- Posts: 14116
- Thank you received: 1639
Re: Module Bottoms not lining up
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
12 years 10 months ago - 2 years 11 months ago #18684
by ivan.milic
Replied by ivan.milic on topic Re: Module Bottoms not lining up
forgot to close php escape, new code:
altered file is in attachment.
Code:
<?php
$fArray = Array();
if($showfooter[1])$fArray[1] = '"f1"';
if($showfooter[1])$fArray[2] = '"f2"';
if($showfooter[1])$fArray[3] = '"f3"';
if($showfooter[1])$fArray[4] = '"f4"';
?>
BoxHeights.equalise(<?php echo join(",",$fArray); ?>;);
altered file is in attachment.
Last edit: 2 years 11 months ago by milos.
Please Log in to join the conversation.
-
marknissan@gmail.com
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 26
- Thank you received: 0
12 years 10 months ago #18689
by marknissan@gmail.com
Replied by marknissan@gmail.com on topic Re: Module Bottoms not lining up
Sorry to be a pain, but that didn't work, I replaced the file twice and tried the page in Safari and Chrome, reset Safari and cleared browsing data in Chrome.
Please Log in to join the conversation.
-
marknissan@gmail.com
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 26
- Thank you received: 0
12 years 10 months ago - 2 years 11 months ago #18691
by marknissan@gmail.com
Replied by marknissan@gmail.com on topic Re: Module Bottoms not lining up
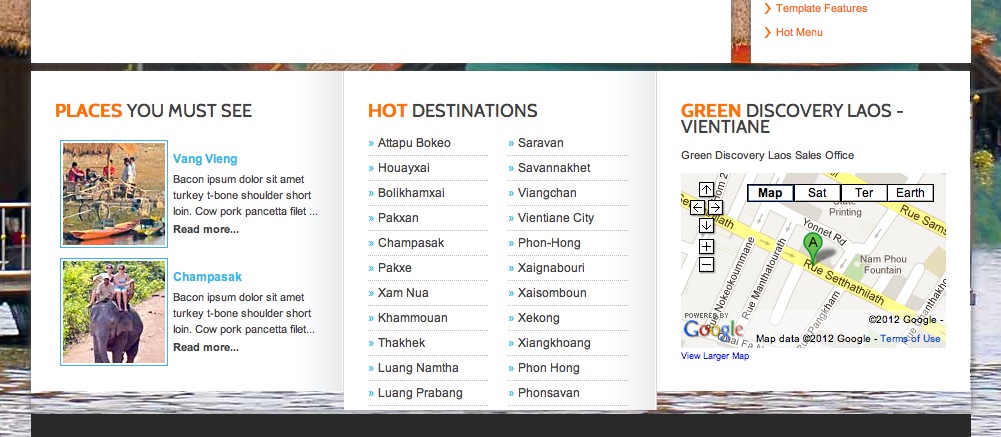
Aaahhhh.... but I went back to the original file and replaced the bit you first mentioned with the latest code in your post and Voila'Now working on the main page, but if you have a look at all the other pages, the modules above the footer section are not lining up.here is the latest copy
Last edit: 2 years 11 months ago by milos.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6806
- Thank you received: 724
12 years 10 months ago #18734
by milos
Replied by milos on topic Re: Module Bottoms not lining up
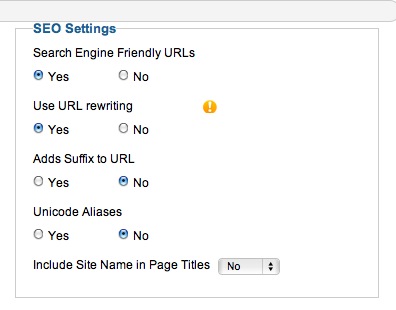
Go to Global Joomla configuration and enable SEF links with mod_rewrite. Also, don't forget to rename file htaccesss.txt to .htaccess in the root folder of Joomla.
Please Log in to join the conversation.
-
marknissan@gmail.com
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 26
- Thank you received: 0
12 years 10 months ago - 2 years 11 months ago #18736
by marknissan@gmail.com
Replied by marknissan@gmail.com on topic Re: Module Bottoms not lining up
Last edit: 2 years 11 months ago by milos.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago - 12 years 10 months ago #18744
by ivan.milic
Replied by ivan.milic on topic Re: Module Bottoms not lining up
add this to template_css.css:
.cities_left *{
display:block;
}
if that does not help you can do some spartan trcklike this:
#c9,#c10,#c11{
width:340px;
}
.cities_left *{
display:block;
}
if that does not help you can do some spartan trcklike this:
#c9,#c10,#c11{
width:340px;
}
Last edit: 12 years 10 months ago by ivan.milic.
The following user(s) said Thank You: marknissan@gmail.com
Please Log in to join the conversation.
Time to create page: 0.091 seconds