- Posts: 5
- Thank you received: 0
Tabs behaviour
-
alfbox
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
14 years 9 months ago - 4 years 4 months ago #1093
by alfbox
Tabs behaviour was created by alfbox
Hi,
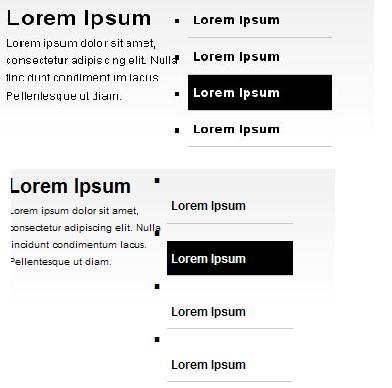
I have a problem with tabs on this great module. There is a black dot on the left of TAB text. It differs across Firefox,IE,Opera.
In the FF is the tab height correct but the dot should not be there.
In the IE there is black dot on the line above TAB name and tabs are then higher than image.
In the Opera is everything correct. Any idea? The template is Quasar from RocketTheme based on Gantry.
Unfortunately, the web page is still off-line.
I have a problem with tabs on this great module. There is a black dot on the left of TAB text. It differs across Firefox,IE,Opera.
In the FF is the tab height correct but the dot should not be there.
In the IE there is black dot on the line above TAB name and tabs are then higher than image.
In the Opera is everything correct. Any idea? The template is Quasar from RocketTheme based on Gantry.
Unfortunately, the web page is still off-line.
Last edit: 4 years 4 months ago by milos.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6769
- Thank you received: 719
14 years 9 months ago #1096
by milos
Replied by milos on topic Re: Tabs behaviour
Please add
in style.css file of the module. I hope this will help.
Code:
li.ui-tabs-nav-item {
list-style:none;
background:none;
}
Please Log in to join the conversation.
Time to create page: 0.155 seconds