Table of Contents
- Install and Activate Theme
- Install and Activate Plugins
- Set Image Sizes
- Import WordPress XML File
- Create Menu and Menu Items
- Import Widgets and Select Visibility
- Upload Images for Plugins
Introduction
This tutorial explains how to setup the WordPress Golf theme onto your server and include all demo data that you can see on our demo server. Please follow all the steps explained here to install the theme with all demo data properly.
If you need the theme only and don’t want to copy our demo data onto your server, you don’t need to follow this tutorial.
There are 2 ZIP archives that you should download from our site before we start:
- Golf – WordPress Theme (hot-golf-wp-theme.zip)
- Golf – Demo Data (hot-golf-wp-demo.zip)
1. Install and Activate Theme
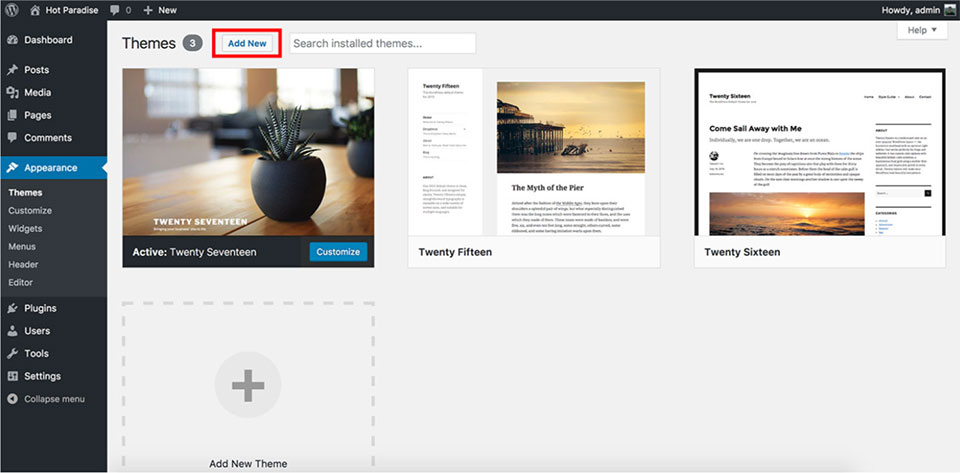
From your WordPress Dashboard, go to Appearance > Themes. Click Add New button.

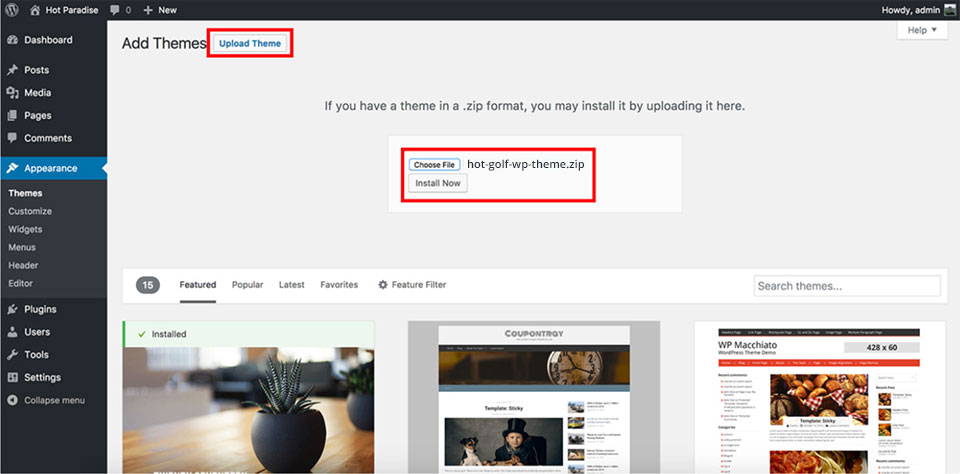
Click Upload Theme button. New dialog will ask you to upload theme in .zip format. So, click Choose File button and select file hot-golf-wp-theme.zip from your computer. Finally click Install Now button.

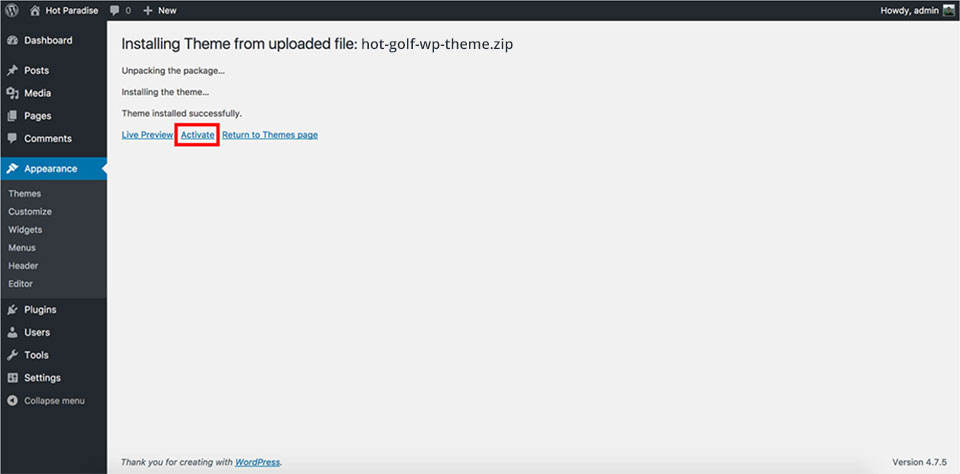
You should receive message “Theme installed successfully.” and the next step is to activate it. Click Activate link to activate the theme.

2. Install and Activate Plugins
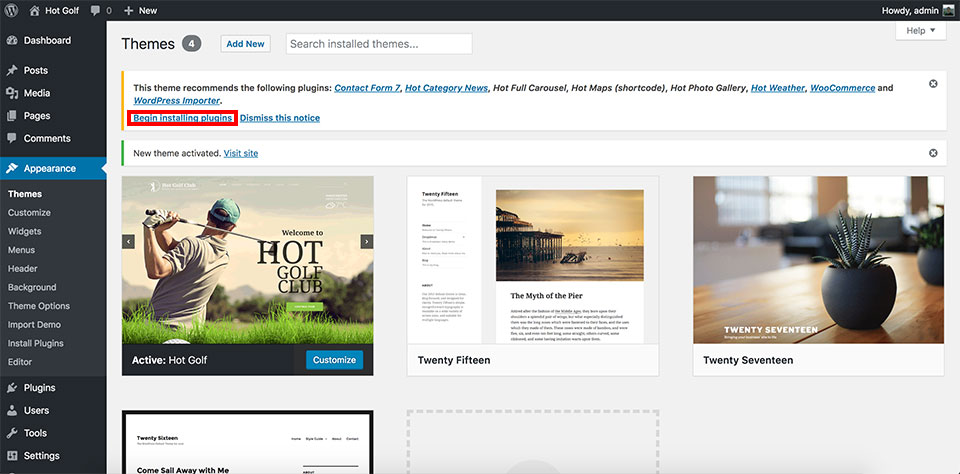
You are ready to start installation of required and recommended plugins after theme activation. A yellow message box will appear after theme activation. Click Begin installing plugins link from this message box.

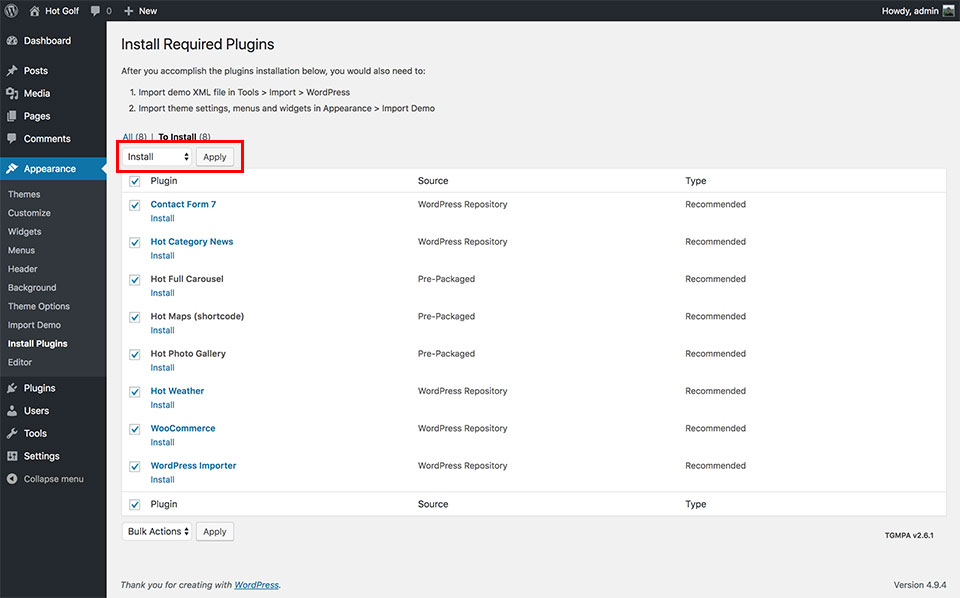
A list of all required and recommended plugins for the theme will be displayed. The first step is to install plugins. Select all plugins (you can skip some of the Recommended plugins) and from the Bulk Actions menu, select Install option. Click Apply button. Please wait until all the plugins are downloaded and installed.
Install only the plugins you need. In example, if you don’t need e-commerce (online store) features, you don’t need to install WooCommerce plugin.

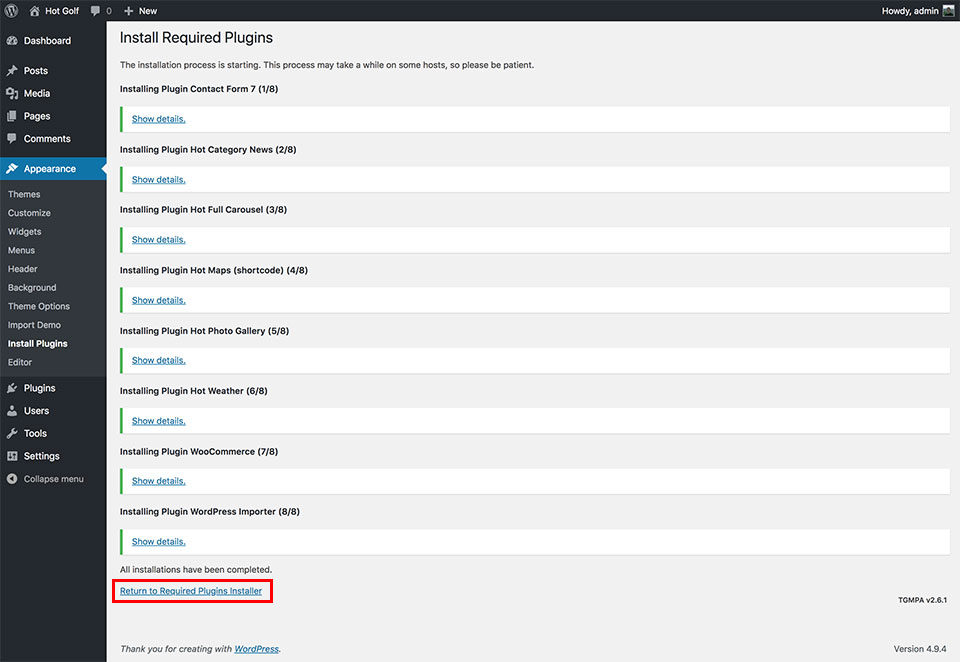
When it’s done, you can click Return to Required Plugins Installer link.

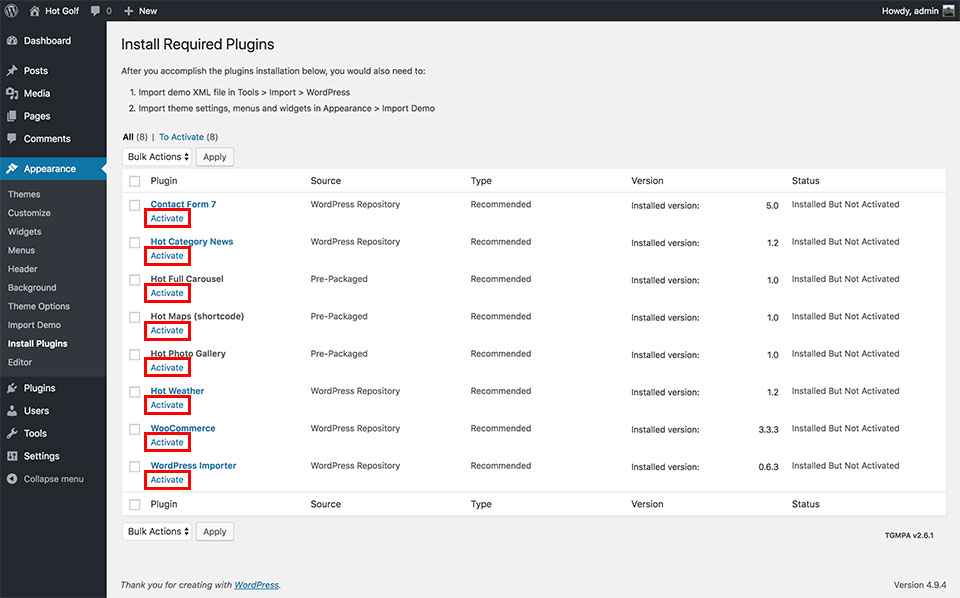
You will see the list of plugins again. It’s time to activate them now. It’s recommended to activate plugins one by one because some plugins require post-activation actions. Click Activate link of the first plugin and wait for confirmation message. Activated plugin will be removed from the list. This means it’s successfully installed and activated. You can click Activate link of the next plugin and so on, until you activate them all.

Some plugins, like WooCommerce, require post-installation actions. When you activate WooCommerce plugin, go to main Dashboard page and you will see a purple notice with Run the Setup Wizard button. Click this button and complete all the steps of the WooCommerce wizard.

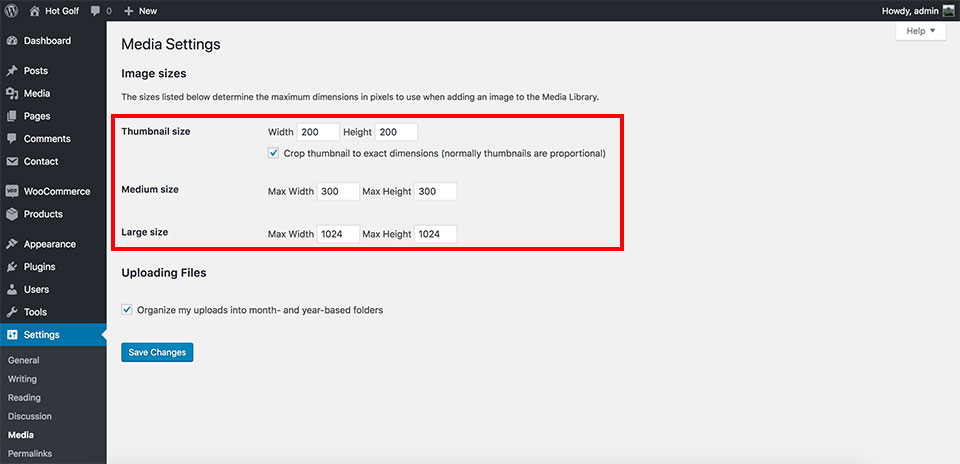
3. Set Image Sizes
Go to Settings > Media and set image sizes accordingly to the following image:

4. Import WordPress XML File
Make sure you installed and activated WordPress Importer plugin in the step 2.
Extract the archive hot-golf-wp-demo.zip you downloaded from our site and locate file demo-data.xml
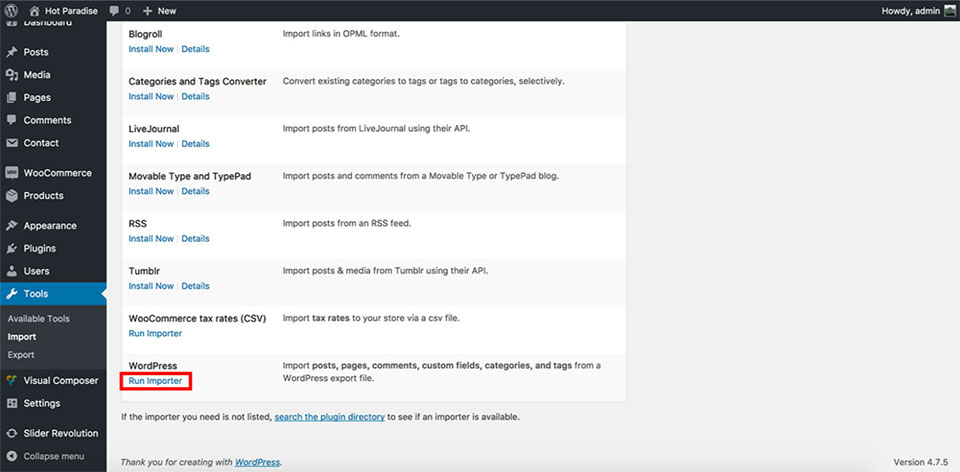
From your WordPress Dashboard, go to Tools > Import. You will see a list of various importers. Locate one that’s marked with WordPress and click Run Importer link below it.

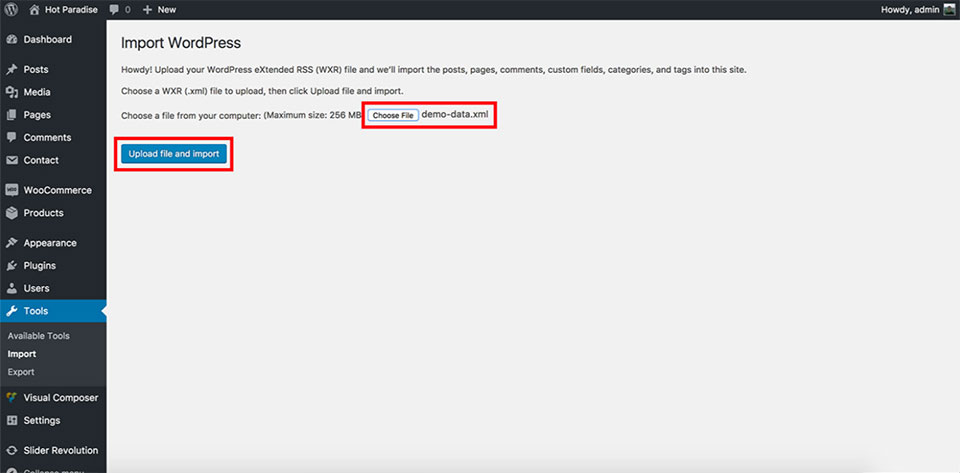
You will see a page with heading “Import WordPress”. Click Choose File button and select demo-data.xml file from your computer. Click Upload file and import button.

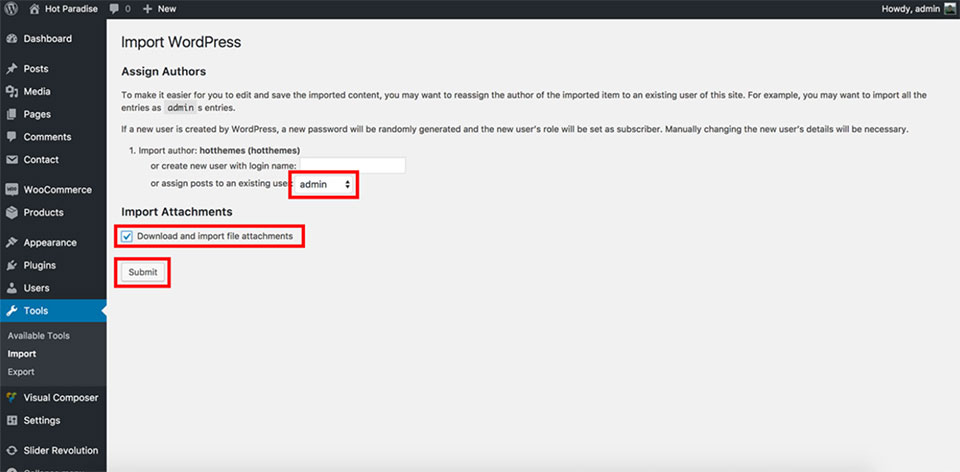
On the next screen, you will see that author of all demo data is set to hotthemes. You should assign this demo data to one of your WordPress users. So, either select and existing user from the drop-down menu or create a new user by entering its user name.
Under “Import Attachments” heading, make sure you checked Download and import file attachments option. Finally, click Submit button.

Please wait until import procedure is finished. It can take some time because images will be downloaded from our sever during the import. How much time it will take it depends of your internet connection speed (if you are installing on local server) or of your server’s bandwidth (if you are installing on live server).
When import procedure is finished, you will get message “All done. Have fun!”.

You can delete Hello World! post that’s created when you installed WordPress.
5. Create Menu and Menu Items
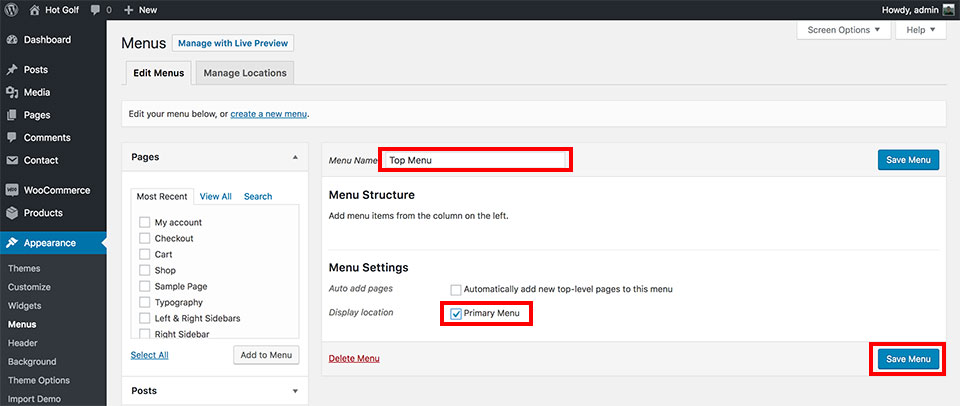
Now, when we have the content imported, we can create the primary menu and add some menu items to it. From your WordPress Dashboard, go to Appearance > Menus. For menu name, enter “Top Menu”. Under Menu Settings, select Primary Menu. Click Save Menu button and the menu will be saved.

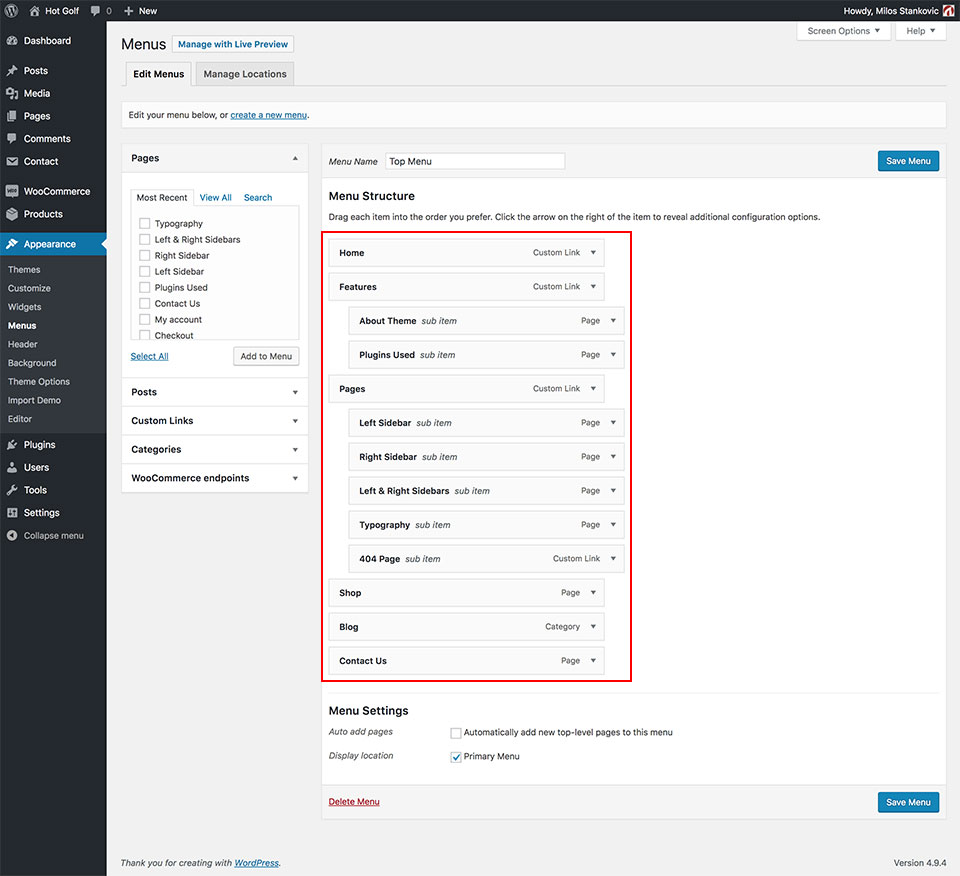
Once the menu is created, you can add some menu items to it. The following image shows the structure of the menu you can see on our demo site. Of course, you don’t need to create all these menu items if you don’t need them.

To add a menu item, select a page in the left column, and click Add to Menu button. When you are done, click Save Menu button.
To make some menu items children of the parent menu items, drag them to the left.
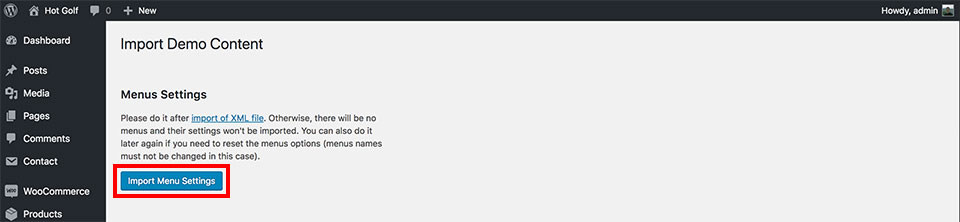
When you menu has been completed (or at least you have created several menu items), go to Appearance > Import Demo. On this page, click Import Menu Settings button and confirm.

The last step is to open the Customizer once. From your WordPress Dashboard, go to Appearance > Customize. It will open the Customizer and register all default options into the database. You can close it as soon as it’s opened.

6. Import Widgets and Select Visibility
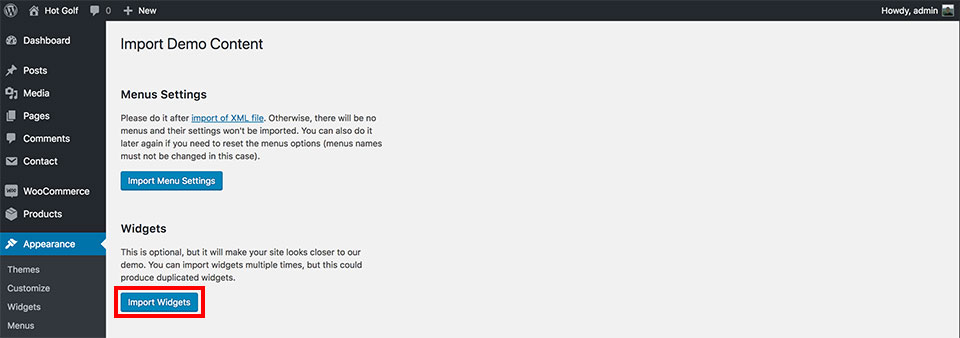
From your WordPress Dashboard, go to Appearance > Import Demo. On this page, click Import Widgets button once and confirm. All widgets will be imported altogether with their settings.

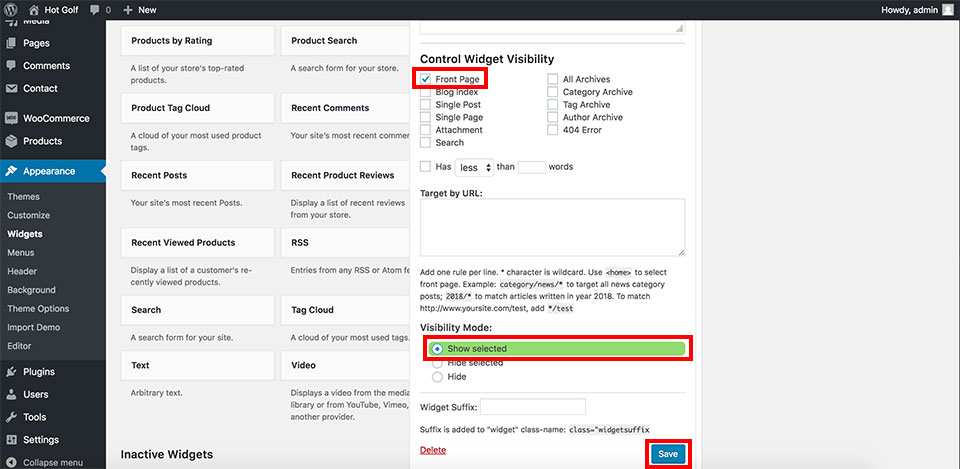
Some of the widgets are published on the home page of our demo only. When you import the widgets, their visibility is not imported, so let’s set this quickly. From your Dashboard, go to Appearance > Widgets.
Widget 2 – Hot Full Carousel
Under Control Widget Visibility, select Front Page. Under Visibility Mode, select Show selected option. Click Save button.
Widget 3 – Text
Under Control Widget Visibility, select Front Page. Under Visibility Mode, select Show selected option. Click Save button.

7. Upload Images for Plugins
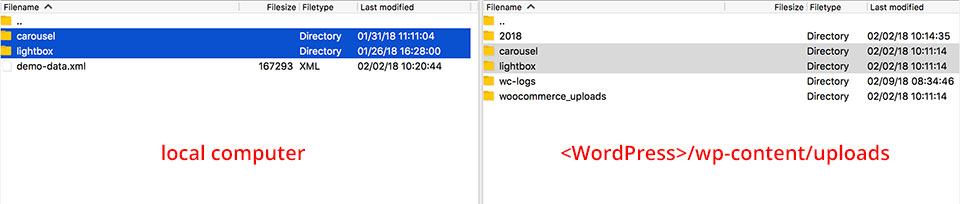
If you are installed and activated Hot Full Carousel and/or Hot Photo Gallery plugins, you will need to upload demo images by FTP. Unzip the archive hot-golf-wp-demo.zip that you downloaded from our site. You should have two folders with images:
- carousel
- lightbox
Using your FTP client, upload these folders to /wp-content/uploads folder of your WordPress.