- Posts: 13
- Thank you received: 0
Top Menu buttons don't fit on 1 line
-
ottilie
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
14 years 2 months ago #4671
by ottilie
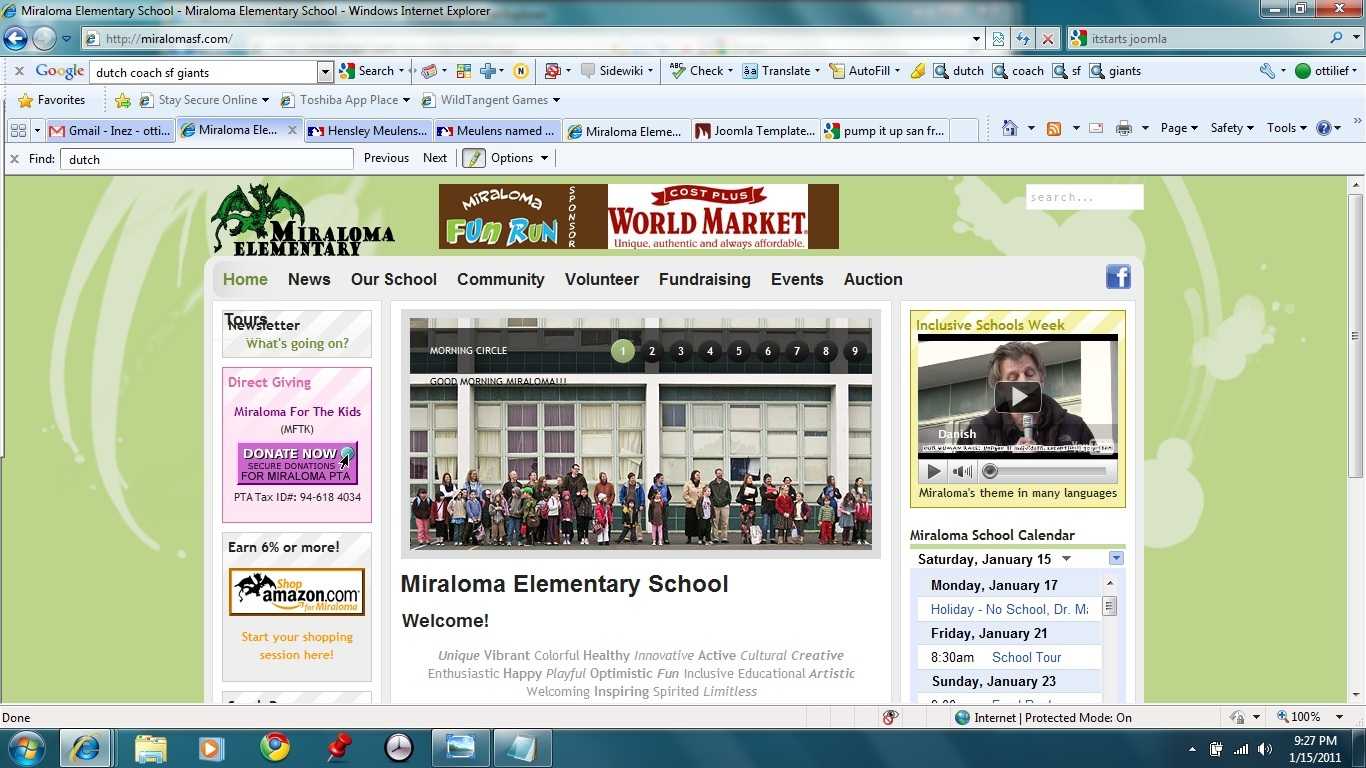
See miralomasf.com
The last top menu button "Tours" does not always appear in the right spot (on the top line).
On some laptops, it appears below "Home", overlapping with the "Newsletter" mondule.
There seems to be enough space on the right to "Auction", so I don't understand why that happens.
How can I fix this?
Top Menu buttons don't fit on 1 line was created by ottilie
See miralomasf.com
The last top menu button "Tours" does not always appear in the right spot (on the top line).
On some laptops, it appears below "Home", overlapping with the "Newsletter" mondule.
There seems to be enough space on the right to "Auction", so I don't understand why that happens.
How can I fix this?
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6797
- Thank you received: 723
14 years 2 months ago #4675
by milos
Replied by milos on topic Re: Top Menu buttons don't fit on 1 line
There's not enough space, as module with social networks buttons occupies a part of that space. You can decrease font size of top menu by editing template_css.css file, under #nav a (around line 260). It's currently set to 16px.
Please Log in to join the conversation.
-
ottilie
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
14 years 2 months ago #4692
by ottilie
Replied by ottilie on topic Re: Top Menu buttons don't fit on 1 line
I'd rather leave it to 16px, but use the space that is now occupied by the social network module. Would that be possible?
Please Log in to join the conversation.
-
pirossi
Inactive member -

- Member
-

Less
More
- Posts: 146
- Thank you received: 11
14 years 1 month ago - 14 years 1 month ago #5582
by pirossi
Replied by pirossi on topic Re: Top Menu buttons don't fit on 1 line
I hope it's not too late to answer.
Edit layout.css
There you can experiment with width parameter.
Maybe you should also change the float property from 'left' to 'right'.
Edit layout.css
Code:
#social {
width:180px;
height:44px;
float:left;
text-align:right;
background:url(../images/bg_top.png) no-repeat right;
}
Maybe you should also change the float property from 'left' to 'right'.
Last edit: 14 years 1 month ago by pirossi.
Please Log in to join the conversation.
Time to create page: 0.162 seconds