- Posts: 1
- Thank you received: 0
Background images not showing
-
oliramovi
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
12 years 5 months ago #22633
by oliramovi
Background images not showing was created by oliramovi
I have installed this template on localhost, but the background images arent showing at all. I installed also the sample data and changed the permissions. help?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 5 months ago #22638
by ivan.milic
Replied by ivan.milic on topic Background images not showing
If you are on windows download newest template
Please Log in to join the conversation.
-
waynejb
Inactive member -

- New Member
-

Less
More
- Posts: 1
- Thank you received: 0
12 years 1 week ago - 12 years 1 week ago #28144
by waynejb
Replied by waynejb on topic Background images not showing
Having the same problem, downloaded the latest version, sill no template images showing at all. Styles on website show 3, template has 5, none of which work. See attached image. This is very disappointing.
IIS 7.5
Joomla 2.5.9
Its not an issue with permission here. I installed and tried the Joomla 3.0 and that seemed to work ok, not perfect.
IIS 7.5
Joomla 2.5.9
Its not an issue with permission here. I installed and tried the Joomla 3.0 and that seemed to work ok, not perfect.
Last edit: 12 years 1 week ago by waynejb.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 1 week ago #28161
by ivan.milic
Replied by ivan.milic on topic Background images not showing
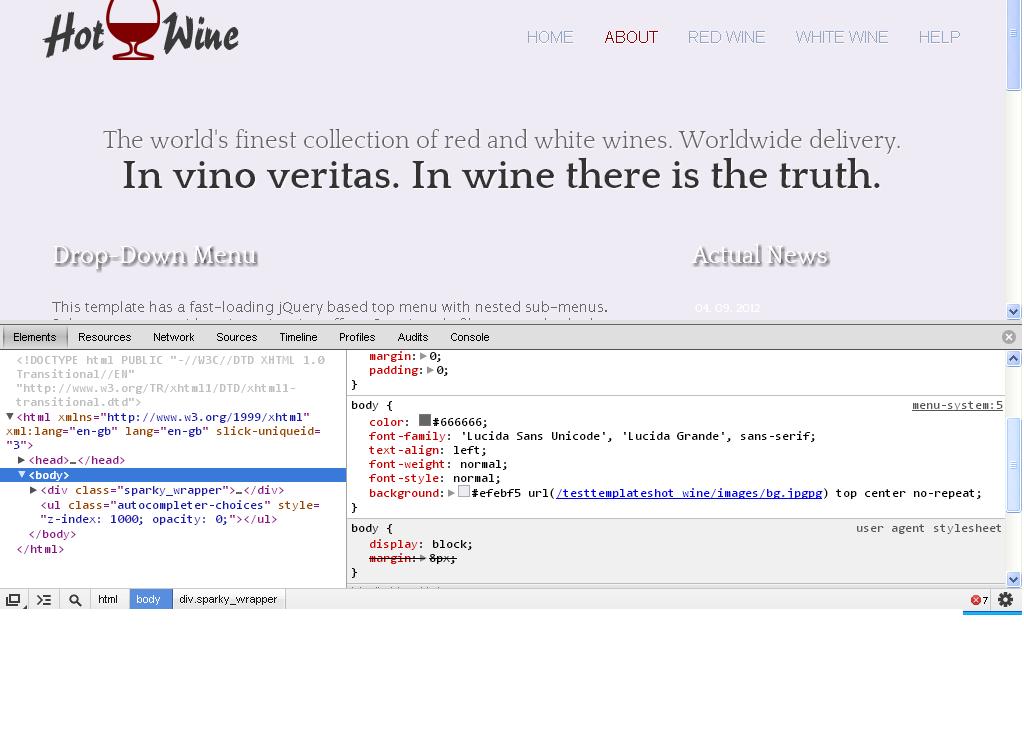
Can you use chrome browser "Inspect Element" function to inspect image URLs?
Please Log in to join the conversation.
-
gposthumus
Inactive member -

- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
11 years 11 months ago #29399
by gposthumus
Replied by gposthumus on topic Background images not showing
Hi there. Hope you're well.
I'm experiencing the same problem with the Joomla 2.5 template (hotstart) version, which I purchased & downloaded 2 days ago. Certain "styles" elements do not appear to be showing, such as background image, article background image and article headings' background image. (Font styles load correctly...problem appears to be images-related). See attachment screenshot.jpg for reference.
The Joomla 3 version works great, both on local development environment (Windows) as well on live hosting server (Linux).
The J2.5 version of the template works perfectly on my hosting company server (Linux / PHP 5.3.23 / Apache 2.2.24).
The J2.5 template problem only exists on my local (Windows) dev environment. I've tested using both XAMPSERVER as well as WAMPSERVER. My current environment is Windows, using Wampserver ( Apache 2.2.22 / PHP 5.3.13). Thus, problem appears to be a Windows-hosted environment issue (I'm speaking under correction here...apologies if I'm mistaken).
I did an "inspect element" using Chrome, which shows the following incorrect css (url) for Body background :
background : #efebf5 url(/testtemplateshot_wine/images/bg.jpgpg) top center no-repeat;
(see attachment css.jpg for reference)
As you can see, the URL is missing forward slashes ( / ), as well as a typing error in filename extension (has an extra "pg" in it - bg.jpgpg. My background image URL should therefore be :
background : #efebf5 url(/test/templates/hot_wine/images/bg.jpg) top center no-repeat;
Please advise if you require any additional information.
Your urgent attention to this will be GREATLY appreciated. (I need to have the site up by tomorrow )
)
Thanks
I'm experiencing the same problem with the Joomla 2.5 template (hotstart) version, which I purchased & downloaded 2 days ago. Certain "styles" elements do not appear to be showing, such as background image, article background image and article headings' background image. (Font styles load correctly...problem appears to be images-related). See attachment screenshot.jpg for reference.
The Joomla 3 version works great, both on local development environment (Windows) as well on live hosting server (Linux).
The J2.5 version of the template works perfectly on my hosting company server (Linux / PHP 5.3.23 / Apache 2.2.24).
The J2.5 template problem only exists on my local (Windows) dev environment. I've tested using both XAMPSERVER as well as WAMPSERVER. My current environment is Windows, using Wampserver ( Apache 2.2.22 / PHP 5.3.13). Thus, problem appears to be a Windows-hosted environment issue (I'm speaking under correction here...apologies if I'm mistaken).
I did an "inspect element" using Chrome, which shows the following incorrect css (url) for Body background :
background : #efebf5 url(/testtemplateshot_wine/images/bg.jpgpg) top center no-repeat;
(see attachment css.jpg for reference)
As you can see, the URL is missing forward slashes ( / ), as well as a typing error in filename extension (has an extra "pg" in it - bg.jpgpg. My background image URL should therefore be :
background : #efebf5 url(/test/templates/hot_wine/images/bg.jpg) top center no-repeat;
Please advise if you require any additional information.
Your urgent attention to this will be GREATLY appreciated. (I need to have the site up by tomorrow
Thanks
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 11 months ago #29402
by ivan.milic
Replied by ivan.milic on topic Background images not showing
Open index.php of template , above this line:
$template_path = $this->baseurl.DS.'templates'.DS.$this->template;
put this:
define( 'DS', DIRECTORY_SEPARATOR );
$template_path = $this->baseurl.DS.'templates'.DS.$this->template;
put this:
define( 'DS', DIRECTORY_SEPARATOR );
Please Log in to join the conversation.
Time to create page: 0.091 seconds