- Posts: 27
- Thank you received: 5
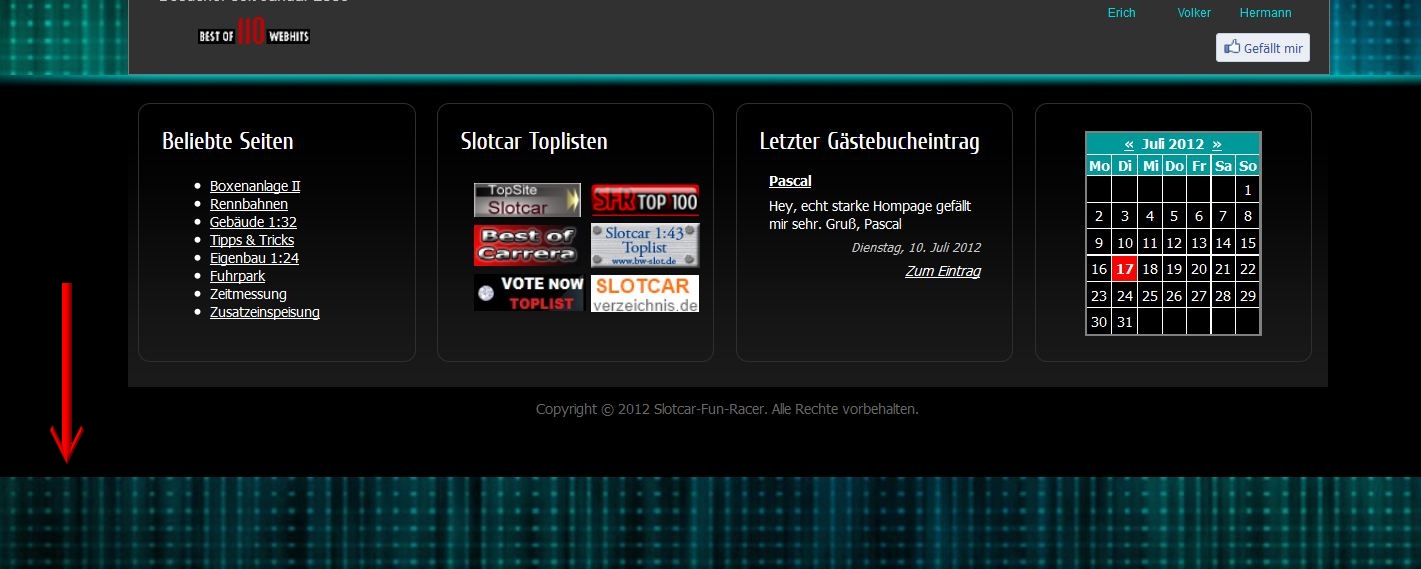
fixed size of a module position
13 years 5 months ago #20193
by sfr
Replied by sfr on topic fixed size of a module position
Please Log in to join the conversation.
13 years 5 months ago #20196
by sfr
Replied by sfr on topic fixed size of a module position
sfr wrote:
ivan.milic wrote: ok,
try this instead:
.bottom > div > div{
height:200px;
}
I have found the solution. Many thanks again for your help.
in the line 750 of template.css.css:
.bottom div.module {
padding:7px;
margin:9px 9px 0 9px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius: 10px;
position:relative;
height: 200px;
Please Log in to join the conversation.
Time to create page: 0.168 seconds