- Posts: 14116
- Thank you received: 1639
Change background to one module only
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
11 years 6 months ago #32708
by ivan.milic
Replied by ivan.milic on topic Change background to one module only
So you put :
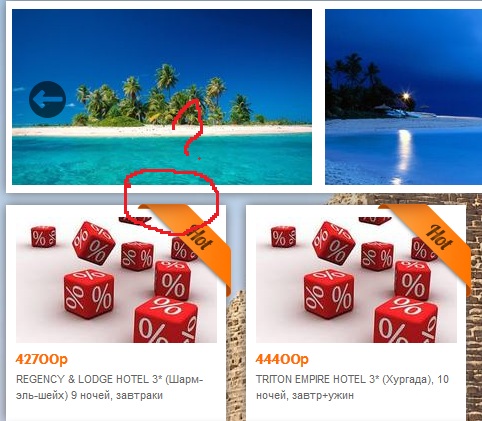
as first content in module HTML, then you set module class suffix to _orange and that should work. If you see text "ribbon" that means that img src is not correct so alt attribute value is shown. Try to use absolute value for img src
Code:
<img src="templates/hot_destinations/images/ribbon_orange.png" alt="ribbon">
as first content in module HTML, then you set module class suffix to _orange and that should work. If you see text "ribbon" that means that img src is not correct so alt attribute value is shown. Try to use absolute value for img src
Please Log in to join the conversation.
-
consul
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 117
- Thank you received: 0
11 years 6 months ago #32735
by consul
Replied by consul on topic Change background to one module only
thank you for your answer and patience.
the situation is that i just want to change the color background of the module and i don't want to have any ribbon... so if i do as you suggested in first answer, i found the text ribbon over the module. I know i can add an image with that name, but i don't want any ribbon to appear. at all.
thank you
the situation is that i just want to change the color background of the module and i don't want to have any ribbon... so if i do as you suggested in first answer, i found the text ribbon over the module. I know i can add an image with that name, but i don't want any ribbon to appear. at all.
thank you
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 6 months ago #32739
by ivan.milic
Replied by ivan.milic on topic Change background to one module only
Just overwrite that then if you need suffix field to paint module background.
Please Log in to join the conversation.
-
peterk2006
Inactive member -

- Member
-

Less
More
- Posts: 40
- Thank you received: 0
11 years 5 months ago - 11 years 5 months ago #34060
by peterk2006
Replied by peterk2006 on topic Change background to one module only
Last edit: 11 years 5 months ago by peterk2006.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 5 months ago #34072
by ivan.milic
Replied by ivan.milic on topic Change background to one module only
add this to template_css.css:
.hot_ribbon IMG{
margin-top:-5px;
}
.hot_ribbon IMG{
margin-top:-5px;
}
Please Log in to join the conversation.
-
peterk2006
Inactive member -

- Member
-

Less
More
- Posts: 40
- Thank you received: 0
11 years 5 months ago #34094
by peterk2006
Replied by peterk2006 on topic Change background to one module only
Thanks!
Please Log in to join the conversation.
Time to create page: 0.089 seconds