- Posts: 37
- Thank you received: 0
Module issue... I think..?
-
MSanad
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
13 years 10 months ago #7906
by MSanad
Module issue... I think..? was created by MSanad
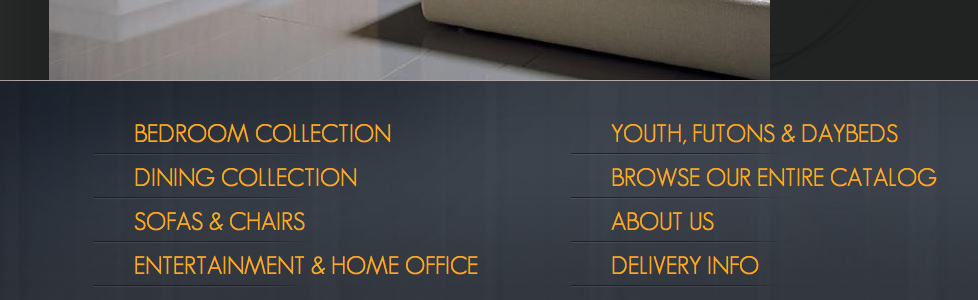
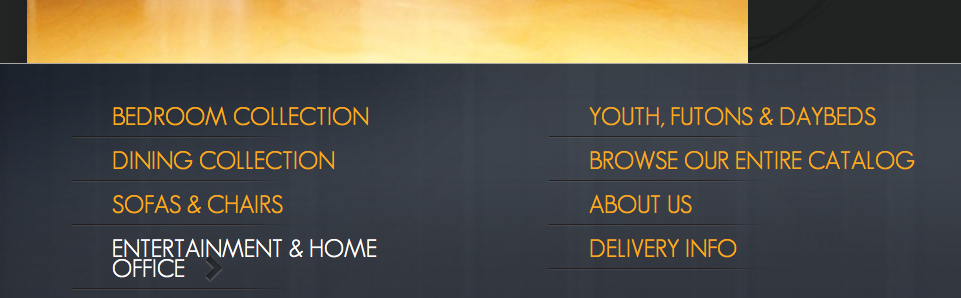
Hey I have an issue when the file names are too long in the main menu in the front page, it goes to the next line. Here's an image of what I'm talking about.
First screenshot is when you don't hover over it with the mouse.
Second Screenshot is when you hover over it with the mouse.
Is there a way to avoid this? Possibly moving the position of the right menu towards the right or something?
First screenshot is when you don't hover over it with the mouse.
Second Screenshot is when you hover over it with the mouse.
Is there a way to avoid this? Possibly moving the position of the right menu towards the right or something?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 10 months ago #7921
by ivan.milic
Replied by ivan.milic on topic Re: Module issue... I think..?
Ok, just give us link first.
Please Log in to join the conversation.
-
MSanad
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 37
- Thank you received: 0
13 years 10 months ago #7960
by MSanad
Replied by MSanad on topic Re: Module issue... I think..?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 10 months ago #7964
by ivan.milic
Replied by ivan.milic on topic Re: Module issue... I think..?
Hi,
in template_css.css
.bottom ul.menu li a:hover {
color: white;
text-decoration: none;
background: url(../images/menu_arrow.png) no-repeat right;
padding-right: 40px;
font-family: 'GeosansLightRegular', Arial, Helvetica, sans-serif;
font-weight: normal;
}
remove: padding-right: 40px;
in template_css.css
.bottom ul.menu li a:hover {
color: white;
text-decoration: none;
background: url(../images/menu_arrow.png) no-repeat right;
padding-right: 40px;
font-family: 'GeosansLightRegular', Arial, Helvetica, sans-serif;
font-weight: normal;
}
remove: padding-right: 40px;
Please Log in to join the conversation.
Time to create page: 0.164 seconds