- Posts: 17
- Thank you received: 0
Re: issue with new VM new registration at check
-
webemonster
Inactive member -

- New Member
-

Less
More
14 years 5 months ago - 4 years 6 months ago #2833
by webemonster
Replied by webemonster on topic Re: issue with new VM new registration at check
Last edit: 4 years 6 months ago by milos.
Please Log in to join the conversation.
-
webemonster
Inactive member -

- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
14 years 5 months ago #2839
by webemonster
Replied by webemonster on topic Re: issue with new VM new registration at check
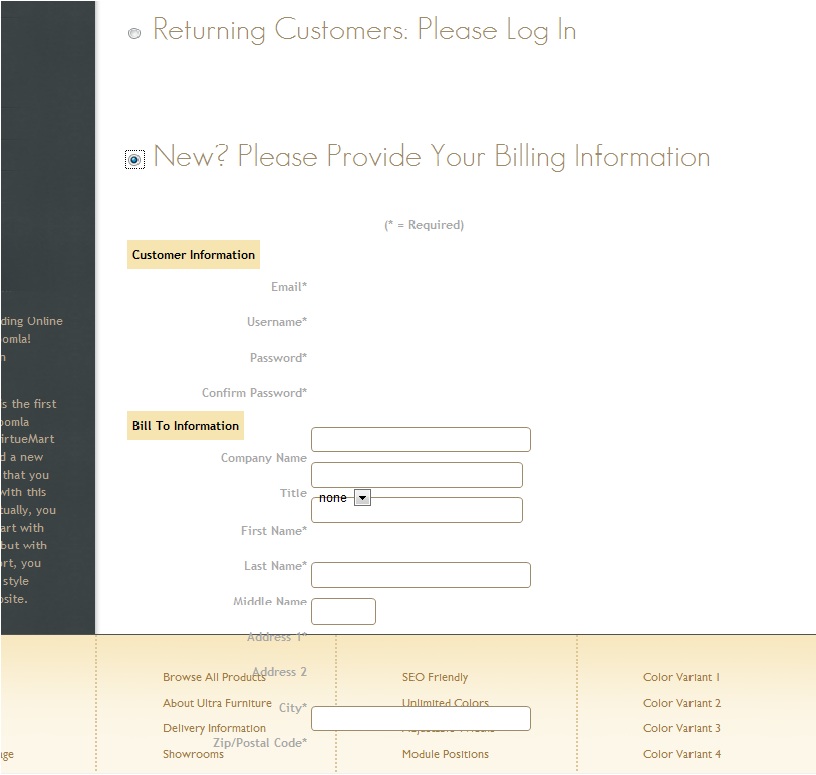
Ok! I found the problem with IE8 and the checkout page. To be able to get the customer registration on line the compatibility view need to be able. In other words the website need to be add to the list on CV. Now that we have that one cover, the next problem is that once is line up it doesn't fit in the page by going over users 5,6,7,8, and all bottoms. Working on it, but if you know the how please bring it on to save some thinking time.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
14 years 5 months ago #2842
by milos
Replied by milos on topic Re: issue with new VM new registration at check
Sorry, I don't understand this "need to be add to the list on CV"? What you meant by "CV"?
Please Log in to join the conversation.
-
fernando
Inactive member -

- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
14 years 5 months ago #2857
by fernando
Replied by fernando on topic Re: issue with new VM new registration at check
Hi, i still have the same problem, webemonster sad "CV" is compatibility view on internet explorer 8, we need to click on compatibility view to the site works fine. the position issue is the same error when we use contact form
Please Log in to join the conversation.
-
fernando
Inactive member -

- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
14 years 5 months ago #2859
by fernando
Replied by fernando on topic Re: issue with new VM new registration at check
Yes, the error repeat in your demo site too, see:
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
14 years 5 months ago #2860
by milos
Replied by milos on topic Re: issue with new VM new registration at check
Yes, you're right, the error exists in IE8 without Compatibility mode. Please edit /templates/hot_furniturestore/index.php file and change this part:
with this
Code:
<?php if($showleft) { ?>
<!-- equal heights -->
<script type="text/javascript" src="<?php echo $template_path ?>/js/equal_heights.js"></script>
<script type="text/javascript">
window.onload = function() {
BoxHeights.equalise('column_left','content_and_right');
}
</script>
<?php } ?>
with this
Code:
<script type="text/javascript">
jQuery(document).ready(function(){
var left_height = jQuery("#content_main").height();
jQuery("#column_left").css({height: left_height});
});
</script>
Please Log in to join the conversation.
Time to create page: 0.090 seconds