- Posts: 12
- Thank you received: 0
Changing Space between Any adjacent Modules
-
keynaan
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
9 years 9 months ago - 9 years 9 months ago #45477
by keynaan
Changing Space between Any adjacent Modules was created by keynaan
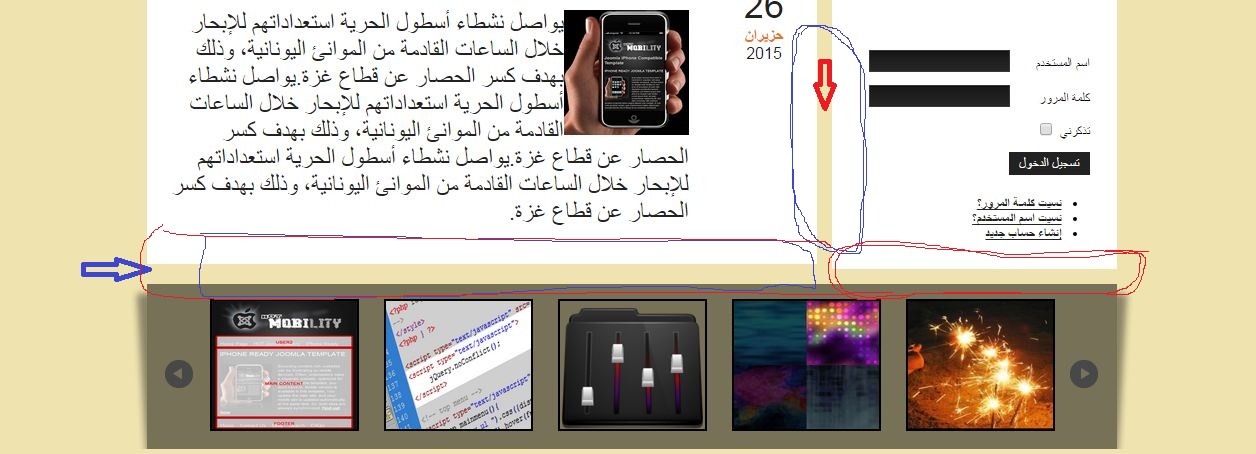
please help me how to change the space between any adjacent Modules (example left and center modules)
Last edit: 9 years 9 months ago by keynaan.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 9 months ago #45479
by ivan.milic
Replied by ivan.milic on topic Changing Space between Any adjacent Modules
Well you can change this easily in template configuration by setting values for left, right and overall width.
And after that on bottom of template_css.css set width of of center content =by putting this:
.content_wrap{
width: 500px!important;
}
.hotblog{
width: auto!important;
}
where you can change value of 500px to fit your design.
Regards
And after that on bottom of template_css.css set width of of center content =by putting this:
.content_wrap{
width: 500px!important;
}
.hotblog{
width: auto!important;
}
where you can change value of 500px to fit your design.
Regards
Please Log in to join the conversation.
-
keynaan
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 12
- Thank you received: 0
9 years 9 months ago #45486
by keynaan
Replied by keynaan on topic Changing Space between Any adjacent Modules
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 9 months ago #45491
by ivan.milic
Replied by ivan.milic on topic Changing Space between Any adjacent Modules
Hello,
do you have your site online?? You just need to play with values and do second step correctly. We was able to reproduce that on our demo site.
do you have your site online?? You just need to play with values and do second step correctly. We was able to reproduce that on our demo site.
Please Log in to join the conversation.
Time to create page: 0.160 seconds