- Posts: 35
- Thank you received: 0
Some CSS help needed
-
youwantled
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
14 years 4 months ago - 14 years 4 months ago #10093
by youwantled
Some CSS help needed was created by youwantled
Hi Guys,
Please look at this product page
www.1stopledshop.net/index.php?page=shop...irtuemart&Itemid=104 ;
I’m having some difficulties with the CSS on the eCommerce template;
I’m ok with CSS, it takes me a while to work out what’s going on, but in this case the site is now live and I’m worried I might mess it up.
By the way, I appreciate your help with the previous few minor issues I had.
Thanks
Please look at this product page
www.1stopledshop.net/index.php?page=shop...irtuemart&Itemid=104 ;
I’m having some difficulties with the CSS on the eCommerce template;
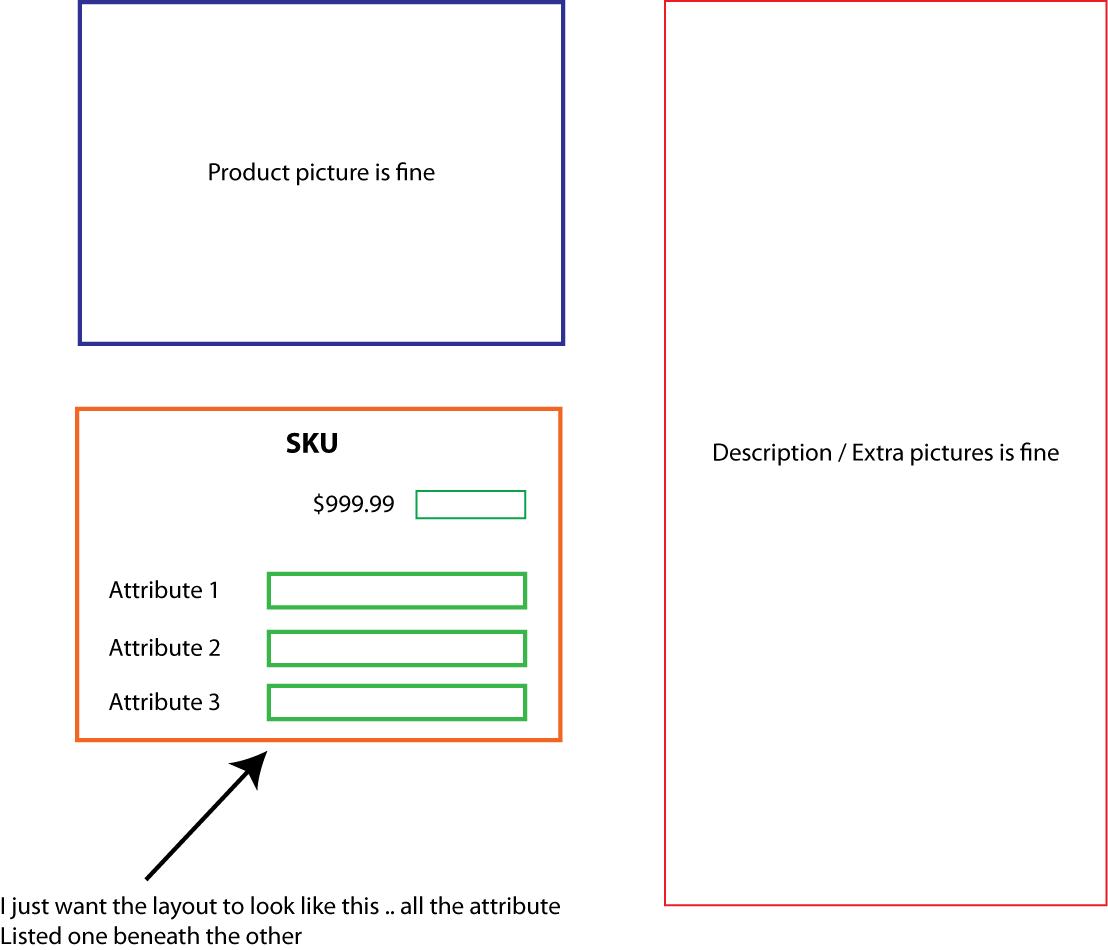
- Product SKU/Name up the top overlaps the “Next/Previous” product navigation – I’d like to move the product name more to the right, perhaps centred on the page
- The “Child” box is a little messed up; I’d like to have each “attribute/property” left justified and directly below each other. As the template is now, each new attribute looks like it starts on the same line as the previous attribute.
I’m ok with CSS, it takes me a while to work out what’s going on, but in this case the site is now live and I’m worried I might mess it up.
By the way, I appreciate your help with the previous few minor issues I had.
Thanks
Last edit: 14 years 4 months ago by youwantled.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 4 months ago #10099
by ivan.milic
Replied by ivan.milic on topic Re: Some CSS help needed
You an center SKU:
#vmMainPage SKU{
text-align: center;
}
for tabs you must make bare where quantity is selected less in width:
.vmCartDetails > DIV{
width: 400px!important;
}
put them at the end of template_css.css
#vmMainPage SKU{
text-align: center;
}
for tabs you must make bare where quantity is selected less in width:
.vmCartDetails > DIV{
width: 400px!important;
}
put them at the end of template_css.css
Please Log in to join the conversation.
-
youwantled
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 35
- Thank you received: 0
14 years 4 months ago #10107
by youwantled
Replied by youwantled on topic Re: Some CSS help needed
Hello Ivan,
I wrote this;
#vmMainPage SKU{
text-align: center;
}
at the bottom of the template_css.css
but it hasn't moved the SKU to the centre of the page. What I think it did is centre it above the picture...
Also I'm not entirely sure what you mean in the second CSS code. "for tabs you must make bare where quantity is selected less in width"
Can you explain in a little more detail ..
Thanks
I wrote this;
#vmMainPage SKU{
text-align: center;
}
at the bottom of the template_css.css
but it hasn't moved the SKU to the centre of the page. What I think it did is centre it above the picture...
Also I'm not entirely sure what you mean in the second CSS code. "for tabs you must make bare where quantity is selected less in width"
Can you explain in a little more detail ..
Thanks
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 4 months ago #10111
by ivan.milic
Replied by ivan.milic on topic Re: Some CSS help needed
Description and Image gallery are out of layout - moved to right. I understood that that is your problem, so if you want to fit that in layout you need to make
bar where quantity is selected less in width so panel (tab panel) with Description and Image gallery could fit.
And there where more typing errors in my last post it should be:
in my last post it should be:
#vmMainPage h1{
text-align: center;
}
bar where quantity is selected less in width so panel (tab panel) with Description and Image gallery could fit.
And there where more typing errors
#vmMainPage h1{
text-align: center;
}
Please Log in to join the conversation.
-
youwantled
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 35
- Thank you received: 0
14 years 4 months ago #10143
by youwantled
Replied by youwantled on topic Re: Some CSS help needed
Hello Ivan,
The SKU at the top of the page is now centred and is fixed thank you,
Still having problems with the Child box though ...
I spent all weekend trying to understand or figure out what exactly I’m suppose to do..
But I’m lost and not sure how to fix.. It's your reference to the “Bar” which has me baffled
Where exactly am I supposed to put this bar?
I looked throught the standard template (ecommerce) and none of the sample products have any Child products attached to them ... so I couldn't see a comparison.
The only problem I have is the way the CHILD product is displayed .. the description/gallery box to the right is fine and displaying correctly.
All I wanted to do is to line up each attribute/property below the previous attribute instead of in-line the way it appears right now..
The SKU at the top of the page is now centred and is fixed thank you,
Still having problems with the Child box though ...
I spent all weekend trying to understand or figure out what exactly I’m suppose to do..
But I’m lost and not sure how to fix.. It's your reference to the “Bar” which has me baffled
Where exactly am I supposed to put this bar?
I looked throught the standard template (ecommerce) and none of the sample products have any Child products attached to them ... so I couldn't see a comparison.
The only problem I have is the way the CHILD product is displayed .. the description/gallery box to the right is fine and displaying correctly.
All I wanted to do is to line up each attribute/property below the previous attribute instead of in-line the way it appears right now..
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 4 months ago - 14 years 4 months ago #10157
by ivan.milic
Replied by ivan.milic on topic Re: Some CSS help needed
Try:
.vmCartChild{
width:314px!important;
}
.vmCartChild .vmAttribChildDetail{
width:150px;
text-align: left!important;
}
.vmCartChild .vmAttribChildDetail SELECT{
float:right!important;
}
.vmCartChild{
width:314px!important;
}
.vmCartChild .vmAttribChildDetail{
width:150px;
text-align: left!important;
}
.vmCartChild .vmAttribChildDetail SELECT{
float:right!important;
}
Last edit: 14 years 4 months ago by ivan.milic.
Please Log in to join the conversation.
Time to create page: 0.181 seconds