- Posts: 15
- Thank you received: 0
Using different colors on background module header
14 years 9 months ago - 14 years 9 months ago #6970
by mol4
Using different colors on background module header was created by mol4
In the template eCommerce the background of the module headers is defined in the style(nr).php files by $modulesHeadingBgStart and $modulesHeadingBgEnd.
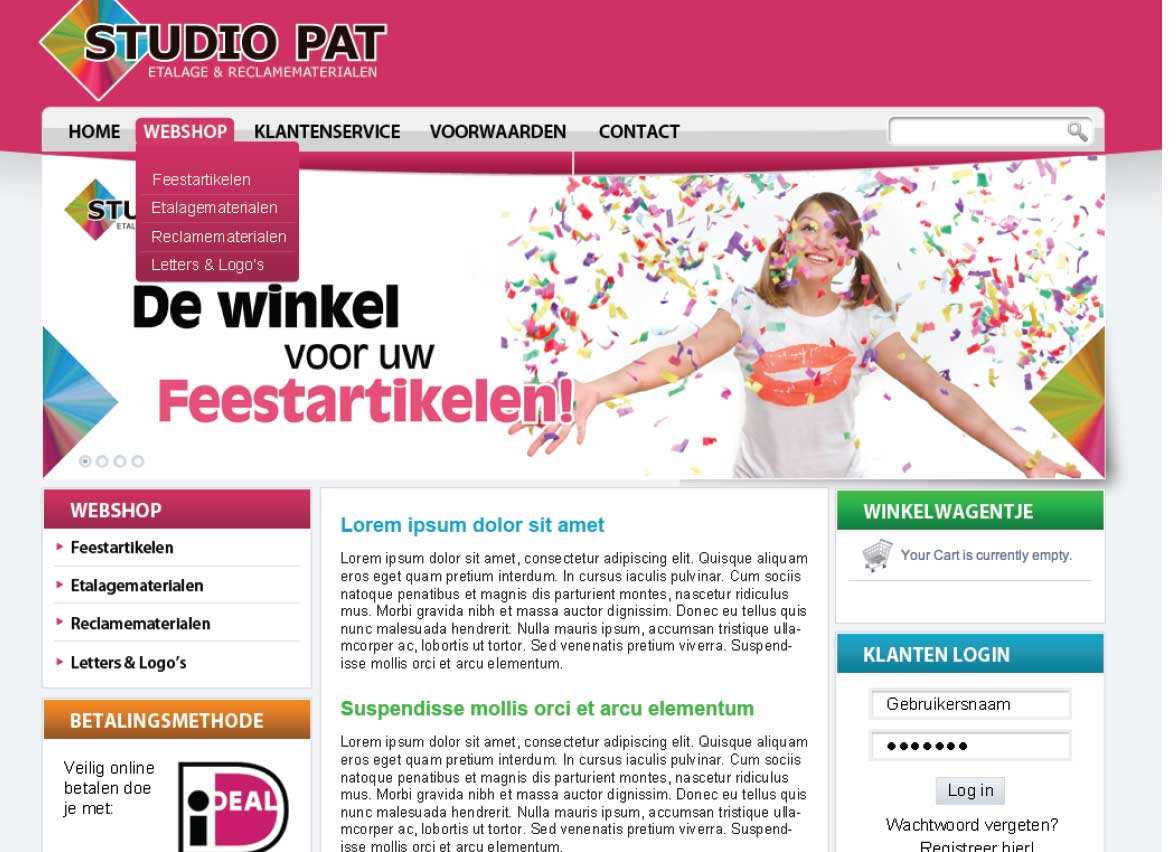
Is it possible to have different colors for each module header background by applying a different Module Class suffix for each module? (See attached jpg file)
Is it possible to have different colors for each module header background by applying a different Module Class suffix for each module? (See attached jpg file)
Last edit: 14 years 9 months ago by mol4.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 9 months ago - 14 years 9 months ago #6979
by ivan.milic
Replied by ivan.milic on topic Re: Using different colors on background module header
Hi,
Yes you can use suffixes , but you must then add appropriate css rules that are in action when header is in .module<suffix>{... class
Yes you can use suffixes , but you must then add appropriate css rules that are in action when header is in .module<suffix>{... class
Last edit: 14 years 9 months ago by ivan.milic.
Please Log in to join the conversation.
14 years 9 months ago #7000
by mol4
Replied by mol4 on topic Re: Using different colors on background module header
Oké, I thought so. This is what I've done. I made a copy of the styles for "div.moduletable h3" and put in a suffix. The only thing now is that the background of the module doesn't have a background-color. It's supposed to be white. Can't figure out that one 
You can see at the module SHOPPING CART at studiopat.nl.mol5.nl
(Can't I use something simular like $modulesHeadingBgStart and $modulesHeadingBgEnd and put in the style1.php?)
=== my copy of the css class ==
div.moduletable-m4m h3 {
font-size:17px;
text-align:left;
font-weight:normal;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-transform:uppercase;
margin:0 0 7px 0;
padding:0 0 0 25px;
line-height:35px;
background-color: #00CC33;
}
div.moduletable-m4m p,
div.moduletable-m4m div,
div.moduletable-m4m td {
padding:0 10px;
}
div.moduletable-m4m td p {
padding:0;
}
You can see at the module SHOPPING CART at studiopat.nl.mol5.nl
(Can't I use something simular like $modulesHeadingBgStart and $modulesHeadingBgEnd and put in the style1.php?)
=== my copy of the css class ==
div.moduletable-m4m h3 {
font-size:17px;
text-align:left;
font-weight:normal;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-transform:uppercase;
margin:0 0 7px 0;
padding:0 0 0 25px;
line-height:35px;
background-color: #00CC33;
}
div.moduletable-m4m p,
div.moduletable-m4m div,
div.moduletable-m4m td {
padding:0 10px;
}
div.moduletable-m4m td p {
padding:0;
}
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 9 months ago #7006
by ivan.milic
Replied by ivan.milic on topic Re: Using different colors on background module header
You have to use:
div.moduletable-m4m .vmCartModule{
background-color:#xxxxxx!important;
}
div.moduletable-m4m .vmCartModule{
background-color:#xxxxxx!important;
}
Please Log in to join the conversation.
14 years 9 months ago #7009
by mol4
Replied by mol4 on topic Re: Using different colors on background module header
I've made this background yellow as you can see on
studiopat.nl.mol5.nl/
but there still is a gap between the header and content.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 9 months ago #7010
by ivan.milic
Replied by ivan.milic on topic Re: Using different colors on background module header
div.moduletable-m4m h3 {
font-size: 17px;
text-align: left;
font-weight: normal;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-transform: uppercase;
margin: 0 0 7px 0;
padding: 0 0 0 25px;
line-height: 35px;
background-color: #0C3;
}
set margin parameter to: 0 0 0px 0;
font-size: 17px;
text-align: left;
font-weight: normal;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-transform: uppercase;
margin: 0 0 7px 0;
padding: 0 0 0 25px;
line-height: 35px;
background-color: #0C3;
}
set margin parameter to: 0 0 0px 0;
Please Log in to join the conversation.
Time to create page: 0.161 seconds