- Posts: 21
- Thank you received: 0
How to insert ads on three sides
13 years 8 months ago - 13 years 8 months ago #17826
by gcarobbi
How to insert ads on three sides was created by gcarobbi
Hi,
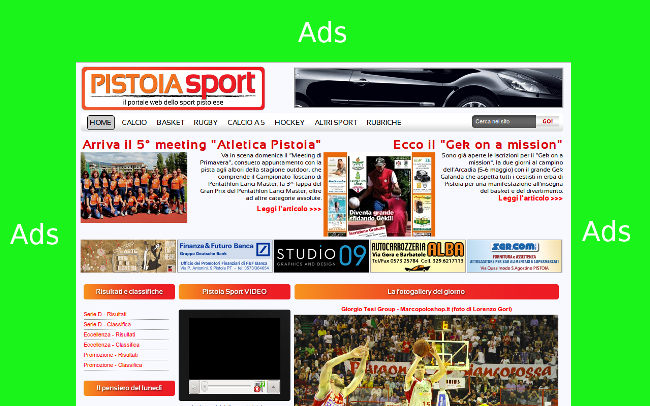
I want to insert ads around the website, lowering down the heading, so to have the ads like in the attached image. I don't know how, I hope you can help me.
Thank you.
This is my website: www.pistoiasport.com
I want to insert ads around the website, lowering down the heading, so to have the ads like in the attached image. I don't know how, I hope you can help me.
Thank you.
This is my website: www.pistoiasport.com
Last edit: 13 years 8 months ago by gcarobbi. Reason: incomplete question
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 8 months ago #17841
by ivan.milic
Replied by ivan.milic on topic Re: How to insert ads on three sides
To move all content down :
.wrapper1{
position:relative;
top:+100px;
}
(place this at bottom of template_css.css)
To add adds you will have to use absolute or fixed positioning. But problem for left and right ads is they will overlap your content when page width is to small.
One solution is to place custom HTML modules in debug position, with wrapper wrapping content of add like this:
<div style="postion:absolute;top:0px;left:100px;">
..add content...
</div>
you will use top and left style property to place them, for adds on right side use right property instead of left.
the problem of overlapping you can solve by hiding horizontal ads when browser width is smaller that some value using javascript. Also you need to mark horizontal adds in some way :
<div class="hor_add" style="postion:absolute;top:300px;right:0px;">
..add content...
</div>
<script type="text/javascript">
var HADD_LIMIT = 1300;
jQuery(window).resize(function(){
if(jQuery(window).width() < HADD_LIMIT)
jQuery('.hor_add').hide();
else
jQuery('.hor_add').show();
});
</script>
(place this in index.php of template just above end of head tag </head>)
.wrapper1{
position:relative;
top:+100px;
}
(place this at bottom of template_css.css)
To add adds you will have to use absolute or fixed positioning. But problem for left and right ads is they will overlap your content when page width is to small.
One solution is to place custom HTML modules in debug position, with wrapper wrapping content of add like this:
<div style="postion:absolute;top:0px;left:100px;">
..add content...
</div>
you will use top and left style property to place them, for adds on right side use right property instead of left.
the problem of overlapping you can solve by hiding horizontal ads when browser width is smaller that some value using javascript. Also you need to mark horizontal adds in some way :
<div class="hor_add" style="postion:absolute;top:300px;right:0px;">
..add content...
</div>
<script type="text/javascript">
var HADD_LIMIT = 1300;
jQuery(window).resize(function(){
if(jQuery(window).width() < HADD_LIMIT)
jQuery('.hor_add').hide();
else
jQuery('.hor_add').show();
});
</script>
(place this in index.php of template just above end of head tag </head>)
Please Log in to join the conversation.
Time to create page: 0.329 seconds