- Posts: 32
- Thank you received: 0
Mobile support for Wellness template
-
yonishobby
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
9 years 6 months ago #45887
by yonishobby
Mobile support for Wellness template was created by yonishobby
Hi,
Is there a plan to have mobile friendly version of this template?
Any suggestions on how to make the current version pass Google Mobile-Friendly test ?
Thanks
Is there a plan to have mobile friendly version of this template?
Any suggestions on how to make the current version pass Google Mobile-Friendly test ?
Thanks
Please Log in to join the conversation.
-
yonishobby
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 32
- Thank you received: 0
9 years 6 months ago #45888
by yonishobby
Replied by yonishobby on topic Mobile support for Wellness template
The main issues in my site according to the test are:
- Use legible font sizes
- Configure the viewport
- Size tap targets appropriately
Any tips on the correct way to fix it?
- Use legible font sizes
- Configure the viewport
- Size tap targets appropriately
Any tips on the correct way to fix it?
Please Log in to join the conversation.
-
nikola.mihajlovic
Support Staff -

- Moderator
-

Less
More
- Posts: 91
- Thank you received: 10
9 years 6 months ago #45889
by nikola.mihajlovic
Replied by nikola.mihajlovic on topic Mobile support for Wellness template
Hello,
there is not a plan for making Wellness template responsive yet. Also, if you asked about this site www.yonishobby.co.il/ which is based on another template one solution is to put
<meta name = "viewport" content = "initial-scale = 1.0, maximum-scale = 1.0, user-scalable = no, width = device-width">
to index.php of template somewhere between <head> </head>. And for font size, if it doesn't affect your design better to leave as it is, because google have strict standards. More about that:
developers.google.com/speed/docs/insight...gibleFontSizes?hl=en
Regards
there is not a plan for making Wellness template responsive yet. Also, if you asked about this site www.yonishobby.co.il/ which is based on another template one solution is to put
<meta name = "viewport" content = "initial-scale = 1.0, maximum-scale = 1.0, user-scalable = no, width = device-width">
to index.php of template somewhere between <head> </head>. And for font size, if it doesn't affect your design better to leave as it is, because google have strict standards. More about that:
developers.google.com/speed/docs/insight...gibleFontSizes?hl=en
Regards
The following user(s) said Thank You: yonishobby
Please Log in to join the conversation.
-
yonishobby
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 32
- Thank you received: 0
9 years 6 months ago #45898
by yonishobby
Replied by yonishobby on topic Mobile support for Wellness template
As you mentioned my other site,
www.yonishobby.co.il
, can you advise a way to solve the following issue:
There are 2 small issues:
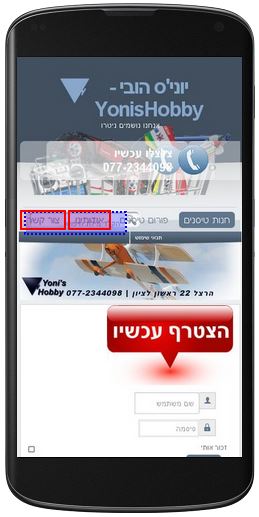
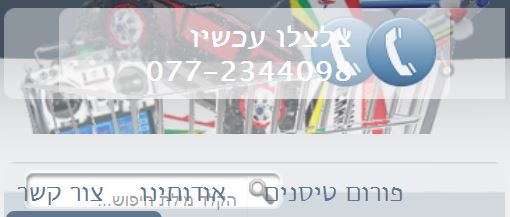
- The top menu doesn't "shrink" on mobile devises.
- The phone image shows a few times instead of just once.
You can see it better in this image taken from Firefox after I shrieked the size of the browser:
There are 2 small issues:
- The top menu doesn't "shrink" on mobile devises.
- The phone image shows a few times instead of just once.
You can see it better in this image taken from Firefox after I shrieked the size of the browser:
Please Log in to join the conversation.
-
nikola.mihajlovic
Support Staff -

- Moderator
-

Less
More
- Posts: 91
- Thank you received: 10
9 years 6 months ago #45899
by nikola.mihajlovic
Replied by nikola.mihajlovic on topic Mobile support for Wellness template
Hello,
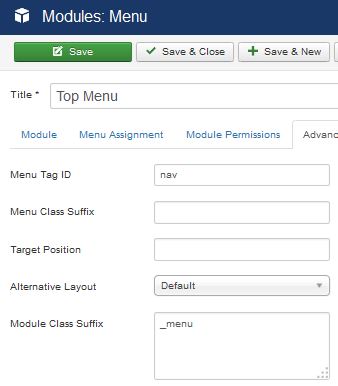
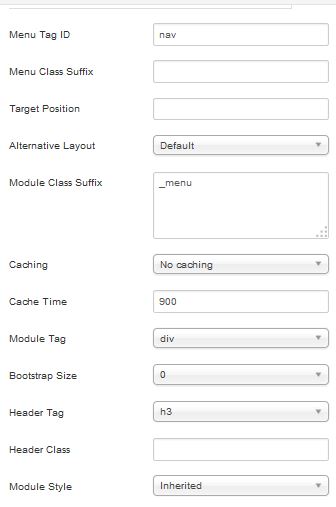
in module for menu, you should put module class suffix "_menu"
so you should have responsive nav.
Best Regards,
Nikola Mihajlovic
in module for menu, you should put module class suffix "_menu"
so you should have responsive nav.
Best Regards,
Nikola Mihajlovic
Please Log in to join the conversation.
-
yonishobby
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 32
- Thank you received: 0
9 years 6 months ago - 9 years 6 months ago #45902
by yonishobby
Replied by yonishobby on topic Mobile support for Wellness template
Last edit: 9 years 6 months ago by yonishobby.
Please Log in to join the conversation.
Time to create page: 0.084 seconds