- Posts: 14
- Thank you received: 0
height equal to the 3 columns (left, center,right)
-
Saol
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 10 months ago #25352
by Saol
Replied by Saol on topic height equal to the 3 columns (left, center,right)
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #25353
by ivan.milic
Replied by ivan.milic on topic height equal to the 3 columns (left, center,right)
Try this:
Code:
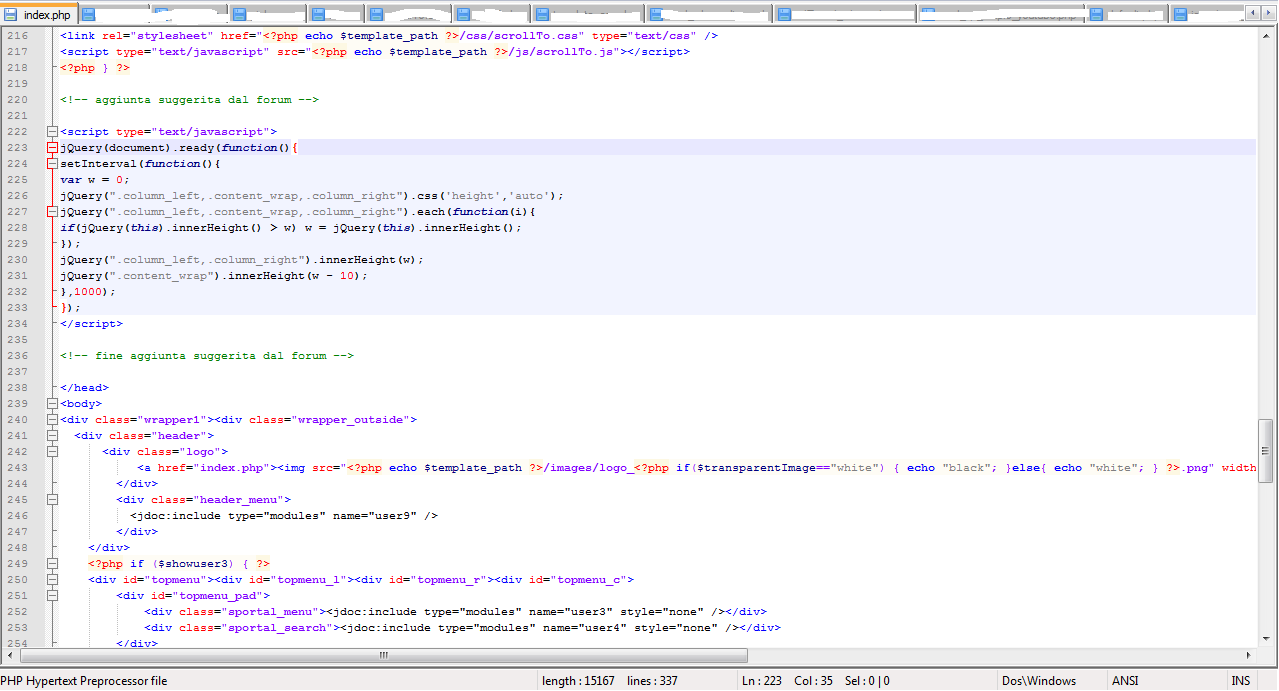
<script type="text/javascript">
jQuery(document).ready(function(){
setInterval(function(){
var w = 0;
jQuery(".column_left,.content_wrap,.column_right").css('height','auto');
jQuery(".column_left,.content_wrap,.column_right").each(function(i){
if(jQuery(this).innerHeight() > w) w = jQuery(this).innerHeight();
});
jQuery(".column_left,.column_right").css('height',w + 'px');
jQuery(".content_wrap").css('height',(w - 10) + 'px');
},1000);
});
</script>
Please Log in to join the conversation.
-
Saol
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 10 months ago #25354
by Saol
Replied by Saol on topic height equal to the 3 columns (left, center,right)
I entered. something has changed. now the central column, when it is smaller than the left column is aligned to the left column. While when the central column is greater than the other two columns, the columns of the left and right do not increase in height. The right hand never changes.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #25355
by ivan.milic
Replied by ivan.milic on topic height equal to the 3 columns (left, center,right)
yes it's ok just green area is not .column_right it's .column_right_top so this will be final i hope so:
Code:
<script type="text/javascript">
jQuery(document).ready(function(){
setInterval(function(){
var w = 0;
jQuery(".column_left,.content_wrap,.column_right_top").css('height','auto');
jQuery(".column_left,.content_wrap,.column_right_top").each(function(i){
if(jQuery(this).innerHeight() > w) w = jQuery(this).innerHeight();
});
jQuery(".column_left,.column_right_top").css('height',w + 'px');
jQuery(".content_wrap").css('height',(w - 10) + 'px');
},1000);
});
</script>
Please Log in to join the conversation.
-
Saol
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 10 months ago #25357
by Saol
Replied by Saol on topic height equal to the 3 columns (left, center,right)
now, only the first page in the right column will be slightly higher. While on another page to see any evidence you, what appears
www.riservalecesine.it/le-cesine/la-masseria
www.riservalecesine.it/le-cesine/la-masseria
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #25361
by ivan.milic
Replied by ivan.milic on topic height equal to the 3 columns (left, center,right)
replace .column_left with .column_left_top evryware you see it in that code
The following user(s) said Thank You: Saol
Please Log in to join the conversation.
Time to create page: 0.139 seconds