- Posts: 88
- Thank you received: 0
Sportal Lightbox Problem
-
Houssam
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
9 years 7 months ago #45841
by Houssam
Sportal Lightbox Problem was created by Houssam
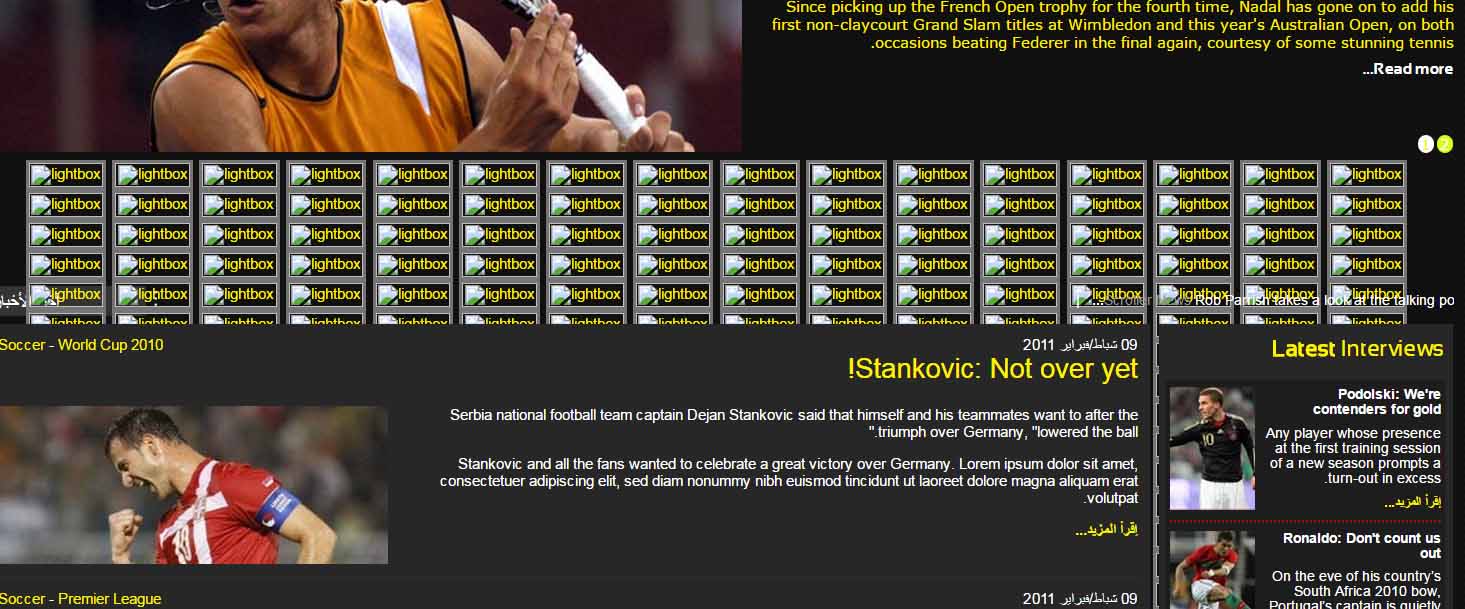
i have a problem in Lightbox because i try to change the Images Directory and i delete the /thumbs directory, to showing my pictures but after that nothing showing as you see in attach screen shot
how i can fix it or at lest i get back to default
Thanks
www.magazine.luxuriatours.com/
how i can fix it or at lest i get back to default
Thanks
www.magazine.luxuriatours.com/
Please Log in to join the conversation.
-
nikola.mihajlovic
Support Staff -

- Moderator
-

Less
More
- Posts: 91
- Thank you received: 10
9 years 7 months ago #45842
by nikola.mihajlovic
Replied by nikola.mihajlovic on topic Sportal Lightbox Problem
Hello,
as I can see, everything is ok now, except this two pictures that aren't loaded:
www.magazine.luxuriatours.com/images/sto...thumbs/thumb_107.jpg
www.magazine.luxuriatours.com/images/sto...thumbs/thumb_108.jpg
so check if they exists on server, and if they have right permissions.
Also if you want whole thumbs gallery to be shown on page, I suggest you to put this code on bottom of template_css.cs which is located under your template_folder/css
#gallery{
height: auto!important;
}
Regards,
Nikola Mihajlovic
as I can see, everything is ok now, except this two pictures that aren't loaded:
www.magazine.luxuriatours.com/images/sto...thumbs/thumb_107.jpg
www.magazine.luxuriatours.com/images/sto...thumbs/thumb_108.jpg
so check if they exists on server, and if they have right permissions.
Also if you want whole thumbs gallery to be shown on page, I suggest you to put this code on bottom of template_css.cs which is located under your template_folder/css
#gallery{
height: auto!important;
}
Regards,
Nikola Mihajlovic
Please Log in to join the conversation.
-
Houssam
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 88
- Thank you received: 0
9 years 7 months ago #45843
by Houssam
Replied by Houssam on topic Sportal Lightbox Problem
its fixed but now there is another problem
if you check www.magazine.luxuriatours.com/
now all pictures showing in same time and this not good at all
i want them to show as line with arrows in both sides to choose
but the most important to keep it 1 line only
if you check www.magazine.luxuriatours.com/
now all pictures showing in same time and this not good at all
i want them to show as line with arrows in both sides to choose
but the most important to keep it 1 line only
Please Log in to join the conversation.
-
nikola.mihajlovic
Support Staff -

- Moderator
-

Less
More
- Posts: 91
- Thank you received: 10
9 years 7 months ago #45844
by nikola.mihajlovic
Replied by nikola.mihajlovic on topic Sportal Lightbox Problem
Yes I noticed that so I suggest you solution above.
If you want it t show in "one line" put this on bottom of template_css.css
#gallery {
overflow-y: scroll;
}
Regards
If you want it t show in "one line" put this on bottom of template_css.css
#gallery {
overflow-y: scroll;
}
Regards
Please Log in to join the conversation.
-
Houssam
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 88
- Thank you received: 0
9 years 7 months ago #45845
by Houssam
Replied by Houssam on topic Sportal Lightbox Problem
this good but thee is another way to not showing this arrow for up and down, its not match the design
there is way to make arrow to right and left to move as horizontal line
Thanks a lot
there is way to make arrow to right and left to move as horizontal line
Thanks a lot
Please Log in to join the conversation.
-
nikola.mihajlovic
Support Staff -

- Moderator
-

Less
More
- Posts: 91
- Thank you received: 10
9 years 7 months ago #45846
by nikola.mihajlovic
Replied by nikola.mihajlovic on topic Sportal Lightbox Problem
Add this:
#gallery {
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
}
#gallery {
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
}
Please Log in to join the conversation.
Time to create page: 0.165 seconds