- Thank you received: 0
Some changes are hard to make!
-
sergiobelcamine
-
 Topic Author
Topic Author
- New Member
-

Less
More
12 years 4 months ago #28470
by sergiobelcamine
Some changes are hard to make! was created by sergiobelcamine
Hi!
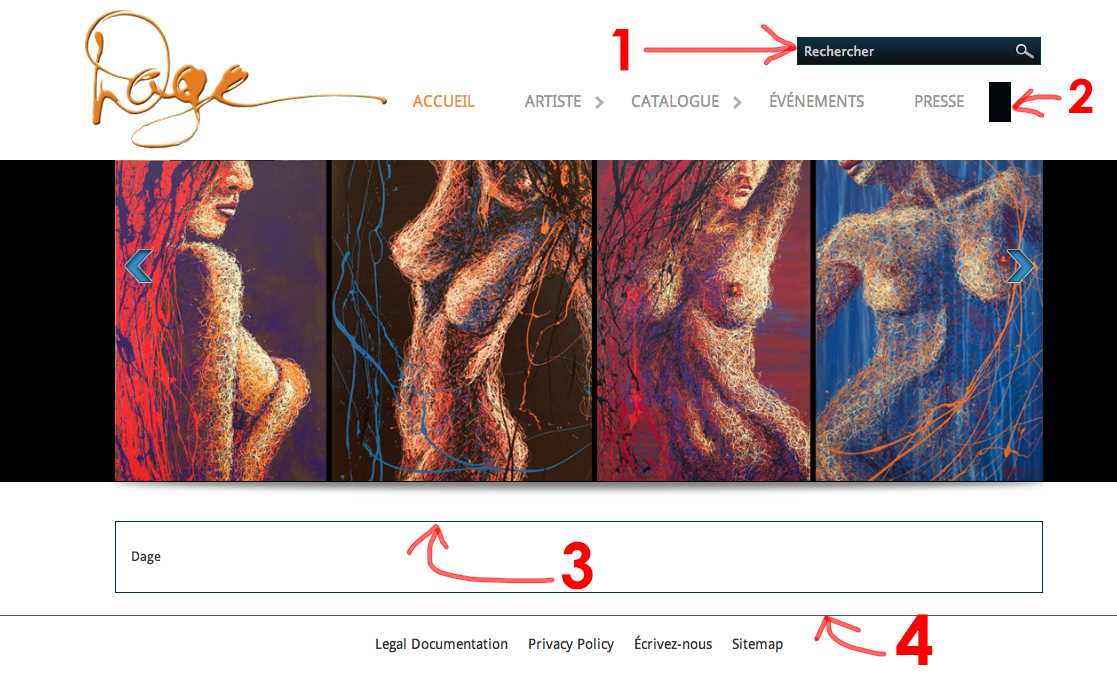
I am looking enverywhere to change a few settings in the template. I just can't find where I can change these. Could you help me by indicatig, for every item, where I can change the setting? What I want is I want to change the color from black (or almost black) to white for every of those 4 spots. Refer to the image supplied.
Tx!
I am looking enverywhere to change a few settings in the template. I just can't find where I can change these. Could you help me by indicatig, for every item, where I can change the setting? What I want is I want to change the color from black (or almost black) to white for every of those 4 spots. Refer to the image supplied.
Tx!
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 4 months ago #28478
by ivan.milic
Replied by ivan.milic on topic Some changes are hard to make!
send link please
Please Log in to join the conversation.
-
sergiobelcamine
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
12 years 4 months ago #28481
by sergiobelcamine
Replied by sergiobelcamine on topic Some changes are hard to make!
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6848
- Thank you received: 726
12 years 4 months ago #28486
by milos
Replied by milos on topic Some changes are hard to make!
You can do that by editing colors in CSS files. However, the link you gave doesn't show what I see in your attachment. Please send a correct link.
Please Log in to join the conversation.
-
sergiobelcamine
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
12 years 4 months ago #28498
by sergiobelcamine
Replied by sergiobelcamine on topic Some changes are hard to make!
ooops!!! You're right!!! I forgot! That's the link to the old site we are changing!!
Here's the link:
www.dagearts.com/joomla2
Could you please indicate what exactly I will have to do/change in order to achieve the look I'm looking for?
A big big thank you!
Serge
Here's the link:
www.dagearts.com/joomla2
Could you please indicate what exactly I will have to do/change in order to achieve the look I'm looking for?
A big big thank you!
Serge
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6848
- Thank you received: 726
12 years 4 months ago #28501
by milos
Replied by milos on topic Some changes are hard to make!
1. To change search box color, edit file /templates/hot_gaming_zone/css/template_css.php and change find this part:
Change <?php echo $tabColor; ?> with color code, in example #FFFFFF for white.
2. Edit file /templates/hot_gaming_zone/css/template_css.css and change background color under ul.mnu_topmenu class.
3. Edit file /templates/hot_gaming_zone/css/template_css.php and find this part
Change <?php echo $gamingBordersColor; ?> with border color code, in example #FFFFFF for white color.
4. Edit file /templates/hot_gaming_zone/css/layout.css and change border color under class div.contentrow
In future, to be able to make such changes yourself, please learn to use Google Chrome's Inspect Element tool. This is necessary tool today for all web designers, both experts and beginners.
Thanks
Milos
Code:
.search .inputbox {
background: <?php echo $tabColor; ?> url(<?php echo $template_path; ?>/images/magnifier.png) right no-repeat;
}
2. Edit file /templates/hot_gaming_zone/css/template_css.css and change background color under ul.mnu_topmenu class.
3. Edit file /templates/hot_gaming_zone/css/template_css.php and find this part
Code:
.mp_top1 .cell_pad,
.mp_top2 .cell_pad,
.content_hot_gaming_zone .cell_pad,
.mp_right .cell_pad {
border:1px solid <?php echo $gamingBordersColor; ?>;
}
4. Edit file /templates/hot_gaming_zone/css/layout.css and change border color under class div.contentrow
In future, to be able to make such changes yourself, please learn to use Google Chrome's Inspect Element tool. This is necessary tool today for all web designers, both experts and beginners.
Thanks
Milos
Please Log in to join the conversation.
Time to create page: 0.091 seconds