- Posts: 149
- Thank you received: 2
Problem with the right module column
-
aaroninbna
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
13 years 11 months ago #13455
by aaroninbna
Problem with the right module column was created by aaroninbna
Can you offer some suggestions to have less padding on the right column module?
I have changed the css file from float:right to absolute (didn't resolve issue) and well as adjust the many padding px settings in my template.
the test site is thathome.thathome.net.
Template settings:
template width= 1024
left= 220
right= 220
carousel= 990
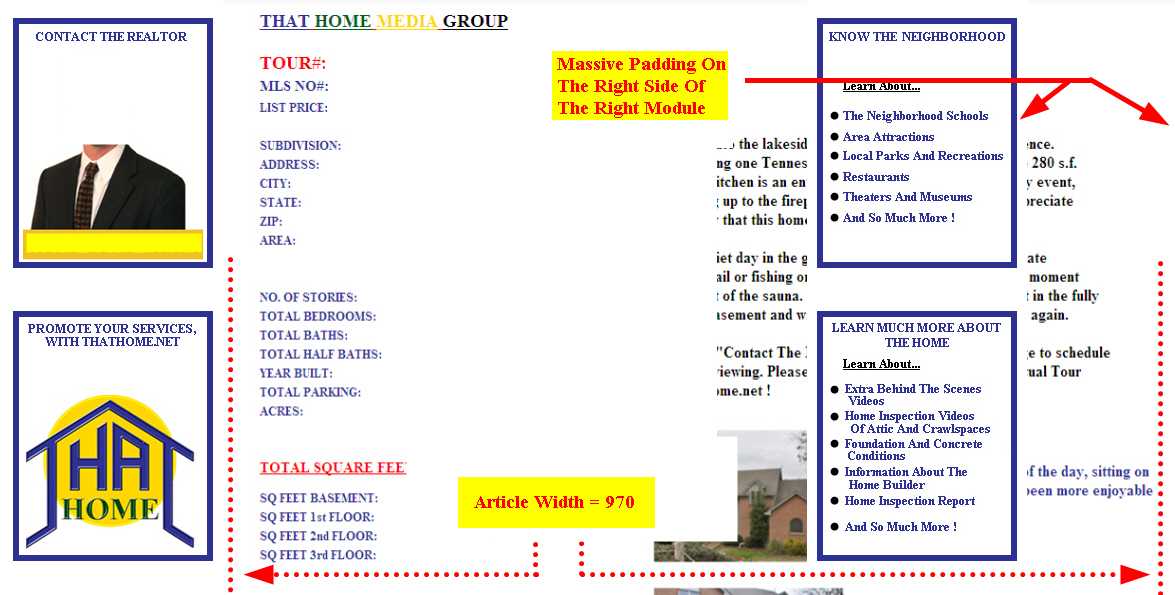
The attached picture shows the right module sitting on top of the article.
the article width is 900 pixels and the module is 200. I can reduce the jpg in the article and it still looks the same, with the module riding on top.
If I have just fonts (like in the home page) all the fonts shift allowing the module to align properly.
I made two notes in the picture attached. One is showing the excessive padding on the right side of the right column module and the second is the article width.
Any suggestions.
Thanks in advance,
Aaron
I have changed the css file from float:right to absolute (didn't resolve issue) and well as adjust the many padding px settings in my template.
the test site is thathome.thathome.net.
Template settings:
template width= 1024
left= 220
right= 220
carousel= 990
The attached picture shows the right module sitting on top of the article.
the article width is 900 pixels and the module is 200. I can reduce the jpg in the article and it still looks the same, with the module riding on top.
If I have just fonts (like in the home page) all the fonts shift allowing the module to align properly.
I made two notes in the picture attached. One is showing the excessive padding on the right side of the right column module and the second is the article width.
Any suggestions.
Thanks in advance,
Aaron
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #13460
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the right module column
hmmm, left column + content + right column should be centered. To do so add this:
.content_gradient{
width:100%;
}
#wrapper{
margin:0 auto;
}
.content_gradient{
width:100%;
}
#wrapper{
margin:0 auto;
}
Please Log in to join the conversation.
-
aaroninbna
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 149
- Thank you received: 2
13 years 11 months ago #13464
by aaroninbna
Replied by aaroninbna on topic Re: Problem with the right module column
No luck, so far.
Please Log in to join the conversation.
-
aaroninbna
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 149
- Thank you received: 2
13 years 11 months ago #13465
by aaroninbna
I replaced and I have the same results. (Grrr !)
Replied by aaroninbna on topic Re: Problem with the right module column
aaroninbna wrote: No luck, so far.
I replaced and I have the same results. (Grrr !)
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #13468
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the right module column
what is page where you have problems (give us direct link)
Please Log in to join the conversation.
-
aaroninbna
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 149
- Thank you received: 2
13 years 11 months ago #13469
by aaroninbna
Replied by aaroninbna on topic Re: Problem with the right module column
thathome.thathome.net
Do you want or need ftp access?
Do you want or need ftp access?
Please Log in to join the conversation.
Time to create page: 0.109 seconds