- Posts: 18
- Thank you received: 0
Problem log in design
-
Airjie
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
14 years 2 weeks ago #6889
by Airjie
Problem log in design was created by Airjie
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 2 weeks ago #6895
by ivan.milic
Replied by ivan.milic on topic Re: Problem log in design
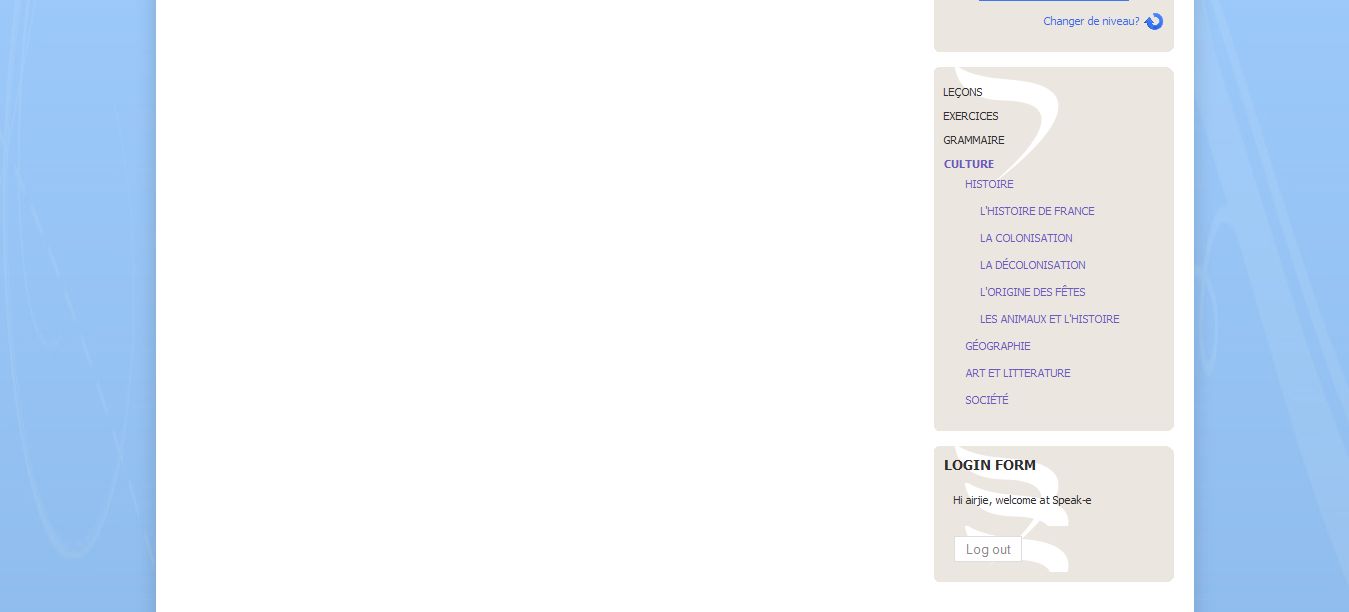
Seams like that containers of displayed label and button have background image like whole module. If you could give me link I could help you locate that css or try yourself bu using chrome browsers Inspect Element option to see from what css that elements are getting that bcg. image.
Please Log in to join the conversation.
-
Airjie
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
14 years 2 weeks ago #6905
by Airjie
Replied by Airjie on topic Re: Problem log in design
Thank you for your answer. Here is the link, but, as you can see, it works well if you are not log in.
www.speak-e.biz/french-for-beginner
Hope you can help, thank you.
Hope you can help, thank you.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 2 weeks ago #6907
by ivan.milic
Replied by ivan.milic on topic Re: Problem log in design
Hi,
add this to index.php of template just before </head> in style block like this:
<style type="text/css">
.login-greeting, .logout-button
{
background:none;
}
</style>
add this to index.php of template just before </head> in style block like this:
<style type="text/css">
.login-greeting, .logout-button
{
background:none;
}
</style>
Please Log in to join the conversation.
-
Airjie
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
14 years 2 weeks ago #6908
by Airjie
Replied by Airjie on topic Re: Problem log in design
Thank you for your answer.
Unfortunatly it doesn't seem to work better. Maybe there is another solution?
Unfortunatly it doesn't seem to work better. Maybe there is another solution?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 2 weeks ago #6909
by ivan.milic
Replied by ivan.milic on topic Re: Problem log in design
Hi,
I checked now your source there is no that rule I gave you at all. You did not do something right.
File you should change is:
templates\hot_coffein\index.php
Locate </head>
And put that script block to look like this:
<style type="text/css">
.login-greeting, .logout-button
{
background:none;
}
</style>
</head>
That definitely must work.
I checked now your source there is no that rule I gave you at all. You did not do something right.
File you should change is:
templates\hot_coffein\index.php
Locate </head>
And put that script block to look like this:
<style type="text/css">
.login-greeting, .logout-button
{
background:none;
}
</style>
</head>
That definitely must work.
Please Log in to join the conversation.
Time to create page: 0.102 seconds