- Posts: 6
- Thank you received: 0
Re:Module embedded in article
-
tomas
Inactive member -

- New Member
-

Less
More
15 years 2 months ago - 4 years 6 months ago #404
by tomas
Replied by tomas on topic Re:Module embedded in article
Hi,
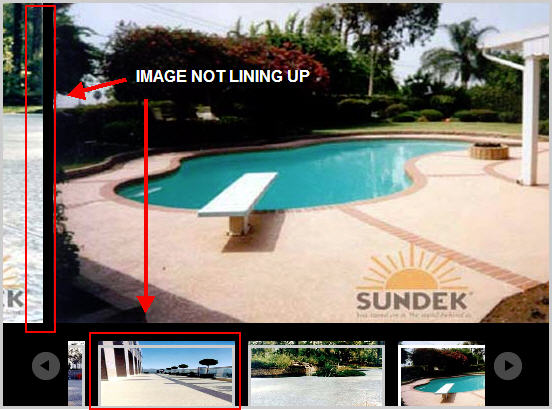
Was able to figure out how to embed, but now the issue I'm having is images are not lining up correctly. Any thoughts? also, noticed that my header lost it's images when I installed the module my test url is:
Thanks for all the support...
Was able to figure out how to embed, but now the issue I'm having is images are not lining up correctly. Any thoughts? also, noticed that my header lost it's images when I installed the module my test url is:
Code:
http://niviari.com/index.php?option=com_content&view=article&id=55&Itemid=55
Thanks for all the support...
Last edit: 4 years 6 months ago by milos.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
15 years 2 months ago - 15 years 2 months ago #409
by milos
Replied by milos on topic Re:Module embedded in article
tomas wrote:
Please delete margins from template.css (line 94).
Hi,
Was able to figure out how to embed, but now the issue I'm having is images are not lining up correctly. Any thoughts? also, noticed that my header lost it's images when I installed the module my test url is:
niviari.com/index.php?option=com_content...icle&id=55&Itemid=55
Thanks for all the support...
Please delete margins from template.css (line 94).
Last edit: 15 years 2 months ago by milos.
Please Log in to join the conversation.
-
tomas
Inactive member -

- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
15 years 2 months ago #411
by milos
Replied by milos on topic Re:Module embedded in article
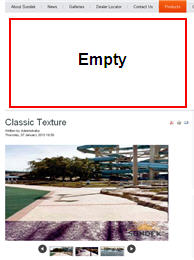
The empty area is gallery div container with id=gallery-container. You should fix this in your template CSS files. Maybe your template requires to have margins for all images, but this is really unusual.
Please Log in to join the conversation.
-
tomas
Inactive member -

- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
15 years 2 months ago #414
by tomas
Replied by tomas on topic Re:Module embedded in article
Thanks for the quick reply. will that also explain why the gallery does not work in FireFox? this is the code I found in the templet.css:
/*slider-img*/
#gallery-container {
position:relative;
height:323px;}
#gallery-container {
margin:0 0px 0px 0px;
position:relative;
}
#play-stop{
position:absolute;
width:77px;
height:38px;
background:url(../images/stop.png) no-repeat top left;
z-index:99;
margin:285px 0 0 817px;}
/**/
Not sure what I need to do here, can you help?
Thanks,
Tomas
/*slider-img*/
#gallery-container {
position:relative;
height:323px;}
#gallery-container {
margin:0 0px 0px 0px;
position:relative;
}
#play-stop{
position:absolute;
width:77px;
height:38px;
background:url(../images/stop.png) no-repeat top left;
z-index:99;
margin:285px 0 0 817px;}
/**/
Not sure what I need to do here, can you help?
Thanks,
Tomas
Please Log in to join the conversation.
-
tomas
Inactive member -

- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
15 years 2 months ago #432
by tomas
Replied by tomas on topic Re:Module embedded in article
Hi Milos - I'm a little lost on how to fix this issue. If I turn off the module my site works perfect but if I turn on the module the gallery-container does not work in both IE and Firefox. Looks like a conflict between module and site just not sure how to fix. Please review and advise.
Thanks for all your support..
Tomas
Thanks for all your support..
Tomas
Please Log in to join the conversation.
Time to create page: 0.104 seconds