- Thank you received: 0
Responsiveness in Sparks
-
swvanderlaan
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
8 years 9 months ago #45691
by swvanderlaan
Responsiveness in Sparks was created by swvanderlaan
Hi,
I've installed the Sparks theme which works perfectly.
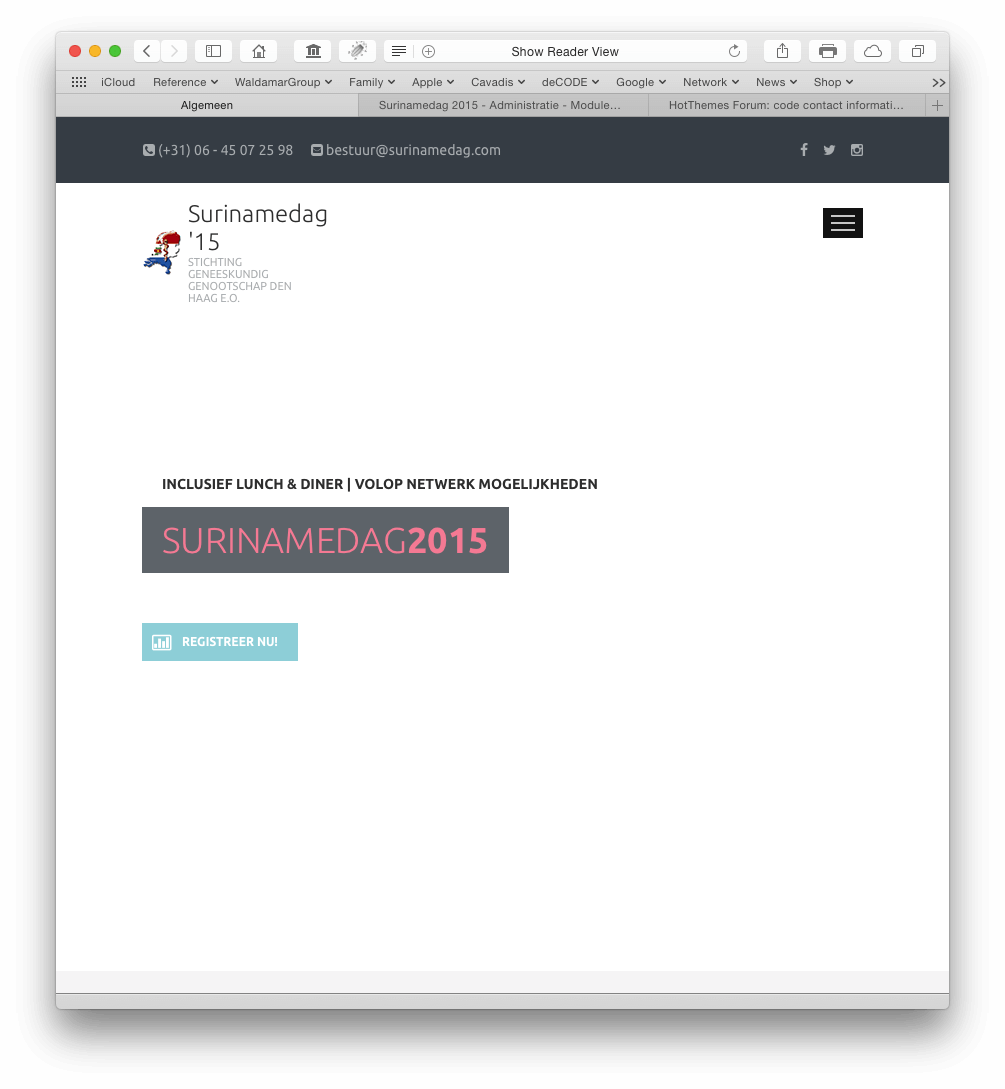
Now, I've changed the pictures for the Hot Full Carousel. That also works when you are looking at the site ( www.surinamedag.com/symposium_sparks ) on a regular browser on your computer.
However, when you resize the browser or look at the site via a mobile device the pictures aren't showing.
I've made sure that I have the same resolution as the original examples (1600x600 for the full size pictures and 800x600 for the small size pictures) and I've made sure to add the "small_" text before the name of the full-pictures. Again similar to the examples (woman1.jpg and small_woman1.jpg).
Still, I don't see the pictures on the mobile device.
Do you have any suggestion as to how to solve this?
I've installed the Sparks theme which works perfectly.
Now, I've changed the pictures for the Hot Full Carousel. That also works when you are looking at the site ( www.surinamedag.com/symposium_sparks ) on a regular browser on your computer.
However, when you resize the browser or look at the site via a mobile device the pictures aren't showing.
I've made sure that I have the same resolution as the original examples (1600x600 for the full size pictures and 800x600 for the small size pictures) and I've made sure to add the "small_" text before the name of the full-pictures. Again similar to the examples (woman1.jpg and small_woman1.jpg).
Still, I don't see the pictures on the mobile device.
Do you have any suggestion as to how to solve this?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Thank you received: 1639
8 years 9 months ago #45694
by ivan.milic
Replied by ivan.milic on topic Responsiveness in Sparks
You have mobile optimization on. So your default image is:
www.surinamedag.com/symposium_sparks/ima...ichting_1600x600.png
for smaller resolutions you need :
www.surinamedag.com/symposium_sparks/ima...ichting_1600x600.png
in place also
www.surinamedag.com/symposium_sparks/ima...ichting_1600x600.png
for smaller resolutions you need :
www.surinamedag.com/symposium_sparks/ima...ichting_1600x600.png
in place also
Please Log in to join the conversation.
Time to create page: 0.275 seconds