- Posts: 6
- Thank you received: 0
The pages are lengthened
13 years 11 months ago #14187
by atikuin
The pages are lengthened was created by atikuin
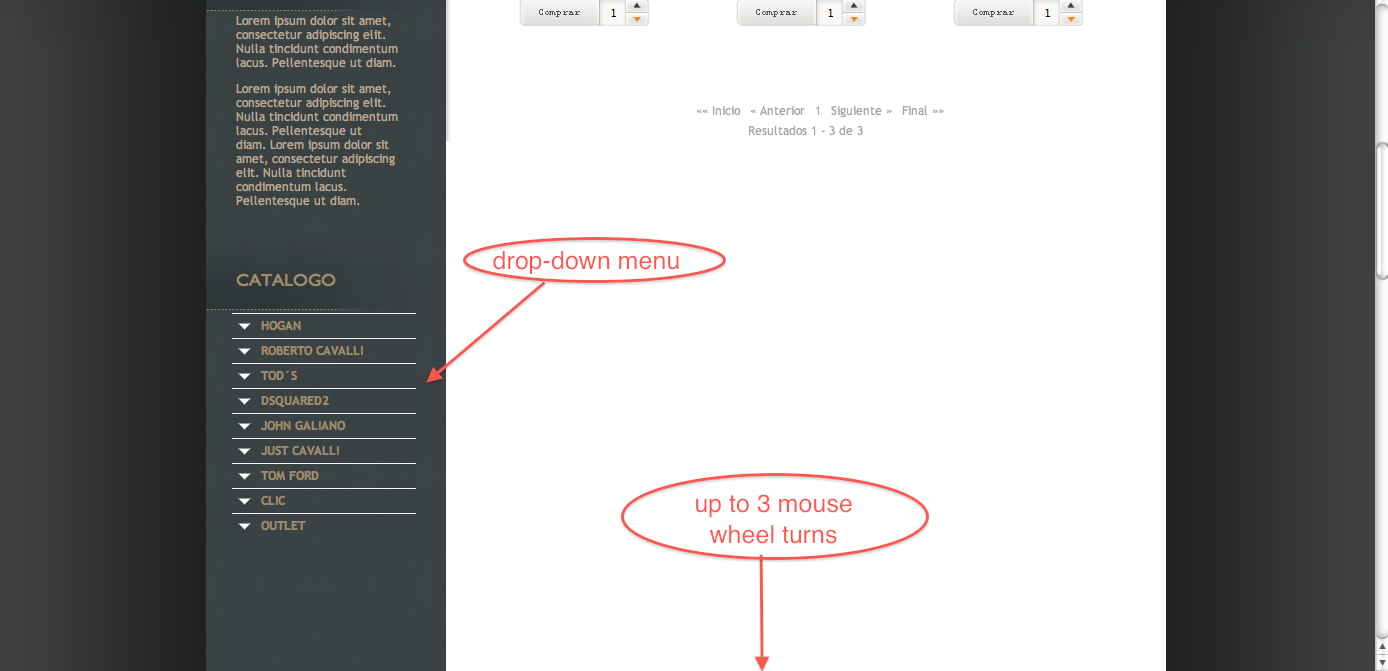
In the left column I have placed one drop-down menu whit 10 primary level and each it unfold in 8 secondary levels.
I've configured to be deployed when you mouse over it.
The problem is that where I place the menu pages are extended as if to fill all the submenus displayed and without content.
Can it edit the template so that the pages will not be long?
Regards
I've configured to be deployed when you mouse over it.
The problem is that where I place the menu pages are extended as if to fill all the submenus displayed and without content.
Can it edit the template so that the pages will not be long?
Regards
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #14190
by ivan.milic
Replied by ivan.milic on topic Re: The pages are lengthened
Can you give us your link so we could see that
Please Log in to join the conversation.
13 years 11 months ago #14201
by atikuin
Replied by atikuin on topic Re: The pages are lengthened
I prefer the link is not public and I have sent to the moderator.
Tell me if I can send it any other way.
Regards
Tell me if I can send it any other way.
Regards
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago - 13 years 11 months ago #14204
by ivan.milic
Replied by ivan.milic on topic Re: The pages are lengthened
open index.php on template , you will see:
<script type="text/javascript">
jQuery(document).ready(function(){
var left_height = jQuery("#content_main").height();
jQuery("#column_left").css({height: left_height});
});
</script>
change it to this:
<script type="text/javascript">
pageHeightFn = function(){
var left_height = jQuery("#content_main").innerHeight();
jQuery("#column_left").css({height: left_height});
};
if (window.addEventListener)
{
window.addEventListener('load', pageHeightFn, false);
}
else if (window.attachEvent) // Microsoft
{
window.attachEvent('onload', pageHeightFn);
}
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
var left_height = jQuery("#content_main").height();
jQuery("#column_left").css({height: left_height});
});
</script>
change it to this:
<script type="text/javascript">
pageHeightFn = function(){
var left_height = jQuery("#content_main").innerHeight();
jQuery("#column_left").css({height: left_height});
};
if (window.addEventListener)
{
window.addEventListener('load', pageHeightFn, false);
}
else if (window.attachEvent) // Microsoft
{
window.attachEvent('onload', pageHeightFn);
}
</script>
Last edit: 13 years 11 months ago by ivan.milic.
Please Log in to join the conversation.
13 years 11 months ago #14214
by aticof
Replied by aticof on topic Re: The pages are lengthened
It has been partially corrected.
Mac Windows
Safari
Firefox OK OK
Chrome
IE9 OK OK
(IN IE9, the pages whit item-->articles it´s not OK)
Regards
Mac Windows
Safari
Firefox OK OK
Chrome
IE9 OK OK
(IN IE9, the pages whit item-->articles it´s not OK)
Regards
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #14233
by ivan.milic
Replied by ivan.milic on topic Re: The pages are lengthened
I missed one 'var ' to insert here is new code:
<script type="text/javascript">
var pageHeightFn = function(){
var left_height = jQuery("#content_main").innerHeight();
jQuery("#column_left").css({height: left_height});
};
if (window.addEventListener)
{
window.addEventListener('load', pageHeightFn, false);
}
else if (window.attachEvent) // Microsoft
{
window.attachEvent('onload', pageHeightFn);
}
</script>
<script type="text/javascript">
var pageHeightFn = function(){
var left_height = jQuery("#content_main").innerHeight();
jQuery("#column_left").css({height: left_height});
};
if (window.addEventListener)
{
window.addEventListener('load', pageHeightFn, false);
}
else if (window.attachEvent) // Microsoft
{
window.attachEvent('onload', pageHeightFn);
}
</script>
Please Log in to join the conversation.
Time to create page: 0.359 seconds