- Posts: 17
- Thank you received: 0
reduce spaces: top yellow nav and scroller menu
-
jdamasio
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 11 months ago - 13 years 11 months ago #7681
by jdamasio
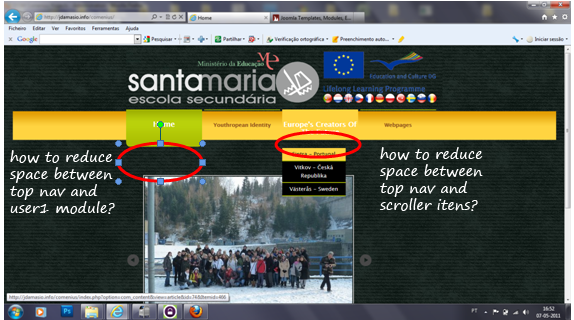
reduce spaces: top yellow nav and scroller menu was created by jdamasio
Hi
Can I reduce vertical spaces between:
www.jdamasio.info/comenius
1. Top Yellow Nav and scroller menu
2. module - user 1 and top menu nav
Thanks
Can I reduce vertical spaces between:
www.jdamasio.info/comenius
1. Top Yellow Nav and scroller menu
2. module - user 1 and top menu nav
Thanks
Last edit: 13 years 11 months ago by jdamasio.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #7704
by ivan.milic
Replied by ivan.milic on topic Re: reduce spaces: top yellow nav and scroller menu
Replace module position of FontResizer - now it's placed in one of the advert positions and that creates certain amount of occupied vertical space by advert1-advert4 container.
Please Log in to join the conversation.
-
jdamasio
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
13 years 11 months ago #7708
by jdamasio
Replied by jdamasio on topic Re: reduce spaces: top yellow nav and scroller menu
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #7717
by ivan.milic
Replied by ivan.milic on topic Re: reduce spaces: top yellow nav and scroller menu
In layout.css
find this:
.upper {
margin: 0 auto;
padding: 40px 10px 15px 10px;
}
change the padding to this value : 0px 10px 0px 10px;
find this:
.upper {
margin: 0 auto;
padding: 40px 10px 15px 10px;
}
change the padding to this value : 0px 10px 0px 10px;
Please Log in to join the conversation.
-
jdamasio
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
13 years 11 months ago #7722
by jdamasio
Replied by jdamasio on topic Re: reduce spaces: top yellow nav and scroller menu
ok, thanks the scroller is close yellow nav in ie it works but in firefox not...
how can I put module user 1 upper?
how can I put module user 1 upper?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #7725
by ivan.milic
Replied by ivan.milic on topic Re: reduce spaces: top yellow nav and scroller menu
You can gain about 6mm from:
.content_wrap {
margin-top: 13px;
float: left;
}
chage 13 to 0 . That is in layout.css
.content_wrap {
margin-top: 13px;
float: left;
}
chage 13 to 0 . That is in layout.css
Please Log in to join the conversation.
Time to create page: 0.176 seconds