- Posts: 18
- Thank you received: 0
Problem with the MENU bar
13 years 9 months ago #15452
by thespoon
Problem with the MENU bar was created by thespoon
Dear All,
Is there a way to fix the menu bar when I zoom the page?
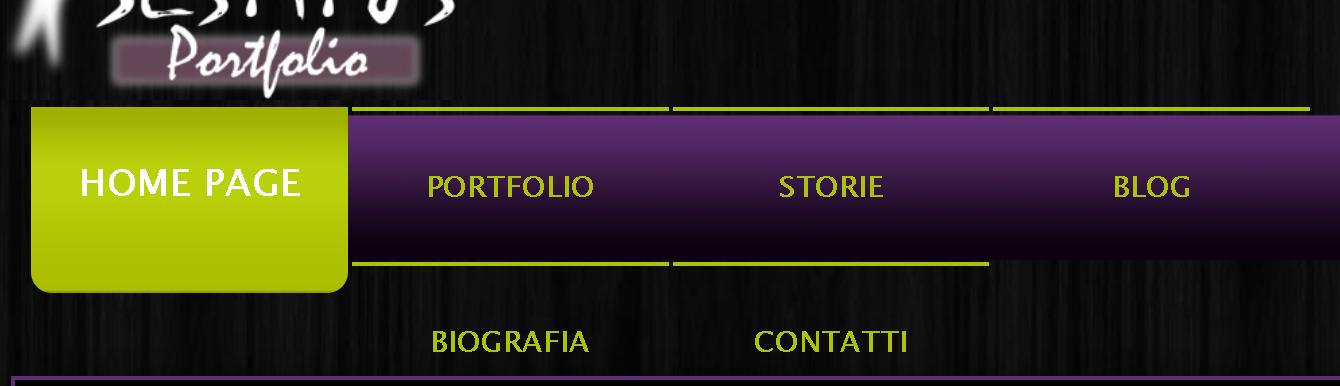
I would like to avoid this effect:
Website www.alfredosestito.com
Thanks in advance.
Is there a way to fix the menu bar when I zoom the page?
I would like to avoid this effect:
Website www.alfredosestito.com
Thanks in advance.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 9 months ago #15472
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the MENU bar
Try adding this to bottom of template_css.css:
#nav{
width: 775px;
overflow: hidden;
}
#nav{
width: 775px;
overflow: hidden;
}
Please Log in to join the conversation.
13 years 9 months ago - 13 years 9 months ago #15479
by thespoon
Replied by thespoon on topic Re: Problem with the MENU bar
I Milos,
thank you fot your help!
I solved adding this to bottom of template_css.css:
#nav { width: 940px; overflow: normal; }
In effect my width is 940px, and if I set overflow on "hidden", all sub-menus are cutted...
I have a last question (I hope!):
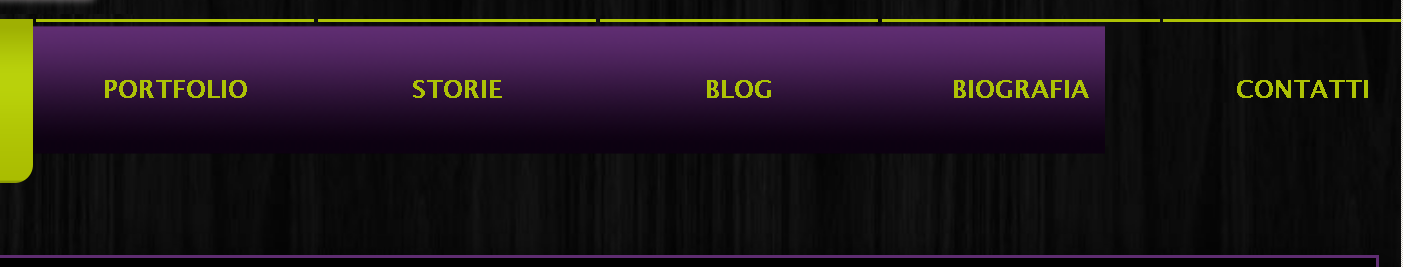
When I zoom the violet bar is cutted:
How can I let the violet bar be correctly displayd like at 100% zoom?
thank you fot your help!
I solved adding this to bottom of template_css.css:
#nav { width: 940px; overflow: normal; }
In effect my width is 940px, and if I set overflow on "hidden", all sub-menus are cutted...
I have a last question (I hope!):
When I zoom the violet bar is cutted:
How can I let the violet bar be correctly displayd like at 100% zoom?
Last edit: 13 years 9 months ago by thespoon.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 9 months ago #15491
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the MENU bar
Yes that is background image and it is set to repeat-x but also it appears browsers can not handle that.
Please Log in to join the conversation.
12 years 8 months ago - 12 years 8 months ago #28370
by thespoon
Replied by thespoon on topic Re: Problem with the MENU bar
Hi all,
I would like to modify the green of the selected menu(in the case of the picture is the green of the HOME PAGE) with another colour.
I tried to modify the file params.ini into "hot_photoportfolio" folder, I have found the line "color2= green" but i didn't understand how I can modify it.
If I insert another colour or a code (like #000000) the button disappears...
May you please help me?
thank you.
I would like to modify the green of the selected menu(in the case of the picture is the green of the HOME PAGE) with another colour.
I tried to modify the file params.ini into "hot_photoportfolio" folder, I have found the line "color2= green" but i didn't understand how I can modify it.
If I insert another colour or a code (like #000000) the button disappears...
May you please help me?
thank you.
Last edit: 12 years 8 months ago by thespoon.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #28381
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the MENU bar
That is not collor that is an image, from template_css.php rendered like:
#nav li.active {
background:url(/templates/hot_photoportfolio/images/topmenu_bg_active_green.png) repeat-x;
}
so simplest way is to just change image. Refresh good after that.
#nav li.active {
background:url(/templates/hot_photoportfolio/images/topmenu_bg_active_green.png) repeat-x;
}
so simplest way is to just change image. Refresh good after that.
Please Log in to join the conversation.
Time to create page: 0.229 seconds