.framework');
$doc->addStyleSheet($this->baseurl . '/media/jui/css/bootstrap.min.css');
Best regards,
Milos
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Thank you received: 703
4 years 10 months ago #47582
by milos
Replied by milos on topic Accordion style typography in Hot Flat template
No sorry, add the code BEFORE this line:
Not after it.
Code:
<jdoc:include type="head" />
Not after it.
Please Log in to join the conversation.
Time to create page: 0.315 seconds