- Thank you received: 0
Can I change Advert1 - 4 position in HOTfurniture?
-
snapper6666
-
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 7 months ago #31832
by snapper6666
Can I change Advert1 - 4 position in HOTfurniture? was created by snapper6666
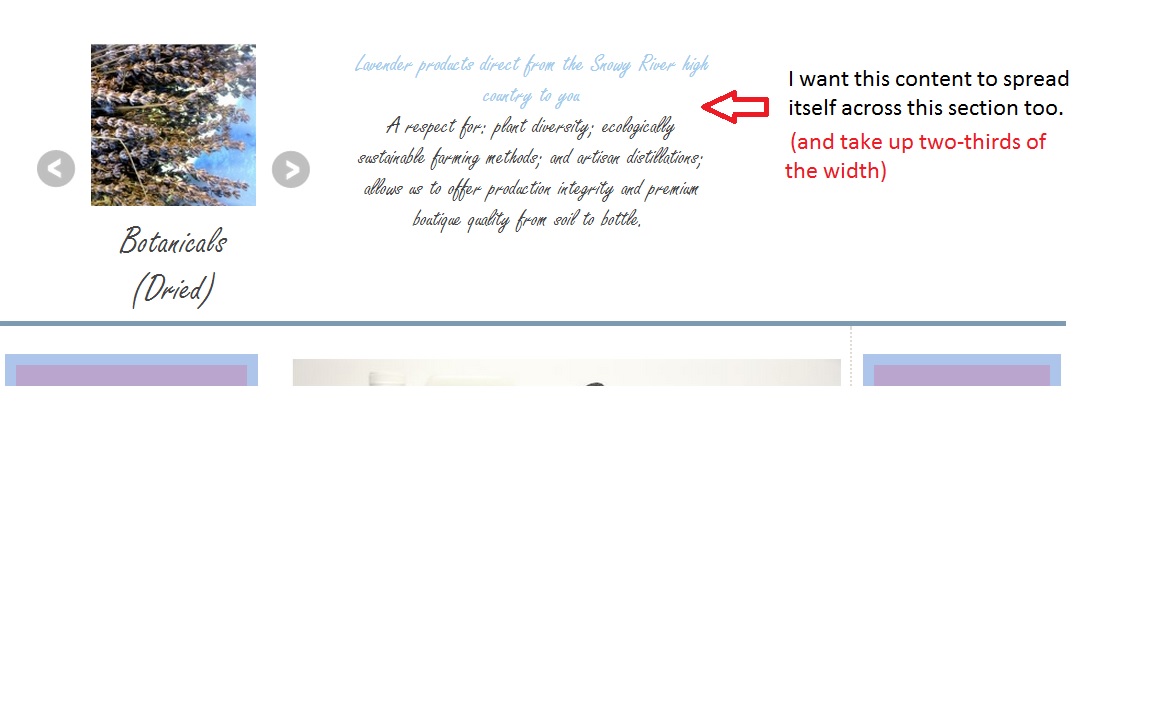
I want to place some content in the Advert positions an there are 4. I understand that if I only use two positions, the content will use 50% of the space each, If I use 3, it adjusts to 33% each.
BUT
I would like one lot of content to take up one third of the space and the other one to take up the remaining two thirds.
I tried placing content in Advert 1 and Advert 2 and create some blank content for Advert4 but it is not doing what I had hoped.
Is there some way I can force the content from Advert 2 to take up the remaining third of the space available?
Thanks for any advice
Viv
BUT
I would like one lot of content to take up one third of the space and the other one to take up the remaining two thirds.
I tried placing content in Advert 1 and Advert 2 and create some blank content for Advert4 but it is not doing what I had hoped.
Is there some way I can force the content from Advert 2 to take up the remaining third of the space available?
Thanks for any advice
Viv
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 7 months ago #31841
by ivan.milic
Replied by ivan.milic on topic Can I change Advert1 - 4 position in HOTfurniture?
ID of Adverts 1-4 containers are #a1,#a2,#a3,#a4 so you can add in layout.css width overrides:
#a1{
width:49%!important;
}
#a2{
width:24%!important;
}
#a3{
width:24%!important;
}
#a4{
display:none!important;
}
#a1{
width:49%!important;
}
#a2{
width:24%!important;
}
#a3{
width:24%!important;
}
#a4{
display:none!important;
}
Please Log in to join the conversation.
-
snapper6666
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
11 years 7 months ago #31856
by snapper6666
Replied by snapper6666 on topic Can I change Advert1 - 4 position in HOTfurniture?
Thanks for that but it didn't work because the containing div class "modulerow2" had already had width set earlier as 49.7%.
The modulerow class is used in the footer as well so altering it or disabling it would throw out the footer modules.
I managed to get what I wanted using this:
#a1 {
float: left;
width:300px!important;
margin: 0;
}
#a2 {
float: right;
width:600px!important;
margin-right: 10px;
}
seems to work.
thanks
The modulerow class is used in the footer as well so altering it or disabling it would throw out the footer modules.
I managed to get what I wanted using this:
#a1 {
float: left;
width:300px!important;
margin: 0;
}
#a2 {
float: right;
width:600px!important;
margin-right: 10px;
}
seems to work.
thanks
Please Log in to join the conversation.
Time to create page: 0.146 seconds