- Posts: 18
- Thank you received: 0
Problem with sub-menu in IE7
-
thespoon
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 8 months ago - 13 years 8 months ago #9762
by thespoon
Problem with sub-menu in IE7 was created by thespoon
Hi
May you please help me?
Today I discovered I have a problem with IE7.
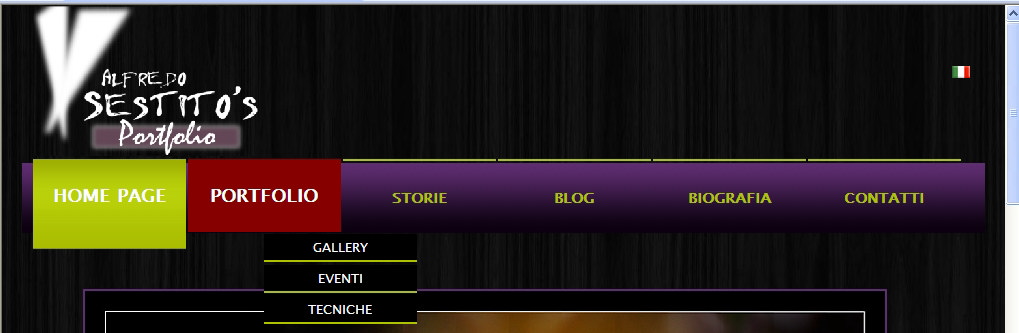
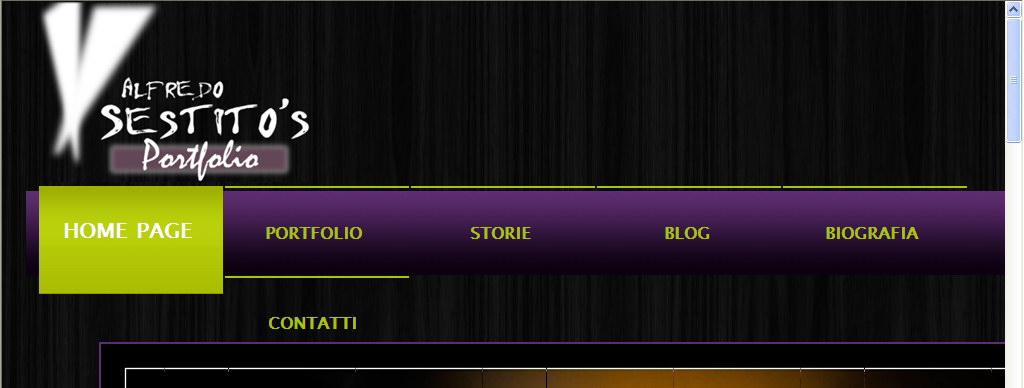
All sub-menus (in the picture: gallery, eventi, tecniche,ecc) are not exactly under their menu but they are shifted a little bit on the right...
The picture is taken with IE8, there's not the problem.
All browsers work fine, I have the problem only with IE7 and in local using IE.
How can I solve it?
My web site is www.alfredosestito.com
Thank you very much for your support.
Alfredo
May you please help me?
Today I discovered I have a problem with IE7.
All sub-menus (in the picture: gallery, eventi, tecniche,ecc) are not exactly under their menu but they are shifted a little bit on the right...
Attachment untitled.JPG not found
The picture is taken with IE8, there's not the problem.
All browsers work fine, I have the problem only with IE7 and in local using IE.
How can I solve it?
My web site is www.alfredosestito.com
Thank you very much for your support.
Alfredo
Attachments:
Last edit: 13 years 8 months ago by thespoon.
Please Log in to join the conversation.
-
thespoon
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
13 years 8 months ago #9771
by thespoon
Replied by thespoon on topic Re: Problem with sub-menu in IE7
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 8 months ago #9780
by ivan.milic
Replied by ivan.milic on topic Re: Problem with sub-menu in IE7
You can add IE conditional, but it must be added in style block in head section of index.php of template just before </head>:
...
<!--[if lt IE 8]>
<style type="text/css">
#nav UL{
margin-left:-78px;
}
</style>
<![endif]-->
</head>
<body>....
...
<!--[if lt IE 8]>
<style type="text/css">
#nav UL{
margin-left:-78px;
}
</style>
<![endif]-->
</head>
<body>....
Please Log in to join the conversation.
Time to create page: 0.160 seconds