- Posts: 42
- Thank you received: 0
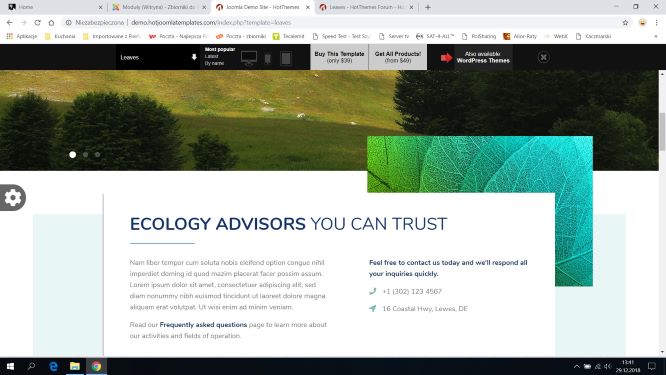
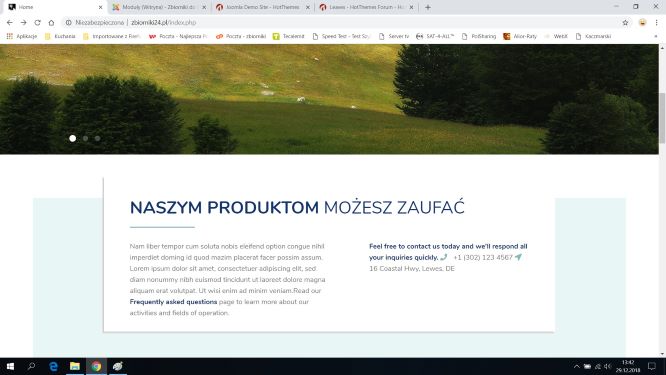
There is no photo with the leaf
-
lukasu22
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
6 years 3 months ago #47386
by lukasu22
There is no photo with the leaf was created by lukasu22
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6792
- Thank you received: 721
6 years 3 months ago #47387
by milos
Replied by milos on topic There is no photo with the leaf
Hello,
Make sure:
1. You have this image: /images/leaves.jpg
2. You have this CSS in Extensions > Templates > Sparky Framework > Custom > CSS:
3. You have this in Extensions > Templates > Sparky Framework > Custom > Javascript:
Thanks,
Milos
Make sure:
1. You have this image: /images/leaves.jpg
2. You have this CSS in Extensions > Templates > Sparky Framework > Custom > CSS:
Code:
.messagerow img.leaves {
position: absolute;
z-index: 1;
right: 10%;
margin-top: -180px;
}
3. You have this in Extensions > Templates > Sparky Framework > Custom > Javascript:
Code:
jQuery(document).ready(function(){
// Move leaves image
jQuery('img.leaves').prependTo(".messagerow");
// wrap FIRST TWO words in span so we can style it
jQuery('.messagerow h3').each(function(){
var text = jQuery(this).text().split(' ');
if(text.length < 1)
return;
text[0] = '<span>'+text[0];
text[1] = text[1]+'</span>';
jQuery(this).html( text.join(' ') );
});
});
Thanks,
Milos
Please Log in to join the conversation.
-
lukasu22
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 42
- Thank you received: 0
6 years 3 months ago #47388
by lukasu22
Replied by lukasu22 on topic There is no photo with the leaf
Hi:
Ad 1. Yes I have
Ad 2 and 3. No. I do not even have such a folder "CUSTOM"
Regards
Lukasz
Ad 1. Yes I have
Ad 2 and 3. No. I do not even have such a folder "CUSTOM"
Regards
Lukasz
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6792
- Thank you received: 721
6 years 3 months ago #47389
by milos
Replied by milos on topic There is no photo with the leaf
It’s not a folder. It’s in template options.
Please Log in to join the conversation.
Time to create page: 0.086 seconds