- Posts: 5
- Thank you received: 0
Remove Extra Space after last image
-
alap
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 1 week ago - 13 years 1 week ago #16900
by alap
Remove Extra Space after last image was created by alap
Hi,
I am using free extension for HOT Joomla Carousel.
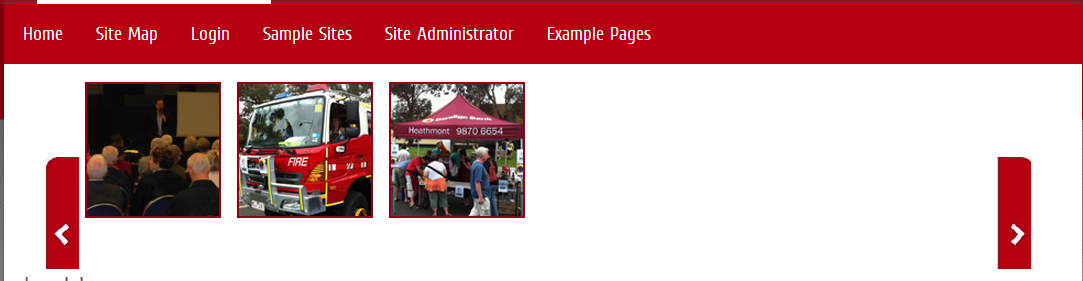
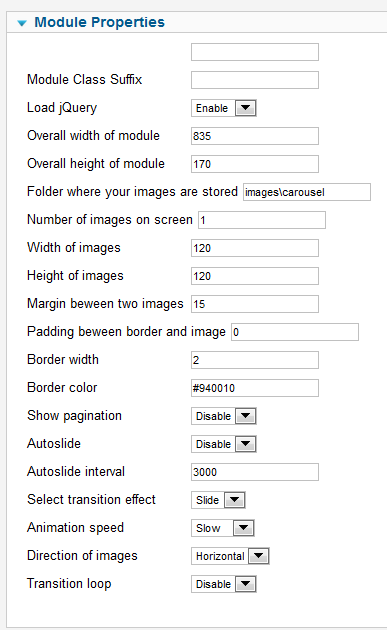
I want 6 images to be present in carousel at a time that is why I kept module width 835px. I have total 11 images in my image folder. Each image is size of 120px(H) by 120px(W). I am moving images 1 at a time on next and previous button. What I want to do is to stop the navigation when it reaches the last image in folder. But with this module, it keeps going and shows some extra space after last image. Is there any way to remove those extra space at the end?
I have attached the snapshots of module configuration and carousel.
I am using free extension for HOT Joomla Carousel.
I want 6 images to be present in carousel at a time that is why I kept module width 835px. I have total 11 images in my image folder. Each image is size of 120px(H) by 120px(W). I am moving images 1 at a time on next and previous button. What I want to do is to stop the navigation when it reaches the last image in folder. But with this module, it keeps going and shows some extra space after last image. Is there any way to remove those extra space at the end?
I have attached the snapshots of module configuration and carousel.
Last edit: 13 years 1 week ago by alap.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 1 week ago #16919
by ivan.milic
Replied by ivan.milic on topic Re: Remove Extra Space after last image
Send link
Please Log in to join the conversation.
-
alap
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
13 years 1 week ago #16921
by alap
Replied by alap on topic Re: Remove Extra Space after last image
I am working on wamp server (localhost) that is why I have attached screenshots. If there is any other alternative then please let me know.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 1 week ago #16940
by ivan.milic
Replied by ivan.milic on topic Re: Remove Extra Space after last image
open modules/mod_hot_joomla_carousel/js/jquery.carousel.js
find this:
Modify it like this:
find this:
Code:
function goToStep(env, step) {
// Callback
env.params.callback(step);
// Launch animation
transition(env, step);
// Update first step
env.steps.first = step;
// Update buttons status
updateButtonsState(env);
// Update address (jQuery Address plugin)
if ( env.params.useAddress ) {
jQuery.address.value('/'+ env.params.adressIdentifier +'/' + (step + 1));
}
};
Modify it like this:
Code:
var GotHereOnce = false;
function goToStep(env, step) {
if(!step){
if(GotHereOnce) stopAutoSlide(env);
GotHereOnce = true;
}
// Callback
env.params.callback(step);
// Launch animation
transition(env, step);
// Update first step
env.steps.first = step;
// Update buttons status
updateButtonsState(env);
// Update address (jQuery Address plugin)
if ( env.params.useAddress ) {
jQuery.address.value('/'+ env.params.adressIdentifier +'/' + (step + 1));
}
};
Please Log in to join the conversation.
-
alap
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
13 years 1 week ago #16973
by alap
Replied by alap on topic Re: Remove Extra Space after last image
Hi,
After modifying the function as you mentioned, the problem still remain exists. It is working in the same way it was working with previous function.
It still shows the blank space after the last image when I click on "Next" button till it has 1 image and 5 spaces in carousel. I guess its because I am showing 6 images in module at a time.
Thanks
After modifying the function as you mentioned, the problem still remain exists. It is working in the same way it was working with previous function.
It still shows the blank space after the last image when I click on "Next" button till it has 1 image and 5 spaces in carousel. I guess its because I am showing 6 images in module at a time.
Thanks
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 1 week ago #16992
by ivan.milic
Replied by ivan.milic on topic Re: Remove Extra Space after last image
Well I understood you wrong that code makes carousel stop autosilde after first turn.
Carousel sildes must be same size (no matter of number of images they show). We can modify it if you want custom job but that is maybe unreasonable for you.
Carousel sildes must be same size (no matter of number of images they show). We can modify it if you want custom job but that is maybe unreasonable for you.
Please Log in to join the conversation.
Time to create page: 0.108 seconds