- Posts: 76
- Thank you received: 0
HOT Effect rotator, some question
-
bobgen
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
14 years 1 month ago - 14 years 1 month ago #5233
by bobgen
HOT Effect rotator, some question was created by bobgen
I have several questions related to the HOT Effect rotator:
1. can I change something from the following for displayed text: the level of transparency, bold and / or font size? If the image is in the lower part of the light (predominantly white), the text can not be read.
2. If you put picture width less of 450 px transparent surface then passes over the edge on the right side. It seems, picture can't be less than 450px. I have not checked what happens if picture is wider than 450px, will be transparent surfaces extend to the end of the picture.
3. Is possible to move the transparent surface of the text vertically, eg. to the bottom edge?
Thank you.
1. can I change something from the following for displayed text: the level of transparency, bold and / or font size? If the image is in the lower part of the light (predominantly white), the text can not be read.
2. If you put picture width less of 450 px transparent surface then passes over the edge on the right side. It seems, picture can't be less than 450px. I have not checked what happens if picture is wider than 450px, will be transparent surfaces extend to the end of the picture.
3. Is possible to move the transparent surface of the text vertically, eg. to the bottom edge?
Thank you.
Last edit: 14 years 1 month ago by bobgen.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 1 month ago #5253
by ivan.milic
Replied by ivan.milic on topic Re: HOT Effect rotator, some question
Not sure what you mean, put that on your site temporally an let me take a look
Please Log in to join the conversation.
-
bobgen
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 76
- Thank you received: 0
14 years 1 month ago #5260
by bobgen
Replied by bobgen on topic Re: HOT Effect rotator, some question
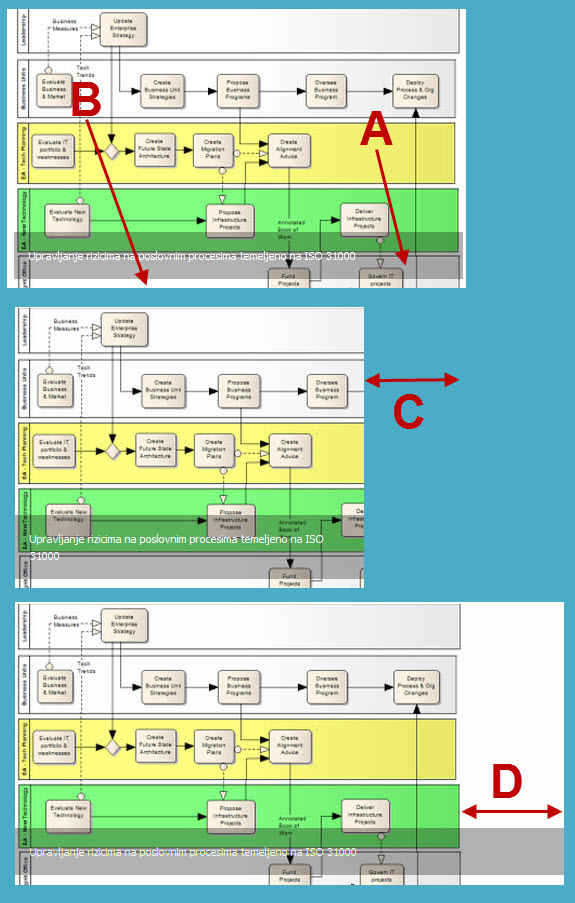
On picture is situation (marked with letters):
A. To high level of transparency. Very difficult to read letters. Letters can be bigger.
B. These gap is loss for picture, and I wish to move transparency area to lower border
C. If visible area smaller then picture, module cut-off picture oh right side
D. If visible area in module bigger then picture, there is gap D
For A i B I hope to possible change easy, but for C i D need to know: module don't resize picture to dimension of visible area.
If you can help to resolve at least A (changing level of transparency and size of letter) and B (move transparency area to down border) I'll be happy.
For C i D resizing picture need to be, but that can resolve now with changing manually dimension of picture and to be same as visible area of module. Not practical, but it is solvable.
Thanks.
A. To high level of transparency. Very difficult to read letters. Letters can be bigger.
B. These gap is loss for picture, and I wish to move transparency area to lower border
C. If visible area smaller then picture, module cut-off picture oh right side
D. If visible area in module bigger then picture, there is gap D
For A i B I hope to possible change easy, but for C i D need to know: module don't resize picture to dimension of visible area.
If you can help to resolve at least A (changing level of transparency and size of letter) and B (move transparency area to down border) I'll be happy.
For C i D resizing picture need to be, but that can resolve now with changing manually dimension of picture and to be same as visible area of module. Not practical, but it is solvable.
Thanks.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 1 month ago - 14 years 1 month ago #5307
by ivan.milic
Replied by ivan.milic on topic Re: HOT Effect rotator, some question
Hi ,
In style.css there is css entity:
.nivo-caption {
position: absolute;
left: 0px;
bottom: 10px;/*Put this to 0 to stick the bar to the bottom*/
background: black;
color: white;
background: url(../images/content_bg2.png);
width: 99.9%;
z-index: 89;
margin: 0 auto;
}
and
.nivo-caption p {
padding: 15px;/*Put this to lesser value to reduce the height of the bar*/
margin: 0;
}
In style.css there is css entity:
.nivo-caption {
position: absolute;
left: 0px;
bottom: 10px;/*Put this to 0 to stick the bar to the bottom*/
background: black;
color: white;
background: url(../images/content_bg2.png);
width: 99.9%;
z-index: 89;
margin: 0 auto;
}
and
.nivo-caption p {
padding: 15px;/*Put this to lesser value to reduce the height of the bar*/
margin: 0;
}
Last edit: 14 years 1 month ago by ivan.milic.
The following user(s) said Thank You: bobgen
Please Log in to join the conversation.
Time to create page: 0.160 seconds