- Posts: 26
- Thank you received: 0
I cant find a line that separates de menu & body
-
isabeel
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
-
isabeel
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 26
- Thank you received: 0
13 years 10 months ago #8074
by isabeel
Replied by isabeel on topic Re: I cant find a line that separates de menu & body
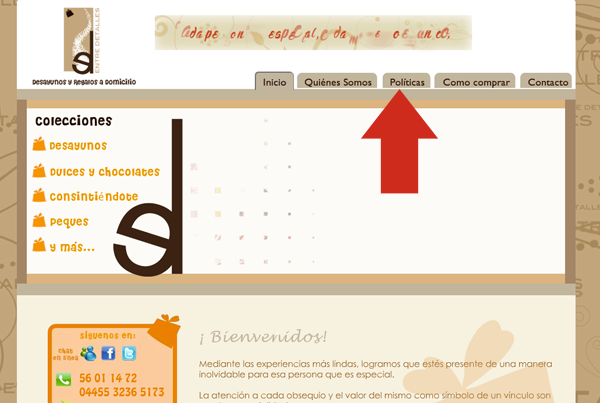
isabeel wrote: Help!
I cant find the line that separates the menu with the body, I try a lot of things but still cant get the line to be the color I want, maybe if I can unite more the top with the body it desappear, I am sending an image so you can see the line, thanks in advance!!
My template is furniture store, I edited the site thats why it looks different
BR,
Isabel
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 10 months ago #8085
by ivan.milic
Replied by ivan.milic on topic Re: I cant find a line that separates de menu & body
There is no line at all. Check your image:
www.entredetalles.com.mx/fondobotones.png
Maybe making buttons graphic more taller can help.
www.entredetalles.com.mx/fondobotones.png
Maybe making buttons graphic more taller can help.
Please Log in to join the conversation.
-
isabeel
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 26
- Thank you received: 0
13 years 10 months ago #8088
by isabeel
Replied by isabeel on topic Re: I cant find a line that separates de menu & body
Hello Ivan, thanks a lot, but I already made the image taller, and also change all the color in gray for example so I could see if the line disappear, but no it still appears its like its separeted the top with the body, also I put margin 0px in the #topmenu, an it shrink a little but not all the way, the .header_line was at the beggining of the template and if I put it that color it shows at the back of the carousel, so I dont know where to change that!
Can you help me??
Thanks in advance!
BR,
Isabel
Can you help me??
Thanks in advance!
BR,
Isabel
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 10 months ago #8090
by ivan.milic
Replied by ivan.milic on topic Re: I cant find a line that separates de menu & body
Hi,
I found it. In layout.css
#carousel_wrap {
overflow: hidden;
padding: 1px 0 0 0;
width: 100%;
}
set padding:0 0 0 0;
That line is padding of carousel module.
I found it. In layout.css
#carousel_wrap {
overflow: hidden;
padding: 1px 0 0 0;
width: 100%;
}
set padding:0 0 0 0;
That line is padding of carousel module.
Please Log in to join the conversation.
Time to create page: 0.167 seconds