- Posts: 30
- Thank you received: 1
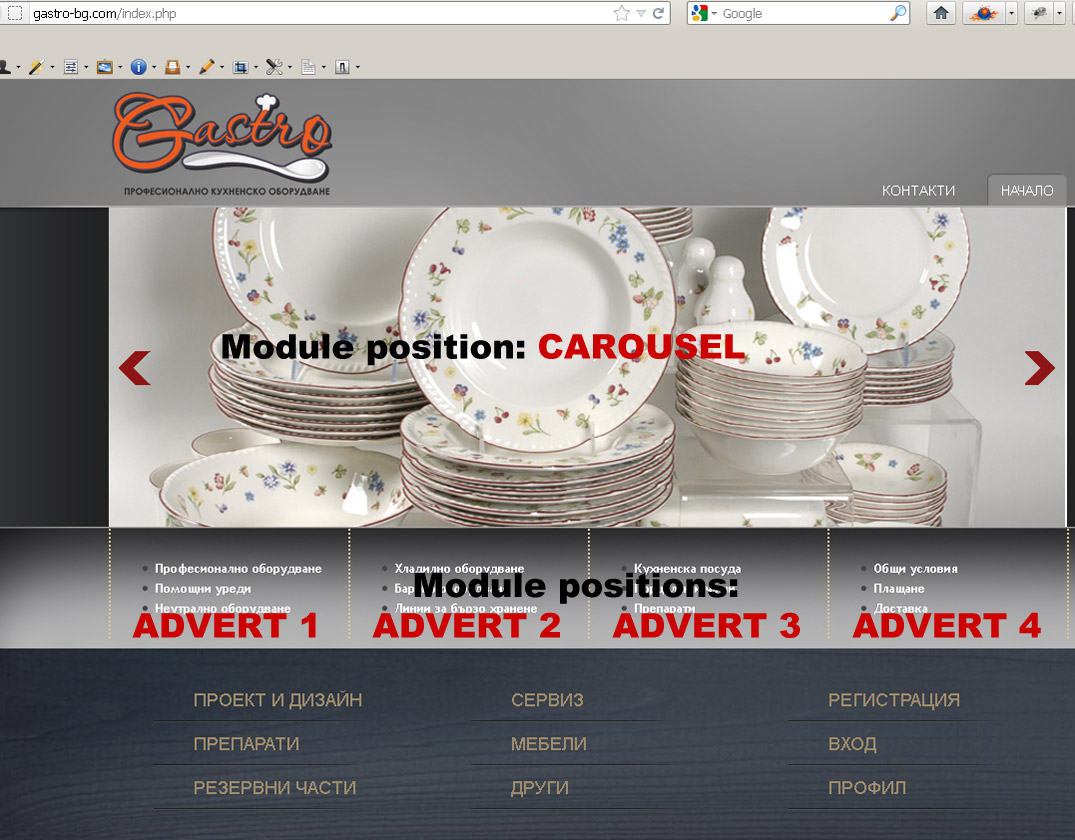
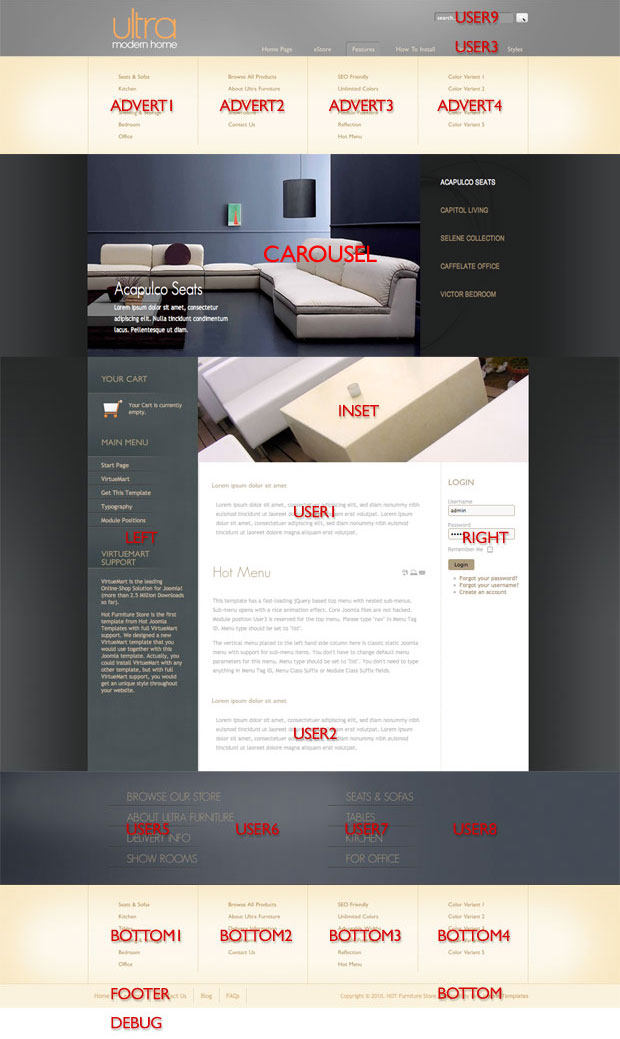
Changed Module Positions
13 years 9 months ago #15406
by dimarini
Changed Module Positions was created by dimarini
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 9 months ago #15416
by ivan.milic
Replied by ivan.milic on topic Re: Changed Module Positions
You need to modify index.php of template. Move:
above:
Code:
<?php if ($uppermodules) { ?>
<div class="footer_wrap">
<div class="wrap">
<div class="upper">
<?php if($showadvert[1]) { ?>
<div class="modulerow<?php echo $uppermodules; ?>"><div id="a1"><jdoc:include type="modules" name="advert1" style="xhtml" /></div></div>
<?php } if($showadvert[2]) { ?>
<div class="modulerow<?php echo $uppermodules; ?>"><div id="a2"><jdoc:include type="modules" name="advert2" style="xhtml" /></div></div>
<?php } if($showadvert[3]) { ?>
<div class="modulerow<?php echo $uppermodules; ?>"><div id="a3"><jdoc:include type="modules" name="advert3" style="xhtml" /></div></div>
<?php } if($showadvert[4]) { ?>
<div class="modulerow<?php echo $uppermodules; ?>"><div id="a4"><jdoc:include type="modules" name="advert4" style="xhtml" /></div></div>
<?php } ?>
<div class="clr"></div>
</div>
</div>
</div>
<?php } ?>
above:
Code:
<div id="carousel_wrap">
<div class="content_main_shadow">
<div class="carousel_module">
<jdoc:include type="modules" name="carousel" style="none" />
</div>
</div>
</div>
<?php } ?>
<div class="header_line"></div>
The following user(s) said Thank You: dimarini
Please Log in to join the conversation.
13 years 7 months ago #17528
by jpuskas
Replied by jpuskas on topic Re: Changed Module Positions
Dear Ivan, support staffs, please help me figure out how can i configurar the module: inset? i would like to insert pictures in the module but i cant find where is it possible to modify?
I did paste the hot gallery where the module inset is, but it crashes the page, and the pictures are coming up in random mode instead being fixed. I would like to be able to set the pictureson every different site.
bit.ly/HX9bIa
Thanks for the help infront.
I did paste the hot gallery where the module inset is, but it crashes the page, and the pictures are coming up in random mode instead being fixed. I would like to be able to set the pictureson every different site.
bit.ly/HX9bIa
Thanks for the help infront.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 7 months ago #17532
by ivan.milic
Replied by ivan.milic on topic Re: Changed Module Positions
How do you mean you pasted???? You need to configure module in module manager to show that images.
Please Log in to join the conversation.
13 years 7 months ago - 13 years 7 months ago #17533
by jpuskas
Replied by jpuskas on topic Re: Changed Module Positions
Well, than the question would be: is it right that i insert into to the module position ^inset^ the hotgallerz module, so the inset pics alwys are on a random rotation?can i not have a fixed picture in the inset? if yes,how? and why is it happening that the text drops down as the inset comes in
elfuturo.eu/index.php/noticias
?
thanks
thanks
Last edit: 13 years 7 months ago by jpuskas.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 7 months ago #17543
by ivan.milic
Replied by ivan.milic on topic Re: Changed Module Positions
If you want fixed image you can put custom HTML module with only image element in it's content.
Please Log in to join the conversation.
Time to create page: 0.231 seconds