- Posts: 23
- Thank you received: 0
change load image
14 years 2 months ago #11499
by wkaatz
change load image was created by wkaatz
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 2 months ago #11512
by ivan.milic
Replied by ivan.milic on topic Re: change load image
Hi, open modules\mod_hot_accordion\tmpl\default.php
at the very end add this:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.hot_accordion UL LI').last().<?php echo $animateActivation; ?>();
});
</script>
at the very end add this:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.hot_accordion UL LI').last().<?php echo $animateActivation; ?>();
});
</script>
Please Log in to join the conversation.
14 years 2 months ago - 14 years 2 months ago #11517
by wkaatz
Replied by wkaatz on topic Re: change load image
did not work 
here is edited file....
thanks for the help!
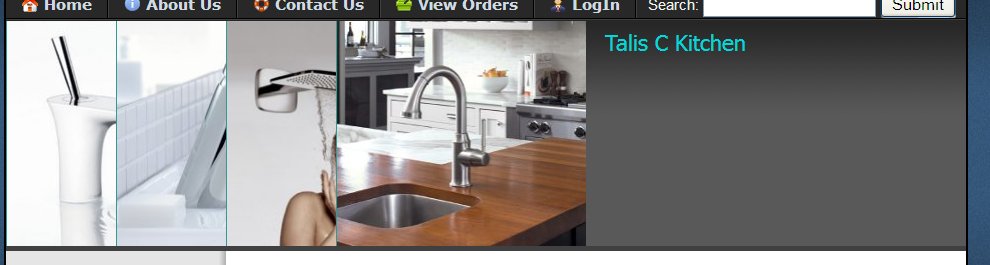
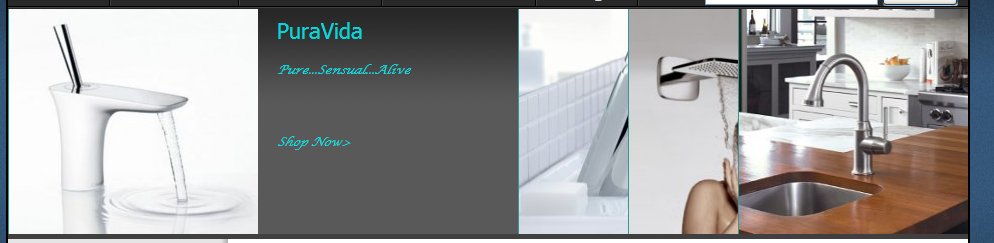
site can be viewed here... decorativeplumbingonline
here is edited file....
thanks for the help!
site can be viewed here... decorativeplumbingonline
Last edit: 14 years 2 months ago by wkaatz.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 2 months ago #11519
by ivan.milic
Replied by ivan.milic on topic Re: change load image
ok try this insread:
Code:
<script type="text/javascript">
jQuery(document).ready(function(){
var L = jQuery('.hot_accordion LI .accordion_block').last();
jQuery(lastBlock).animate({width: minWidth+"px"}, { queue:false, duration:<?php echo $animationSpeed; ?> });
jQuery(L).animate({width: maxWidth+"px"}, { queue:false, duration:<?php echo $animationSpeed; ?>});
lastBlock = L;
});
</script>
Please Log in to join the conversation.
14 years 2 months ago #11524
by wkaatz
Replied by wkaatz on topic Re: change load image
YOU ARE THE BEST!!!! 
Worked like a charm!!!
Result can be seen at same url.
THANK YOU!
Worked like a charm!!!
Result can be seen at same url.
THANK YOU!
Please Log in to join the conversation.
Time to create page: 0.199 seconds