- Posts: 2
- Thank you received: 0
HOT Scroller separator
12 years 10 months ago #25393
by whissi
HOT Scroller separator was created by whissi
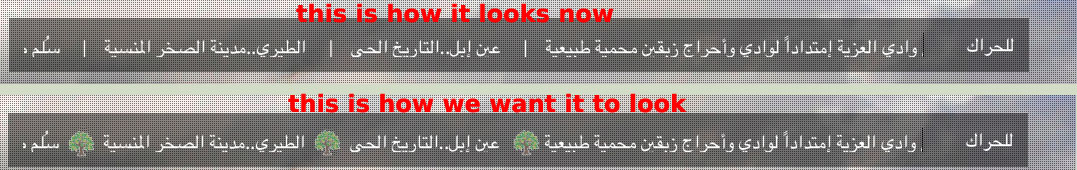
HI, how can I replace the Hot scroller separator with an image, is it possible to have a small image like site log replacing the | .
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #25398
by ivan.milic
Replied by ivan.milic on topic HOT Scroller separator
that is border:
.highlights_intro {
height: 24px;
line-height: 24px;
width: 110px;
font-size: 16px;
float: left;
border-right: 1px dotted #000;
overflow: hidden;
}
you could add in template_css.css :
.highlights_intro{
border:none!important;
background-image:url(path to your image);
background-repeat:no-repeat;
background-position: right center;
}
.highlights_intro {
height: 24px;
line-height: 24px;
width: 110px;
font-size: 16px;
float: left;
border-right: 1px dotted #000;
overflow: hidden;
}
you could add in template_css.css :
.highlights_intro{
border:none!important;
background-image:url(path to your image);
background-repeat:no-repeat;
background-position: right center;
}
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #25545
by ivan.milic
Replied by ivan.milic on topic HOT Scroller separator
Well that is what I described how to do, if you tried it and it does not work you can send me link so I could check
Please Log in to join the conversation.
Time to create page: 0.335 seconds