- Thank you received: 0
ADDING BACKGROUND TO THE READ MORE LINK
-
trey-braid
-
 Topic Author
Topic Author
- New Member
-

Less
More
15 years 1 week ago #4090
by trey-braid
ADDING BACKGROUND TO THE READ MORE LINK was created by trey-braid
www.faccess.net
...using style 4...
How would i go about adding a background to the " Read More "
When I view it in my CSS Inspector: this is the code...
template.css.css
a:link, a:visited (line 11)
{
text-decoration: underline;
}
a:hover (line 15)
{
text-decoration: none;
}
a.readon:link, a.readon:visited (line 19)
{
display: block;
text-decoration: underline;
text-align: right;
}
a.readon:hover (line 25)
{
display: block;
text-decoration: none;
text-align: right;
}
Thanks
Trey
...using style 4...
How would i go about adding a background to the " Read More "
When I view it in my CSS Inspector: this is the code...
template.css.css
a:link, a:visited (line 11)
{
text-decoration: underline;
}
a:hover (line 15)
{
text-decoration: none;
}
a.readon:link, a.readon:visited (line 19)
{
display: block;
text-decoration: underline;
text-align: right;
}
a.readon:hover (line 25)
{
display: block;
text-decoration: none;
text-align: right;
}
Thanks
Trey
Please Log in to join the conversation.
-
trey-braid
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
15 years 1 week ago #4091
by trey-braid
Replied by trey-braid on topic Re: ADDING BACKGROUND TO THE READ MORE LINK
...right now links are set to: #003366
If I wanted to make the " Read More " links a unique color on a background say a background color of #003366 wouldn't I add this?
a.readon:link, a.readon:visited (line 19)
{
display: block;
text-decoration: underline;
text-align: right;
background-color:#003366;
color: #FFF !important;
}
a.readon:hover (line 25)
{
display: block;
text-decoration: none;
text-align: right;
background-color:#003366;
color: #FFF !important;
}
...and what would I need to add; so, it is only behind the " Read More " words...
If I wanted to make the " Read More " links a unique color on a background say a background color of #003366 wouldn't I add this?
a.readon:link, a.readon:visited (line 19)
{
display: block;
text-decoration: underline;
text-align: right;
background-color:#003366;
color: #FFF !important;
}
a.readon:hover (line 25)
{
display: block;
text-decoration: none;
text-align: right;
background-color:#003366;
color: #FFF !important;
}
...and what would I need to add; so, it is only behind the " Read More " words...
Please Log in to join the conversation.
-
trey-braid
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
15 years 1 week ago #4093
by trey-braid
Replied by trey-braid on topic Re: ADDING BACKGROUND TO THE READ MORE LINK
Would I add this?
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 80px;
color: #FFF !important;
Trey
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 80px;
color: #FFF !important;
Trey
Please Log in to join the conversation.
-
trey-braid
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
15 years 1 week ago #4094
by trey-braid
Replied by trey-braid on topic Re: ADDING BACKGROUND TO THE READ MORE LINK
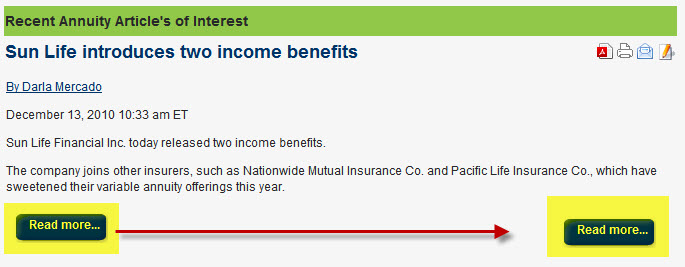
...this is what I added and the screenshot below is what is being rendered right now....
a.readon:link,a.readon:visited {
display:block;
text-decoration:none;
text-align:right;
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 94px;
color: #FFF !important;
font-weight:bold;
padding: 10px 8px 0px 0px;
}
a.readon:hover {
display:block;
text-decoration:none;
text-align:right;
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 94px;
color: #FFF !important;
font-weight:bold;
padding: 10px 8px 0px 0px;
}
how do i get it positioned to the right...
thanks again
trey
a.readon:link,a.readon:visited {
display:block;
text-decoration:none;
text-align:right;
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 94px;
color: #FFF !important;
font-weight:bold;
padding: 10px 8px 0px 0px;
}
a.readon:hover {
display:block;
text-decoration:none;
text-align:right;
background:url(../images/read_more_bg.png) no-repeat;
background-position:right;
height: 32px;
width: 94px;
color: #FFF !important;
font-weight:bold;
padding: 10px 8px 0px 0px;
}
how do i get it positioned to the right...
thanks again
trey
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
15 years 1 week ago #4100
by ivan.milic
Replied by ivan.milic on topic Re: ADDING BACKGROUND TO THE READ MORE LINK
Have you tried float:right; ?
The following user(s) said Thank You: trey-braid
Please Log in to join the conversation.
-
trey-braid
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
15 years 1 week ago #4113
by trey-braid
Replied by trey-braid on topic Re: ADDING BACKGROUND TO THE READ MORE LINK
thanks ivan that worked...
Please Log in to join the conversation.
Time to create page: 0.258 seconds