- Posts: 14116
- Thank you received: 1639
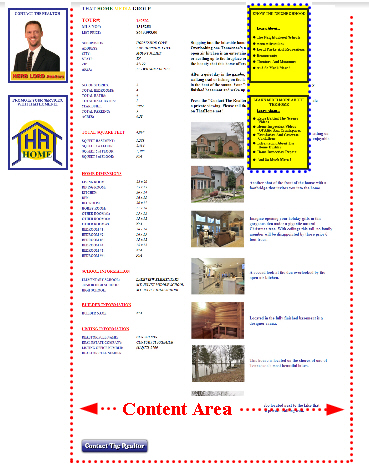
Problem with the right module column
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
13 years 3 months ago #13472
by ivan.milic
Replied by ivan.milic on topic Re: Problem with the right module column
No,
I needed page where I can see modules in right column.
But maybe you think of this , in layout.css:
.content_pad {
padding: 0 30px;
}
I needed page where I can see modules in right column.
But maybe you think of this , in layout.css:
.content_pad {
padding: 0 30px;
}
Please Log in to join the conversation.
-
aaroninbna
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 149
- Thank you received: 2
13 years 3 months ago - 13 years 3 months ago #13475
by aaroninbna
Replied by aaroninbna on topic Re: Problem with the right module column
Changing the content_pad had no effect,
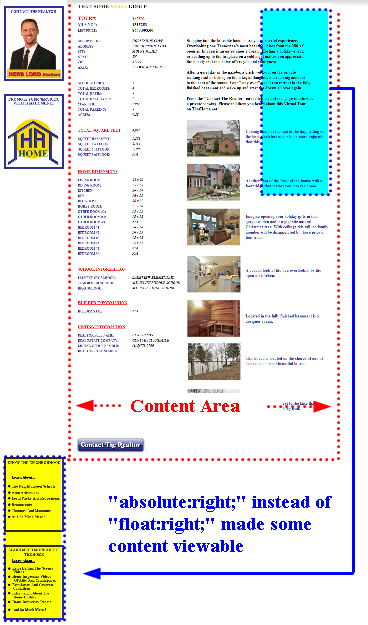
but changing the column_right from float:right; to absolute:right; did, but it wasn't pretty.
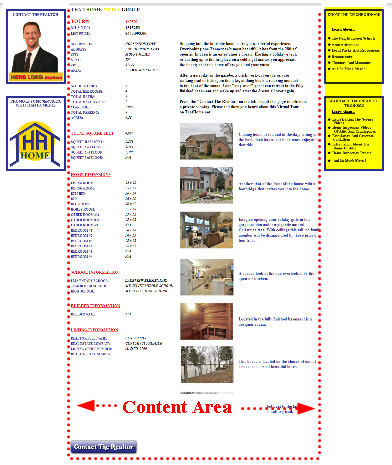
The only good effect I had was to change the template's width to 1280
But this will put the template outside the ideal website width. Plus it will be a major headache for those viewing on mobiles.
This page posted in under the menu item "test map"
but changing the column_right from float:right; to absolute:right; did, but it wasn't pretty.
The only good effect I had was to change the template's width to 1280
But this will put the template outside the ideal website width. Plus it will be a major headache for those viewing on mobiles.
This page posted in under the menu item "test map"
Last edit: 13 years 3 months ago by aaroninbna. Reason: Showing the link
Please Log in to join the conversation.
Time to create page: 0.078 seconds