- Thank you received: 0
Show Cart Button Not Appearing
-
odwyerjim
-
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 3 months ago #13921
by odwyerjim
Show Cart Button Not Appearing was created by odwyerjim
Hello,
I am currently testing Virtuemart on a new site and have just updated to VM2.0.
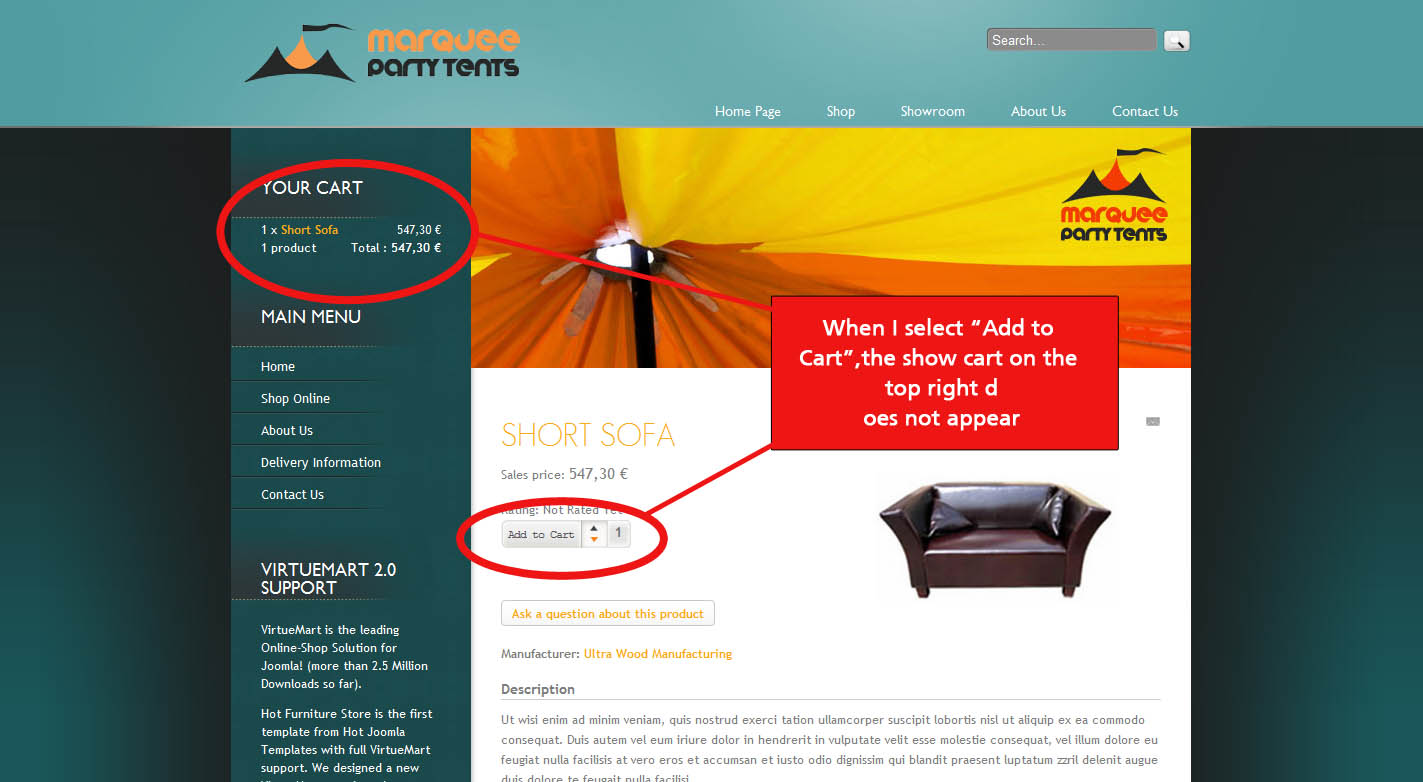
When I add a new product to my cart (see: www.marqueepartytents.com/bedroom/short-sofa-detail ) the "show cart" button does not appear on the top left hand side where it is supposed to appear.
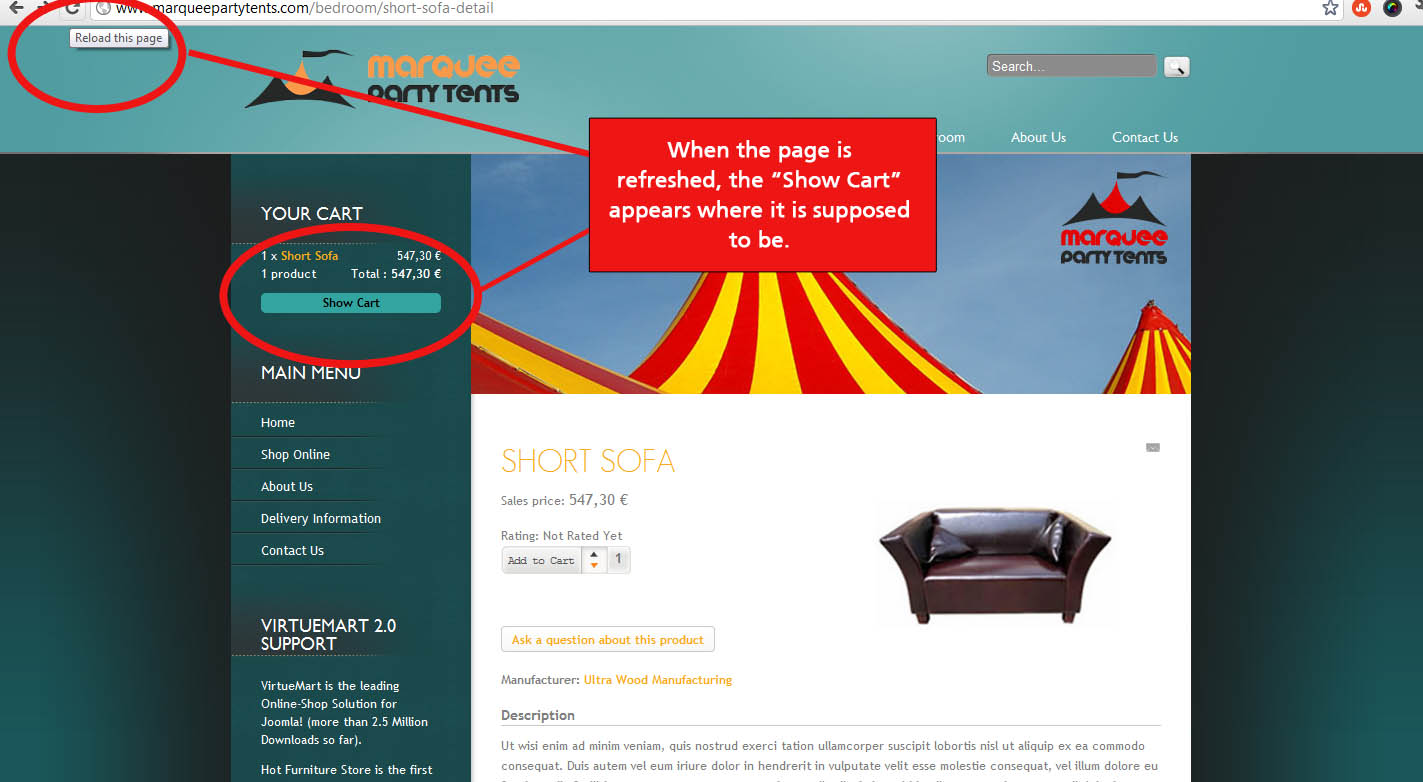
However, if I refresh the page, this button does appear. I cannot expect people to refresh the page after they add a new product. The issue only occurs for the first product to be inserted to the cart.
Can you please have a look at this for me?
I have attached some images outlining the problem to provide some further information.
Thank you,
James.
I am currently testing Virtuemart on a new site and have just updated to VM2.0.
When I add a new product to my cart (see: www.marqueepartytents.com/bedroom/short-sofa-detail ) the "show cart" button does not appear on the top left hand side where it is supposed to appear.
However, if I refresh the page, this button does appear. I cannot expect people to refresh the page after they add a new product. The issue only occurs for the first product to be inserted to the cart.
Can you please have a look at this for me?
I have attached some images outlining the problem to provide some further information.
Thank you,
James.
Please Log in to join the conversation.
-
odwyerjim
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 3 months ago #13923
by odwyerjim
Replied by odwyerjim on topic Re: Show Cart Button Not Appearing
Hello,
Just to add to the above, I am experiencing some difficulty with my modules disappearing in the Virtuemart Cart.
Can you please check out this page and let me know if this is a template issue or a VM issue.
www.marqueepartytents.com/component/virtuemart/cart
I have enabled the left side modules on all pages apart from the homepage but yet they do not appear here in Virtuemart.
Thank you,
James.
Just to add to the above, I am experiencing some difficulty with my modules disappearing in the Virtuemart Cart.
Can you please check out this page and let me know if this is a template issue or a VM issue.
www.marqueepartytents.com/component/virtuemart/cart
I have enabled the left side modules on all pages apart from the homepage but yet they do not appear here in Virtuemart.
Thank you,
James.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 3 months ago #13935
by ivan.milic
Replied by ivan.milic on topic Re: Show Cart Button Not Appearing
There are probably some fixes you need to apply after that update , search vm forum
btw. we have vm 2.0 version of your template
btw. we have vm 2.0 version of your template
Please Log in to join the conversation.
-
odwyerjim
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 3 months ago #13940
by odwyerjim
Replied by odwyerjim on topic Re: Show Cart Button Not Appearing
Hi Ivan,
I have searched extensively on VM forums and attempted to implement some of the suggestions but nothing has worked.
I have two issues:
1) The Show Cart issue
2) Left side modules do not appear in the shopping cart
Can you please provide me with some extra guidance.
James.
I have searched extensively on VM forums and attempted to implement some of the suggestions but nothing has worked.
I have two issues:
1) The Show Cart issue
2) Left side modules do not appear in the shopping cart
Can you please provide me with some extra guidance.
James.
Please Log in to join the conversation.
-
odwyerjim
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 3 months ago #13941
by odwyerjim
Replied by odwyerjim on topic Re: Show Cart Button Not Appearing
Hi Ivan,
I have uncovered another site that is running Hot Furniture template that is having a similar issue to the "Show Cart" not appearing in the cart module when the first item is added to the cart:
www.teaandcoffeehampers.co.uk/index.php/...gs-choice-mug-detail
When the page is refreshed, the "Show Cart" button appears and this is the same issue that I am having.
Can you please look into this further.
Many thanks,
James.
I have uncovered another site that is running Hot Furniture template that is having a similar issue to the "Show Cart" not appearing in the cart module when the first item is added to the cart:
www.teaandcoffeehampers.co.uk/index.php/...gs-choice-mug-detail
When the page is refreshed, the "Show Cart" button appears and this is the same issue that I am having.
Can you please look into this further.
Many thanks,
James.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 3 months ago - 13 years 3 months ago #13948
by ivan.milic
Replied by ivan.milic on topic Re: Show Cart Button Not Appearing
Hi, if you test that using for example chrome browser , it will work perfect instantly, so I assume you are using IE when experiencing that, so the thing can can be only script issue. You have on your page source:
<script type="text/javascript" src=" ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js ">
....
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
so you have multiple references to jQuery although having multiple references can cause problem this is not problem in your case your problem is reference to file located on remote server ajax.googleapis.com , and you have common problem when using it like that, page needs refresh to put it in cache first and load it fast from cache second time.
First time other components using it will start init before lib is loaded from remote location so they will fail, second time lib will be in cache so it will load fast.
<script type="text/javascript" src=" ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js ">
....
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
so you have multiple references to jQuery although having multiple references can cause problem this is not problem in your case your problem is reference to file located on remote server ajax.googleapis.com , and you have common problem when using it like that, page needs refresh to put it in cache first and load it fast from cache second time.
First time other components using it will start init before lib is loaded from remote location so they will fail, second time lib will be in cache so it will load fast.
Last edit: 13 years 3 months ago by ivan.milic.
Please Log in to join the conversation.
Time to create page: 0.171 seconds