- Posts: 2
- Thank you received: 0
Images will not load in Safari
-
udenpynt
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 11 months ago #7189
by udenpynt
Images will not load in Safari was created by udenpynt
Hi,
I am using the Hot Joomla Gallery here: havnehytten.info - and NO problem in Safari. On my second site www.fribad.dk/ images will not load.
I have also disabled all jQuery in HOT Newsflash and HOT Image Slider.
The difference between the two sites is the HOT Image Slider - but inactivating it, makes no difference. I have also inserted the code suggested here (without success):
www.hotjoomlatemplates.com/support-forum...lery?limit=6&start=6
Hope you can help
I know this has been brought up a few times, but I have seriously tried to find a solution in this forum.
I am using the Hot Joomla Gallery here: havnehytten.info - and NO problem in Safari. On my second site www.fribad.dk/ images will not load.
I have also disabled all jQuery in HOT Newsflash and HOT Image Slider.
The difference between the two sites is the HOT Image Slider - but inactivating it, makes no difference. I have also inserted the code suggested here (without success):
www.hotjoomlatemplates.com/support-forum...lery?limit=6&start=6
Hope you can help
I know this has been brought up a few times, but I have seriously tried to find a solution in this forum.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #7197
by ivan.milic
Replied by ivan.milic on topic Re: Images will not load in Safari
Hi,
open www.fribad.dk/modules/mod_hot_joomla_gallery/tmpl/style.css
for editing. On beginning you will see:
.svwp {width: 50px; height: 20px;} /*preloader stuff. do not modify!*/
.svwp ul{position: relative; left: -999em;}/*preloader stuff. do not modify!*/
chage width and height to bigger values , and put left:0
open www.fribad.dk/modules/mod_hot_joomla_gallery/tmpl/style.css
for editing. On beginning you will see:
.svwp {width: 50px; height: 20px;} /*preloader stuff. do not modify!*/
.svwp ul{position: relative; left: -999em;}/*preloader stuff. do not modify!*/
chage width and height to bigger values , and put left:0
Please Log in to join the conversation.
-
udenpynt
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
13 years 11 months ago - 13 years 11 months ago #7220
by udenpynt
Replied by udenpynt on topic Re: Images will not load in Safari
Hi Ivan,
Thank you for this quick response. Unfortunately it did not solve my problem:
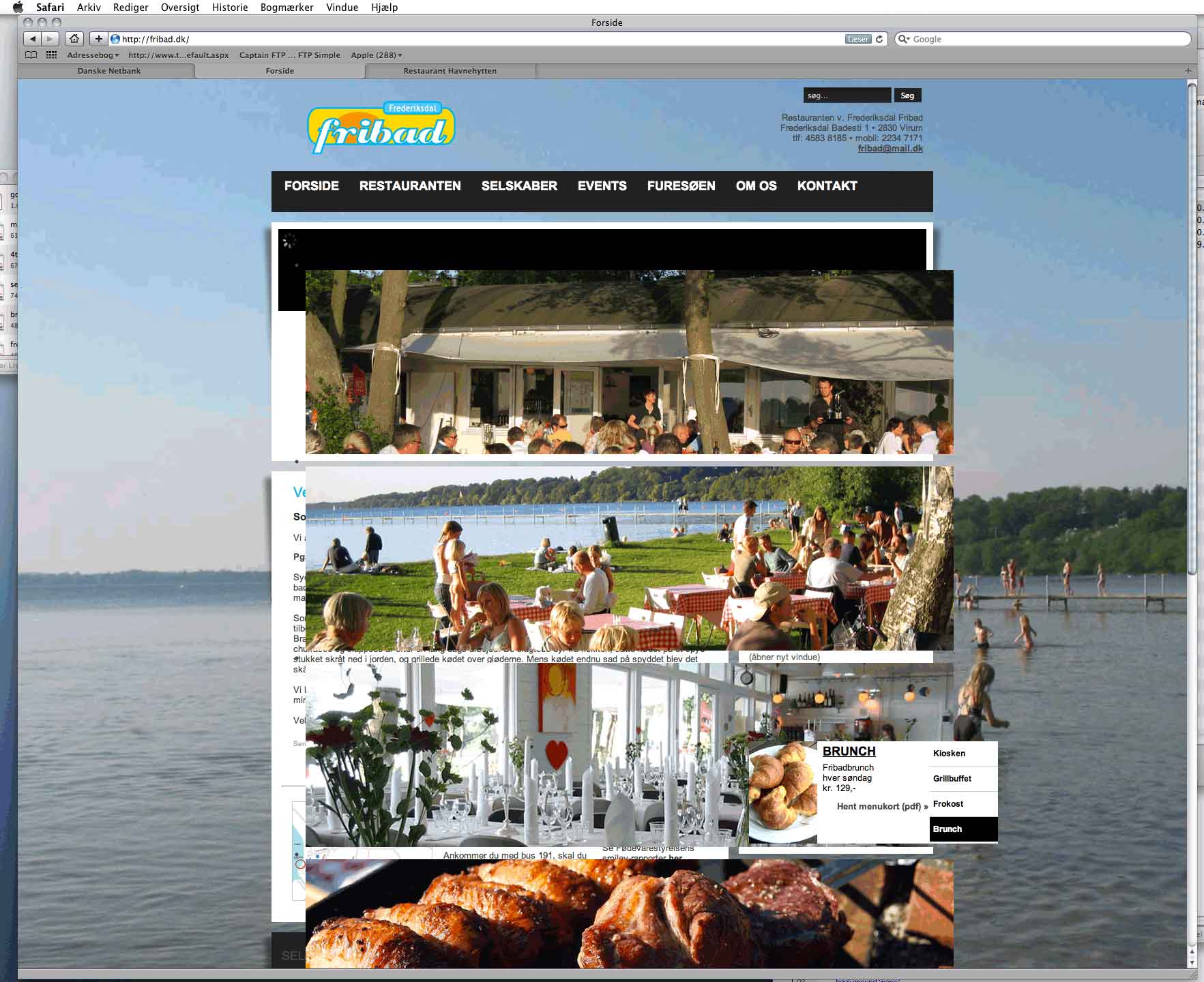
Modifying the code to larger image size (actual size) and left:0, resulted in tiling of the images, see shot 1.
Modifying image size alone still did not show the images, see shot 3.
So it must have something to do with the position? (though the css is completely the same on the other website)
For now I inserted the HOT Image Slider instead - the front page is not the perfect place for testing a brand new site I will make a subpage for this later on.
I will make a subpage for this later on.
Nyt arkiv.zip
shot1_2011-04-21-kl.-09.26.png
shot1_2011-04-21-kl.-09.26.png
Thank you for this quick response. Unfortunately it did not solve my problem:
Modifying the code to larger image size (actual size) and left:0, resulted in tiling of the images, see shot 1.
Modifying image size alone still did not show the images, see shot 3.
So it must have something to do with the position? (though the css is completely the same on the other website)
For now I inserted the HOT Image Slider instead - the front page is not the perfect place for testing a brand new site
Nyt arkiv.zip
shot1_2011-04-21-kl.-09.26.png
shot1_2011-04-21-kl.-09.26.png
Last edit: 13 years 11 months ago by udenpynt. Reason: Sorry, too large attachment - did not see the error on top
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #7234
by ivan.milic
Replied by ivan.milic on topic Re: Images will not load in Safari
Try this (first return everything to original state):
Go from module to module and disable jQuery. Then manually add reference to latest version jQuery core and UI in header of index.php of template.
You can get latest version of jQuery and UI from jquery.com
Go from module to module and disable jQuery. Then manually add reference to latest version jQuery core and UI in header of index.php of template.
You can get latest version of jQuery and UI from jquery.com
Please Log in to join the conversation.
Time to create page: 0.165 seconds