- Posts: 17
- Thank you received: 0
Top Menu is displayed vertically
-
Redo-It
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
10 years 8 months ago #41016
by Redo-It
Top Menu is displayed vertically was created by Redo-It
Pleas forgive me if I should have found the answer to my question elsewhere on this forum, but I'm not yet a real joomla expert, an neither am I a template expert.
I'm rebuilding a site (moving from joomla 1.5 to 3.x) by setting up a blank new joomla 3.x site, an coy-paste every menu, every article, ... to the new (blank) site.
I'm having trouble in the theme 'hot destinations' for having the menu displayed correctly. It's displayed vertically (alignment) while it should be horizontally.
What am I doing wrong? Is this a setting that I can override in some css file? Some setting I'm missing?
I'm not able to give an URL, because the site for now is residing locally on my machine.
The original site is located www.sleepwell.be
I'm rebuilding a site (moving from joomla 1.5 to 3.x) by setting up a blank new joomla 3.x site, an coy-paste every menu, every article, ... to the new (blank) site.
I'm having trouble in the theme 'hot destinations' for having the menu displayed correctly. It's displayed vertically (alignment) while it should be horizontally.
What am I doing wrong? Is this a setting that I can override in some css file? Some setting I'm missing?
I'm not able to give an URL, because the site for now is residing locally on my machine.
The original site is located www.sleepwell.be
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6806
- Thank you received: 724
10 years 8 months ago #41017
by milos
Replied by milos on topic Top Menu is displayed vertically
Please edit the menu module and make sure that you put "nav" for "Menu Tag ID" parameter (under Advanced tab).
Thanks
Thanks
The following user(s) said Thank You: Redo-It
Please Log in to join the conversation.
-
Redo-It
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
10 years 8 months ago #41033
by Redo-It
Replied by Redo-It on topic Top Menu is displayed vertically
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6806
- Thank you received: 724
10 years 8 months ago #41038
by milos
Replied by milos on topic Top Menu is displayed vertically
Hello,
You can edit file /templates/hot_destinations/css/layout.css and around line 45 change height parameter of .header class.
Thanks
You can edit file /templates/hot_destinations/css/layout.css and around line 45 change height parameter of .header class.
Thanks
The following user(s) said Thank You: Redo-It
Please Log in to join the conversation.
-
Redo-It
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
10 years 6 months ago #41939
by Redo-It
Replied by Redo-It on topic Top Menu is displayed vertically
Hello again, we are a bit further on now, the site is as good as completed.
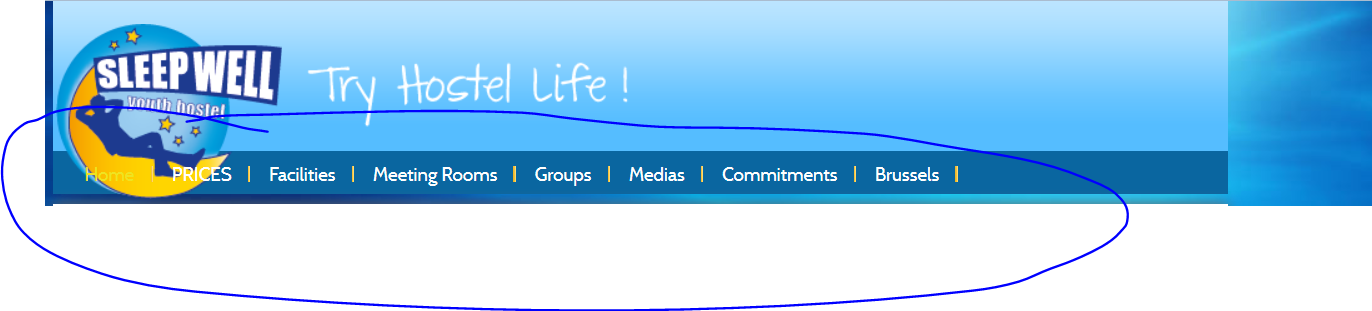
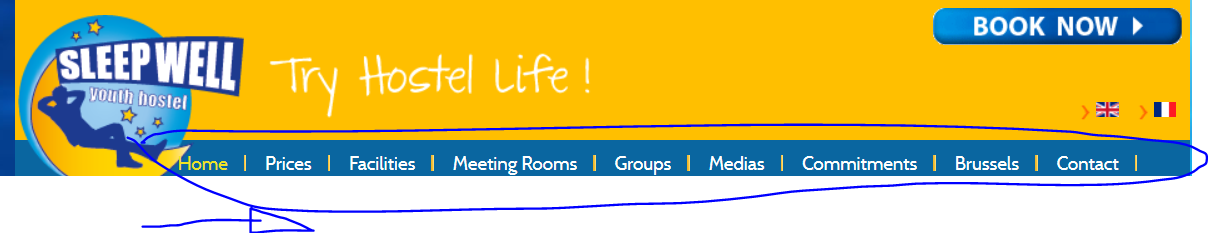
Is there a possibility to move the menu a bit more to the right?
www.sleepwell.be/index.php
Is there a possibility to move the menu a bit more to the right?
www.sleepwell.be/index.php
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 6 months ago #41941
by ivan.milic
Replied by ivan.milic on topic Top Menu is displayed vertically
In template_css.css:
#nav, #nav ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
position: absolute;
z-index: 10000;
width: 850px;
margin-left: 105px;
}
change:
margin-left: 105px;
to:
margin-left: 130px;
#nav, #nav ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
position: absolute;
z-index: 10000;
width: 850px;
margin-left: 105px;
}
change:
margin-left: 105px;
to:
margin-left: 130px;
Please Log in to join the conversation.
Time to create page: 0.173 seconds