- Posts: 16
- Thank you received: 0
Resize and Rearrange Top DIVs
-
batisteli
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 1 week ago #24319
by ivan.milic
Replied by ivan.milic on topic Resize and Rearrange Top DIVs
can you send us link
Please Log in to join the conversation.
-
batisteli
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
12 years 1 week ago #24324
by batisteli
Replied by batisteli on topic Resize and Rearrange Top DIVs
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 1 week ago #24330
by ivan.milic
Replied by ivan.milic on topic Resize and Rearrange Top DIVs
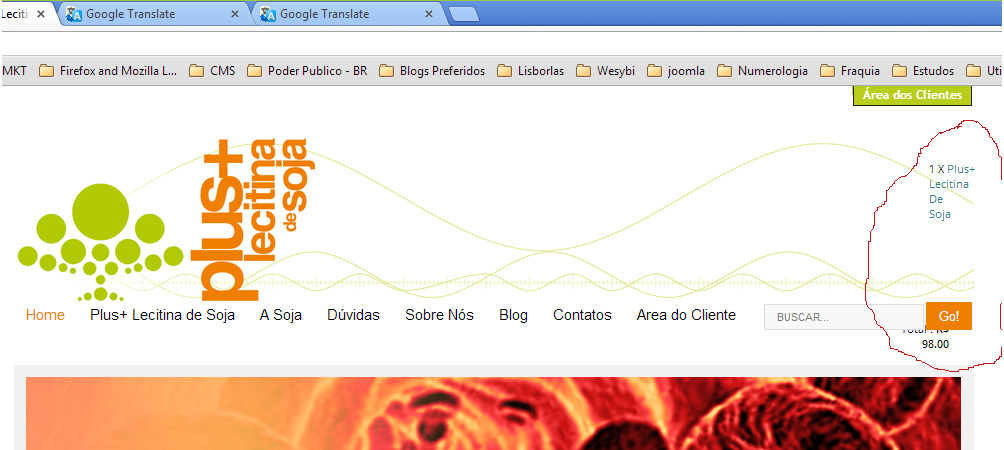
I see your site looks normal, not as on your snapshot. Do I have to do something to make it like that?
Please Log in to join the conversation.
-
batisteli
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
12 years 1 week ago #24338
by batisteli
Replied by batisteli on topic Resize and Rearrange Top DIVs
When the site is loaded looks normal but if you put one product in the cart is produced the wrong disposition of information as is shown on the snapshot. You can do it to check.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 1 week ago #24347
by ivan.milic
Replied by ivan.milic on topic Resize and Rearrange Top DIVs
template_css.css:
div.vmCartModule div {
padding: 25px /*!important;*/;
}
change to:
div.vmCartModule div {
padding-top: 15px /*!important;*/;
}
div.vmCartModule div {
padding: 25px /*!important;*/;
}
change to:
div.vmCartModule div {
padding-top: 15px /*!important;*/;
}
Please Log in to join the conversation.
Time to create page: 0.092 seconds