- Posts: 1
- Thank you received: 0
Problem on iPhone and iPad
-
alexd74
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
14 years 1 month ago - 14 years 1 month ago #3091
by alexd74
Hi,
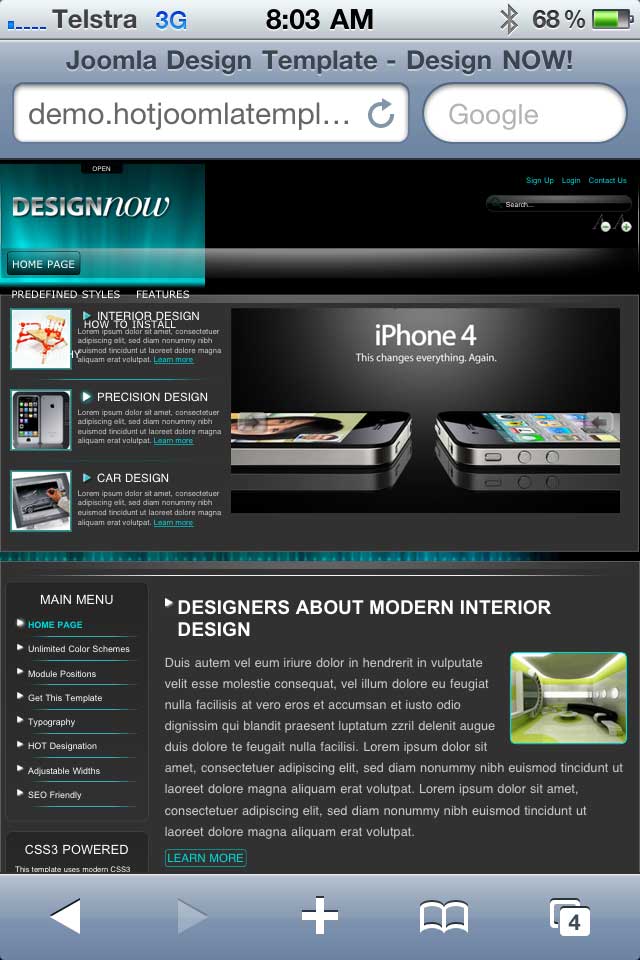
Got this template yesterday as I was looking for an alternative to flash components for iphone and ipad interfaces and found this to be a great start. On the demo page where you have the demo in an iframe ( demo.hotjoomlatemplates.com/index.php?template=design_now ) it seems to work ok on the iphone/ipad, but the template itself (as well as this demo page: demo.hotjoomlatemplates.com/design_now/index.php ) does not work and looks like the attached. I fixed the header by putting everything inside the body tag into a table with 100% width but the menu still gets squashed up on the left side of the page. Is there a better solution to the table? Can someone help with a fix for the menu?
Thanks,
Alex.
Problem on iPhone and iPad was created by alexd74
Hi,
Got this template yesterday as I was looking for an alternative to flash components for iphone and ipad interfaces and found this to be a great start. On the demo page where you have the demo in an iframe ( demo.hotjoomlatemplates.com/index.php?template=design_now ) it seems to work ok on the iphone/ipad, but the template itself (as well as this demo page: demo.hotjoomlatemplates.com/design_now/index.php ) does not work and looks like the attached. I fixed the header by putting everything inside the body tag into a table with 100% width but the menu still gets squashed up on the left side of the page. Is there a better solution to the table? Can someone help with a fix for the menu?
Thanks,
Alex.
Last edit: 14 years 1 month ago by alexd74. Reason: attachment
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6739
- Thank you received: 714
14 years 1 month ago #3093
by milos
Replied by milos on topic Re: Problem on iPhone and iPad
This template is not optimized for iPhone/iPad. I don't have iPad so I can test this template in it. Maybe you can add
in template_css.css.
Code:
#topmenu {
width:100% !important;
}
Please Log in to join the conversation.
-
JTGlenn1
Inactive member -

- Member
-

Less
More
- Posts: 51
- Thank you received: 1
13 years 8 months ago #6659
by JTGlenn1
Replied by JTGlenn1 on topic Re: Problem on iPhone and iPad
Has anyone had success this fix? I borrowed an iphone and saw the same problem viewing my site.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6739
- Thank you received: 714
13 years 8 months ago #6662
by milos
Replied by milos on topic Re: Problem on iPhone and iPad
Please edit file /templates/hot_designnow/index.php in plain editor (such as Notepad). Find and delete this line:
Code:
<meta content="width=320, user-scalable=yes" name="viewport"/>
The following user(s) said Thank You: JTGlenn1
Please Log in to join the conversation.
Time to create page: 0.219 seconds