- Posts: 17
- Thank you received: 0
Validation and IE7 issues
14 years 7 months ago - 14 years 7 months ago #7612
by veritas
Validation and IE7 issues was created by veritas
Dear team,
I really enjoy the hot skies template, find it great, still some small things may be we can correct:
If you disable these three bottom modules (user4, user5 and user6), then there is a closing div “</div>” too much, and the code doesn’t validate.
Here the error message: “Line 384, Column 24: end tag for element "div" which is not open”
=====;
Is there a way to correct this error in the layout.css file?:
Value Error : max-width Property max-width doesn't exist for media screen : 1024px 1024px
=====;
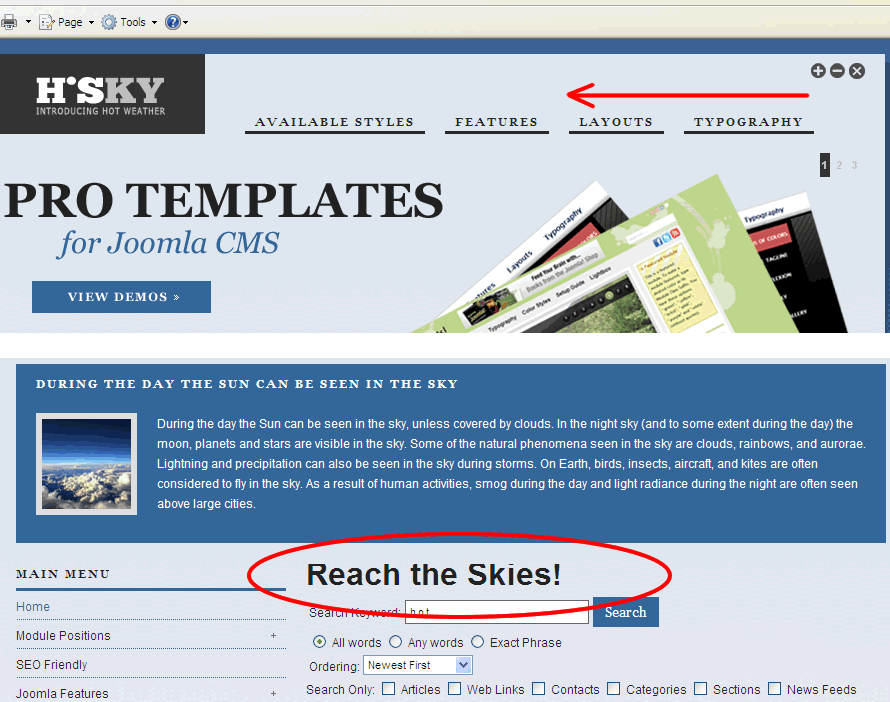
And the last two small things in IE7:
The main menu goes to the left
and the title in the search function gets a bit cut:
Thank you very much in advance,
Veritas.
I really enjoy the hot skies template, find it great, still some small things may be we can correct:
If you disable these three bottom modules (user4, user5 and user6), then there is a closing div “</div>” too much, and the code doesn’t validate.
Here the error message: “Line 384, Column 24: end tag for element "div" which is not open”
=====;
Is there a way to correct this error in the layout.css file?:
Value Error : max-width Property max-width doesn't exist for media screen : 1024px 1024px
=====;
And the last two small things in IE7:
The main menu goes to the left
and the title in the search function gets a bit cut:
Thank you very much in advance,
Veritas.
Last edit: 14 years 7 months ago by veritas.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 7 months ago #7646
by ivan.milic
Replied by ivan.milic on topic Re: Validation and IE7 issues
Hi,
there was misplaced </div> . Here is fixed index.php of template in attachment.(note: that is for j1.6 template).
max-width , you can avoid use of it or just accept that as is.
IE7 - maybe misplaced </div> is cause of that , anyhow that is very outdated browser .
there was misplaced </div> . Here is fixed index.php of template in attachment.(note: that is for j1.6 template).
max-width , you can avoid use of it or just accept that as is.
IE7 - maybe misplaced </div> is cause of that , anyhow that is very outdated browser .
Please Log in to join the conversation.
14 years 7 months ago - 14 years 7 months ago #7664
by veritas
Replied by veritas on topic Re: Validation and IE7 issues
Thank you, Ivan.
I’m using j1.5 and I did already some changes in my index.php. So for the ones who are in the same situation here is the solution:
Please replace in index.php this code:
by:
That's it.
About the max-width issue. You say I can avoid to use it. Does it mean to change this:
into this:
What will be the consequences?
And No, the issues with IE7 don't go away with the new corrected index.php code.
Best regards,
Veritas
I’m using j1.5 and I did already some changes in my index.php. So for the ones who are in the same situation here is the solution:
Please replace in index.php this code:
Code:
<?php } if($showadvert[3]) { ?>
<div class="module<?php echo $bottommodules2; ?>">
<div class="module_pad">
<jdoc:include type="modules" name="advert3" style="xhtml" />
</div>
</div>
<?php } ?>
<?php } ?>
<div class="clr"> </div>
<div id="footer">
<div class="footer">
<jdoc:include type="modules" name="footer" />
</div>
<div class="hot">
Designed by Hot <a href="http://www.hotjoomlatemplates.com" title="Hot Joomla Templates">Joomla Templates</a>
</div>
<div class="clr"></div>
</div>
<div class="clr"> </div>
</div>
</div>
</div></div></div></div>
Code:
<?php } if($showadvert[3]) { ?>
<div class="module<?php echo $bottommodules2; ?>">
<div class="module_pad">
<jdoc:include type="modules" name="advert3" style="xhtml" />
</div>
</div>
<?php } ?>
</div>
<?php } ?>
<div class="clr"> </div>
<div id="footer">
<div class="footer">
<jdoc:include type="modules" name="footer" />
</div>
<div class="hot">
Designed by Hot <a href="http://www.hotjoomlatemplates.com" title="Hot Joomla Templates">Joomla Templates</a>
</div>
<div class="clr"></div>
</div>
<div class="clr"> </div>
</div>
</div>
</div>
</div>
</div>
About the max-width issue. You say I can avoid to use it. Does it mean to change this:
Code:
@media screen and (max-width: 1024px) {
img.bg {
left: 50%;
margin-left: -512px; }
}
Code:
@media screen {
img.bg {
left: 50%;
margin-left: -512px; }
}
And No, the issues with IE7 don't go away with the new corrected index.php code.
Best regards,
Veritas
Last edit: 14 years 7 months ago by veritas.
Please Log in to join the conversation.
Time to create page: 0.311 seconds