- Posts: 2
- Thank you received: 0
Transparent infotext over image
14 years 8 months ago #6853
by grega33
Transparent infotext over image was created by grega33
Hi!
Great module. Thanks for it. I will use it on my homepage.
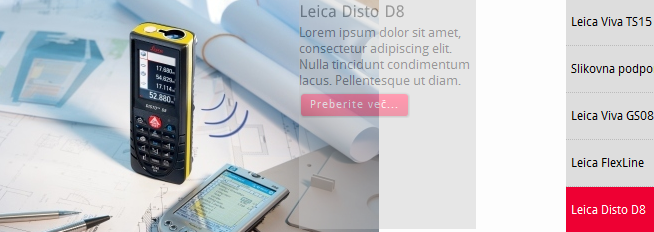
However, I would be glad if some modifications would be possible. I want to show large image while infotext could be written over the image. I simply changeed the "left" parameter for "#featured .ui-tabs-panel .infotext" so that infotext is no longer depending on image size but is fixed.
But if I add background and opacity parameters to this the only result is that infotext is less visible. So, instead that background of infotext would dim the image behind, only the introtext is kind of transparent.
How can I modify it to make this effect.
Please find attached two pictures: "From this.png" is how currently looks HOT Newsflash module. "To this.png" is what I wish.
Thanks for any ideas!!!
Great module. Thanks for it. I will use it on my homepage.
However, I would be glad if some modifications would be possible. I want to show large image while infotext could be written over the image. I simply changeed the "left" parameter for "#featured .ui-tabs-panel .infotext" so that infotext is no longer depending on image size but is fixed.
But if I add background and opacity parameters to this the only result is that infotext is less visible. So, instead that background of infotext would dim the image behind, only the introtext is kind of transparent.
How can I modify it to make this effect.
Please find attached two pictures: "From this.png" is how currently looks HOT Newsflash module. "To this.png" is what I wish.
Thanks for any ideas!!!
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 8 months ago #6875
by ivan.milic
Replied by ivan.milic on topic Re: Transparent infotext over image
Why you dont just put transparent png image for background of
#featured.infotext{..}
#featured.infotext{..}
Please Log in to join the conversation.
14 years 8 months ago #6882
by grega33
Replied by grega33 on topic Re: Transparent infotext over image
Hi!
First I edited default.php:
----
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$imageHeight2.'px;
overflow:hidden;
//this is what I added
background:#c3c3c3;
opacity:0.4;filter:alpha(opacity=40);
}
----
What I get is gray square with text, which is translucent, but problem is that not only background is translucent but also text and "More..." button. See attached picture.
If I put image in the folder "tmpl" (so beside default.php), and edit default.php like this:
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$imageHeight2.'px;
overflow:hidden;
//background: #c3c3c3;
background:url('Naslovnica_infotext.png');
opacity:0.4;filter:alpha(opacity=40);
}
I receive an error message in web browser "HTTP 500: Internal server error".
Any more suggestions, please!
Thanks, Regards,
Grega
First I edited default.php:
----
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$imageHeight2.'px;
overflow:hidden;
//this is what I added
background:#c3c3c3;
opacity:0.4;filter:alpha(opacity=40);
}
----
What I get is gray square with text, which is translucent, but problem is that not only background is translucent but also text and "More..." button. See attached picture.
If I put image in the folder "tmpl" (so beside default.php), and edit default.php like this:
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$imageHeight2.'px;
overflow:hidden;
//background: #c3c3c3;
background:url('Naslovnica_infotext.png');
opacity:0.4;filter:alpha(opacity=40);
}
I receive an error message in web browser "HTTP 500: Internal server error".
Any more suggestions, please!
Thanks, Regards,
Grega
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 8 months ago #6892
by ivan.milic
Replied by ivan.milic on topic Re: Transparent infotext over image
Hi,
I told you to use transparent png image as .infotext background that way your text will not be transparent. Btw. opacity:0.4;filter:alpha(opacity=40); will work only on IE.
About error 500
You normally should not do that there. That css is inside string , so you broke that string with:
..
background:url('Naslovnica_infotext.png');
..
you should add escape characters so it does not break code to look like this:
..
background:url(\'Naslovnica_infotext.png\');
..
I told you to use transparent png image as .infotext background that way your text will not be transparent. Btw. opacity:0.4;filter:alpha(opacity=40); will work only on IE.
About error 500
You normally should not do that there. That css is inside string , so you broke that string with:
..
background:url('Naslovnica_infotext.png');
..
you should add escape characters so it does not break code to look like this:
..
background:url(\'Naslovnica_infotext.png\');
..
Please Log in to join the conversation.
Time to create page: 0.353 seconds