- Posts: 9
- Thank you received: 0
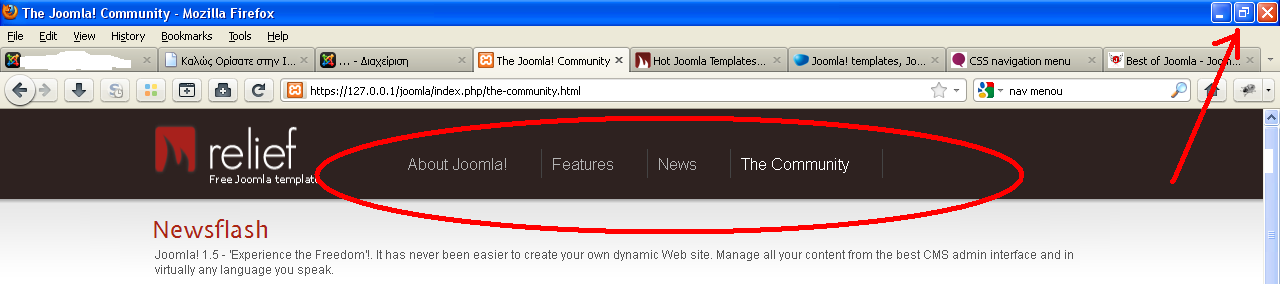
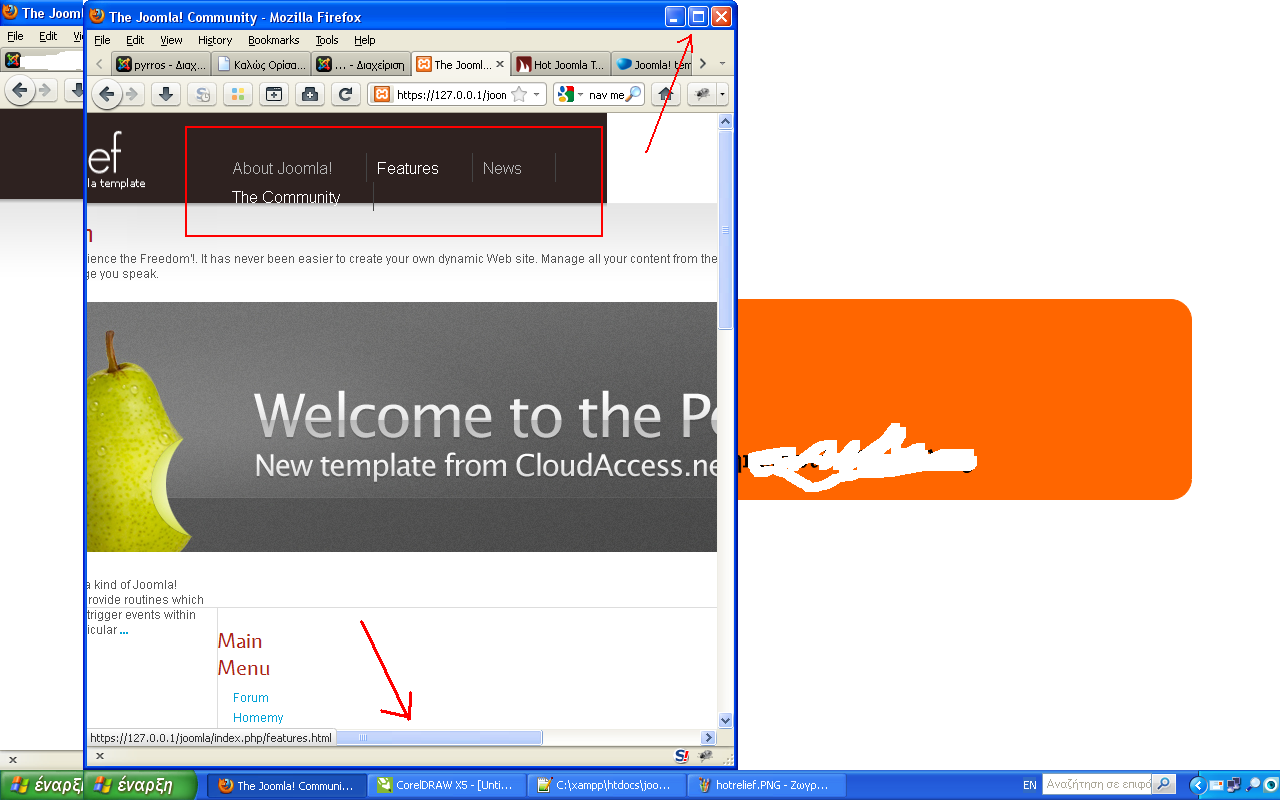
top memu (nav) promlem at hot relief template
-
pic
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
-
pic
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 1 week ago #6898
by ivan.milic
Replied by ivan.milic on topic Re: top memu (nav) promlem at hot relief template
You must give us link so we cloud check source.
Please Log in to join the conversation.
-
pic
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
14 years 1 week ago #6911
by pic
Replied by pic on topic Re: top memu (nav) promlem at hot relief template
my site is :
pyrros.comli.com/
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 1 week ago #6924
by ivan.milic
Replied by ivan.milic on topic Re: top memu (nav) promlem at hot relief template
Hi,
You should make menu items smaller in width. You can reduce titles and you can make font smaller
in template_css.css:
#nav a {
font-size: 16px;
font-weight: normal;
}
also you can put some big with value so menu so that breaking will not happen:
in template_css.css add red marked line:
#nav, #nav ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
position: absolute;
z-index: 100;
width: 1000px;
}
You should make menu items smaller in width. You can reduce titles and you can make font smaller
in template_css.css:
#nav a {
font-size: 16px;
font-weight: normal;
}
also you can put some big with value so menu so that breaking will not happen:
in template_css.css add red marked line:
#nav, #nav ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
position: absolute;
z-index: 100;
width: 1000px;
}
Please Log in to join the conversation.
Time to create page: 0.094 seconds