- Posts: 33
- Thank you received: 0
Change colors for the smartphone
-
brandt.uwe
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
3 years 10 months ago #48684
by brandt.uwe
Change colors for the smartphone was created by brandt.uwe
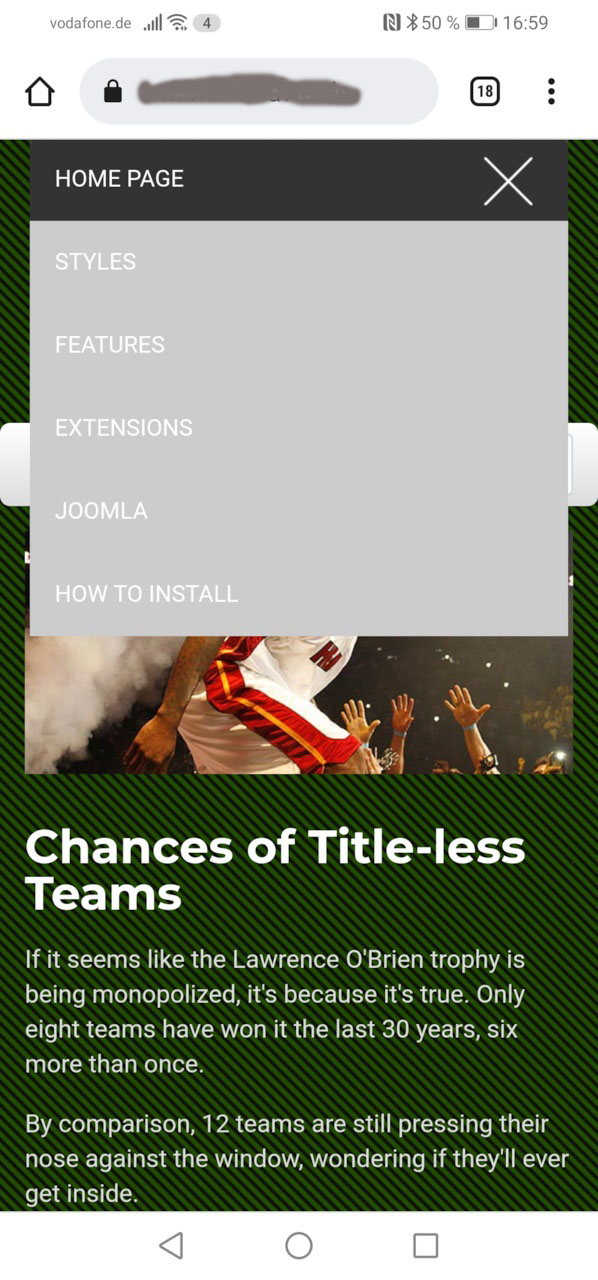
I want to change the colors of the top menu for the smartphone.
Where do I have to make the changes?
Do I have to look in the CSS folder for this?
I ask for help!
Where do I have to make the changes?
Do I have to look in the CSS folder for this?
I ask for help!
Please Log in to join the conversation.
3 years 10 months ago #48687
by milos
Replied by milos on topic Change colors for the smartphone
Hello,
This is a very good question. I wrote a tutorial that explains how to change the colors of the mobile menu. The same approach can be used in the other templates that have a mobile menu: www.hotjoomlatemplates.com/blog/joomla-t...s-of-the-mobile-menu
Regards,
Milos
This is a very good question. I wrote a tutorial that explains how to change the colors of the mobile menu. The same approach can be used in the other templates that have a mobile menu: www.hotjoomlatemplates.com/blog/joomla-t...s-of-the-mobile-menu
Regards,
Milos
Please Log in to join the conversation.
-
brandt.uwe
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 10 months ago - 3 years 10 months ago #48693
by brandt.uwe
Replied by brandt.uwe on topic Change colors for the smartphone
Last edit: 3 years 10 months ago by brandt.uwe.
Please Log in to join the conversation.
3 years 10 months ago #48694
by milos
Replied by milos on topic Change colors for the smartphone
Hello,
Where you added the code? What CSS code you added?
If code is added in custom.css file you must clear mobile browser cache after each change to the file.
Thanks
Milos
Where you added the code? What CSS code you added?
If code is added in custom.css file you must clear mobile browser cache after each change to the file.
Thanks
Milos
The following user(s) said Thank You: brandt.uwe
Please Log in to join the conversation.
-
brandt.uwe
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 10 months ago #48695
by brandt.uwe
Replied by brandt.uwe on topic Change colors for the smartphone
OK, I'll do that! Thank you for the info!
Please Log in to join the conversation.
-
brandt.uwe
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 9 months ago #48698
by brandt.uwe
Replied by brandt.uwe on topic Change colors for the smartphone
Hello
I tested both options. Unfortunately without success. I also deleted the history including cash on my Android smartphone.
I loaded the code into this file /templates/sparky_framework/css/custom.css using Adobe Dreamweaver
then loaded the custom.css back to the same position on the server with FileZilla.
Unfortunately, nothing changes in the color scheme. Also pasting the code into tamplate framework/custom/css didn't change any colors.
In the source code of the page I can see:
#responsivelightbox img {
width:300px;
height:90px;
border:3px solid #757575;
padding:0px;
background: #eeeeee;
-webkit-box-shadow: 0 0 0.313em rgba( 0, 0, 0, .05 );
box-shadow: 0 0 0.313em rgba( 0, 0, 0, .05 );
-webkit-transition: -webkit-box-shadow .3s ease, border-color .3s ease;
transition: box-shadow .3s ease, border-color .3s ease;
}
#responsivelightbox img:hover,
#responsivelightbox img:focus {
border:3px solid #999999;
background: #ffffff;
-webkit-box-shadow: 0 0 0.938em rgba( 0, 0, 0, .25 );
box-shadow: 0 0 0.938em rgba( 0, 0, 0, .25 );
In which file can the code be found? Then I can change the colors! Or?
I tested both options. Unfortunately without success. I also deleted the history including cash on my Android smartphone.
I loaded the code into this file /templates/sparky_framework/css/custom.css using Adobe Dreamweaver
then loaded the custom.css back to the same position on the server with FileZilla.
Unfortunately, nothing changes in the color scheme. Also pasting the code into tamplate framework/custom/css didn't change any colors.
In the source code of the page I can see:
#responsivelightbox img {
width:300px;
height:90px;
border:3px solid #757575;
padding:0px;
background: #eeeeee;
-webkit-box-shadow: 0 0 0.313em rgba( 0, 0, 0, .05 );
box-shadow: 0 0 0.313em rgba( 0, 0, 0, .05 );
-webkit-transition: -webkit-box-shadow .3s ease, border-color .3s ease;
transition: box-shadow .3s ease, border-color .3s ease;
}
#responsivelightbox img:hover,
#responsivelightbox img:focus {
border:3px solid #999999;
background: #ffffff;
-webkit-box-shadow: 0 0 0.938em rgba( 0, 0, 0, .25 );
box-shadow: 0 0 0.938em rgba( 0, 0, 0, .25 );
In which file can the code be found? Then I can change the colors! Or?
Please Log in to join the conversation.
Time to create page: 0.310 seconds