- Posts: 6
- Thank you received: 0
template issue when the module is enabled
15 years 11 months ago - 15 years 11 months ago #539
by sbouloc
template issue when the module is enabled was created by sbouloc
Hello,
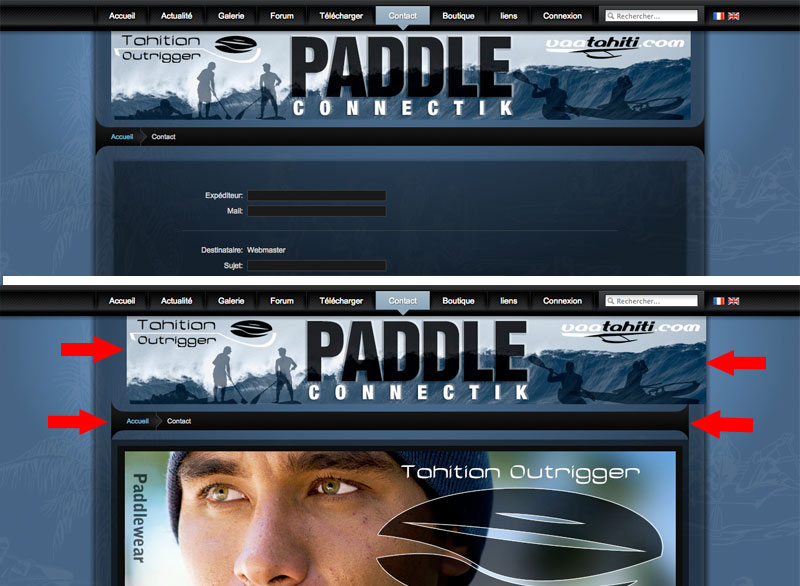
Thank you for the component. I like the fact that they have external urls. But I have an issue regarding my template. The module that is on top of it (logo in my case) got pushed to the right with some parts of the template. See the attached file.
When I turn off the hot image slider module, everything comes back in place. I use YooTheme-Crystal template.
You can see it in live here:
demo site online
2- I have managed to put the buttons at the bottom of the module, but how can I put them on the left side?
3- is it possible to have more than 9 images in the module? How can I raise it to 12?
Thank you for your time.
Best regards.
Thank you for the component. I like the fact that they have external urls. But I have an issue regarding my template. The module that is on top of it (logo in my case) got pushed to the right with some parts of the template. See the attached file.
When I turn off the hot image slider module, everything comes back in place. I use YooTheme-Crystal template.
You can see it in live here:
demo site online
2- I have managed to put the buttons at the bottom of the module, but how can I put them on the left side?
3- is it possible to have more than 9 images in the module? How can I raise it to 12?
Thank you for your time.
Best regards.
Last edit: 15 years 11 months ago by sbouloc.
Please Log in to join the conversation.
15 years 11 months ago #540
by milos
Replied by milos on topic Re: template issue when the module is enabled
Hi,
1. Your template has style with ID named as "header", just like the module. Please rename this style in template or in module.
2. Find in default.php file part "div#header div#slide-holder div#slide-controls div#slide-nav". You'll see it's set to float right, so change it to left.
3. We discussed this. Check www.hotjoomlatemplates.com/support-forum...6-more-pictures.html
1. Your template has style with ID named as "header", just like the module. Please rename this style in template or in module.
2. Find in default.php file part "div#header div#slide-holder div#slide-controls div#slide-nav". You'll see it's set to float right, so change it to left.
3. We discussed this. Check www.hotjoomlatemplates.com/support-forum...6-more-pictures.html
Please Log in to join the conversation.
15 years 11 months ago #541
by sbouloc
Replied by sbouloc on topic Re:template issue when the module is enabled
Milos,
thank you for the response. However, I just don't see what file to modify and what to change in 1) Can you please point me to the right direction? I'm not familiar with those ID name.
2) and 3) Thank you.
Regards.
thank you for the response. However, I just don't see what file to modify and what to change in 1) Can you please point me to the right direction? I'm not familiar with those ID name.
2) and 3) Thank you.
Regards.
Please Log in to join the conversation.
15 years 11 months ago #542
by sbouloc
Replied by sbouloc on topic Re:template issue when the module is enabled
I have changed the values to add more images according to the post you pointed to me. I edited the default.php file and changed the 2 values from 9 to 12. Also modified the mod_hot_image_slider.xml file and added:
In the module backend, I have the extra fields for 3 more images (with name, title, description and link). But I can't see them in the frontend. No images and no corresponding buttons.
Please advise.
Regards.
Code:
<param type="spacer" default="Image 10" />
<param name="image10" type="text" default="" label="LABEL IMAGE" description="DESC IMAGE" />
<param name="image10title" type="text" default="" label="LABEL IMAGE TITLE" description="DESC IMAGE TITLE" />
<param name="image10desc" type="text" default="" label="LABEL IMAGE DESC" description="DESC IMAGE DESC" />
<param name="image10link" type="text" default="" label="LABEL IMAGE LINK" description="DESC IMAGE LINK" />
<param type="spacer" default="Image 11" />
<param name="image11" type="text" default="" label="LABEL IMAGE" description="DESC IMAGE" />
<param name="image11title" type="text" default="" label="LABEL IMAGE TITLE" description="DESC IMAGE TITLE" />
<param name="image11desc" type="text" default="" label="LABEL IMAGE DESC" description="DESC IMAGE DESC" />
<param name="image11link" type="text" default="" label="LABEL IMAGE LINK" description="DESC IMAGE LINK" />
<param type="spacer" default="Image 12" />
<param name="image12" type="text" default="" label="LABEL IMAGE" description="DESC IMAGE" />
<param name="image12title" type="text" default="" label="LABEL IMAGE TITLE" description="DESC IMAGE TITLE" />
<param name="image12desc" type="text" default="" label="LABEL IMAGE DESC" description="DESC IMAGE DESC" />
<param name="image12link" type="text" default="" label="LABEL IMAGE LINK" description="DESC IMAGE LINK" />
In the module backend, I have the extra fields for 3 more images (with name, title, description and link). But I can't see them in the frontend. No images and no corresponding buttons.
Please advise.
Regards.
Please Log in to join the conversation.
15 years 11 months ago #543
by sbouloc
Replied by sbouloc on topic Re:template issue when the module is enabled
Sorry for the trouble, I just forgot to edit the mod_hot_image_slider.php file like mentioned in the post.
The only issue remaining is the template.
Regards.
The only issue remaining is the template.
Regards.
Please Log in to join the conversation.
15 years 11 months ago #544
by milos
Replied by milos on topic Re:template issue when the module is enabled
Simply, wherever you find id="header" or #header in any of the module files, change it to in example headerrotator.
Please Log in to join the conversation.
Time to create page: 0.159 seconds