- Posts: 51
- Thank you received: 0
Theme width
-
swvanderlaan
Active member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
11 years 5 months ago #40432
by swvanderlaan
Theme width was created by swvanderlaan
Hi,
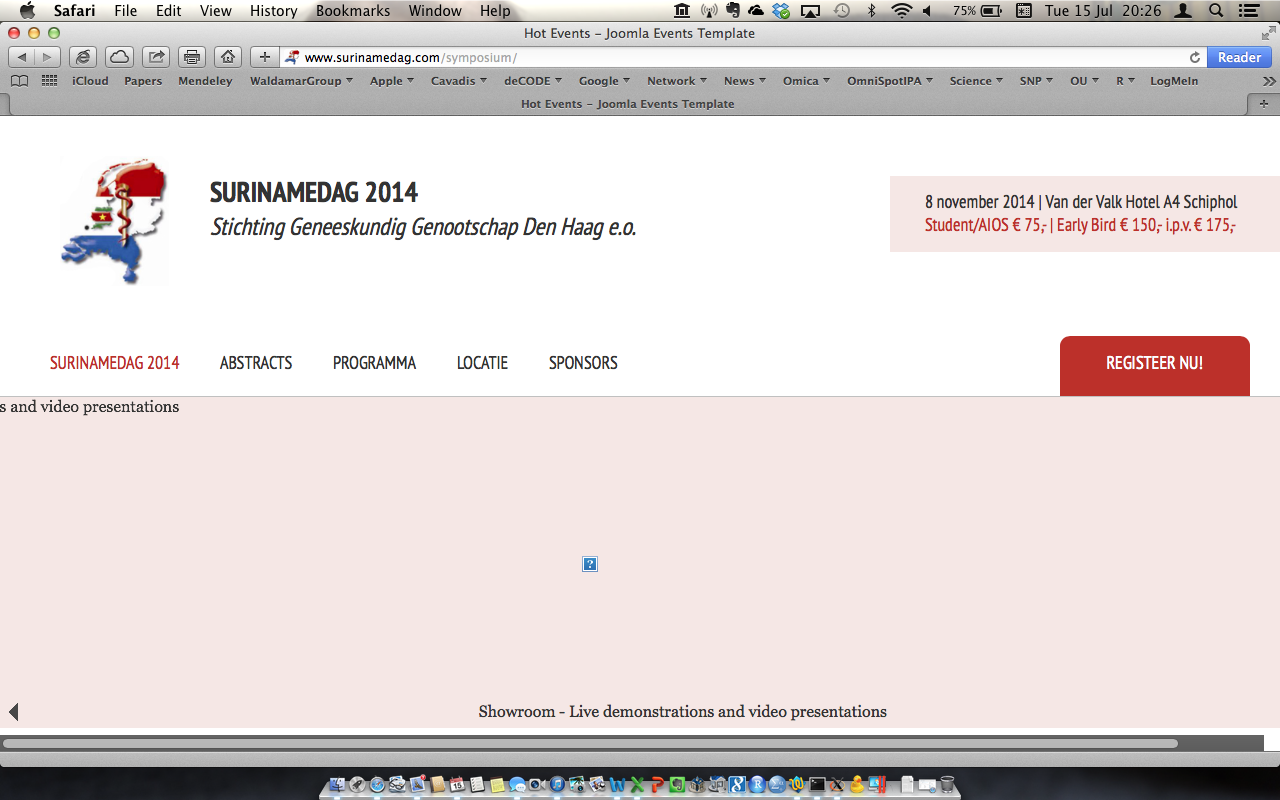
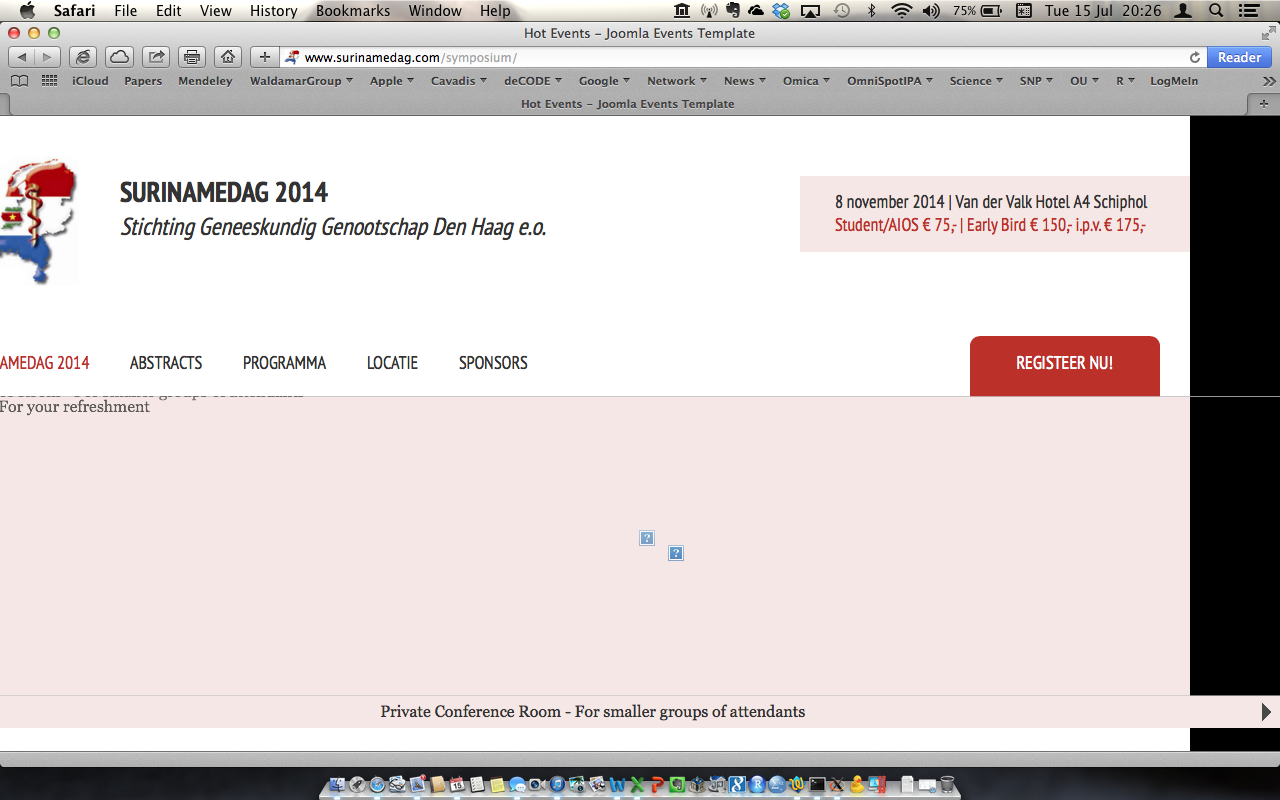
I don't think I found the answer to my question. I'd like to edit the template width. Found where I can do it: in the template editor. So, set it to 1280 (the resolution-width of my MacBook Pro 13").
Still, there is a scroll-bar in the bottom of Safari, because there is some part of the site on the right. So apparently a part that is outside the 1280-width. That also means that the user/visitor scrolls to the right, while there is nothing useful there plus it's seems a bit "buggy"/unprofessional.
How can I change this?
Attached also some screenshots that hopefully make clear what I mean...
www.surinamedag.com/symposium/
Thanks you!
Sander
I don't think I found the answer to my question. I'd like to edit the template width. Found where I can do it: in the template editor. So, set it to 1280 (the resolution-width of my MacBook Pro 13").
Still, there is a scroll-bar in the bottom of Safari, because there is some part of the site on the right. So apparently a part that is outside the 1280-width. That also means that the user/visitor scrolls to the right, while there is nothing useful there plus it's seems a bit "buggy"/unprofessional.
How can I change this?
Attached also some screenshots that hopefully make clear what I mean...
www.surinamedag.com/symposium/
Thanks you!
Sander
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 5 months ago #40438
by ivan.milic
Replied by ivan.milic on topic Theme width
That's because content from your right module gets out of container. Add this to layout.css:
body{
overflow-x: hidden;
}
body{
overflow-x: hidden;
}
Please Log in to join the conversation.
-
swvanderlaan
Active member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 51
- Thank you received: 0
11 years 5 months ago #40456
by swvanderlaan
Replied by swvanderlaan on topic Theme width
Hi,
It appears it doesn't work? Below is what's in the layout.css.
Thanks again!
Sander
LAYOUT.CSS
/*
# "Hot Events" Joomla template - August, 2011
# Copyright (C) 2011 ArhiNet d.o.o. All Rights Reserved.
# License: www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
# Author: HotJoomlaTemplates.com
# Website: www.hotjoomlatemplates.com
*/
body {
margin:0;
padding:0;
font-family:Arial, "Times New Roman", Times, serif;
/*prevends content from the right module to go out of container*/
overflow-x: hidden;
}
.main_container {
margin:0 auto;
}
.header {
height:220px;
margin:0 auto;
}
.logo {
width:50%;
float:left;
}
.logo_pad {
padding:40px 0 0 60px;
}
.logo_text {
font-family: 'PT Sans Narrow', sans-serif;
font-size:28px;
font-weight:700;
text-transform:uppercase;
float:left;
padding:20px 0 0 20px;
}
div.logo_text a {
border-bottom:none !important;
}
.logo_text span {
font-size:24px;
font-weight:400;
text-transform:none;
font-style:italic;
}
.logo_image {
float:left;
width:130px;
height:130px;
}
.logo_image a {
border-bottom:none !important;
}
#topmenu {
height:60px;
float:left;
width:80%;
}
#topmenu_pad {
padding:0 0 0 30px;
}
.register {
height:60px;
float:left;
width:20%;
}
.speaker {
height:110px;
}
.path {
height:30px;
margin-bottom:15px;
margin-left:auto;
margin-right:auto;
}
.path_pad {
padding-left:15px;
}
.gallery {
height:100%;
}
.main_area {
padding:30px 0 0 0;
line-height:22px;
}
#content_wrap {
float:left;
}
.content_pad {
padding:30px 45px 15px 45px;
}
#column_left,
#column_right {
float:left;
}
#column_left > .moduletable,
#column_right > .moduletable {
margin:0 0 15px 0;
padding:0;
}
.upper {
padding:15px 30px;
line-height:22px;
}
.bottom {
padding:15px 30px;
line-height:22px;
margin-bottom:45px;
}
.modulerow {
}
.featured_bg .modulerow {
border:none;
}
.topPanelModules .modulerow {
border:none;
}
#c1,#c2,#c3,#c4,#c5,#c6,#c7,#c8 {
padding-top:4px;
}
.module_padding {
padding:0;
margin:0 20px;
float:left;
}
.last {
margin:0 20px;
}
#c1.last, #c2.last, #c3.last, #c4.last, #c5.last, #c6.last, #c7.last, #c8.last {
margin-right:0;
}
.inset_pad {
padding-bottom:15px
}
.toolbar_pad {
padding-top:15px
}
.footer_wrap {
padding:15px 30px;
line-height:16px;
background:#eee;
border-top:1px solid #999;
}
.footer_wrap2 {
padding:30px;
}
.footer_wrap3 {
padding:30px;
}
.footer, .footer2, .footer3, .footer4 {
margin:0 auto;
}
.footer3 {
line-height:16px;
}
.footer4 {
padding:15px 0 30px 0;
}
.footer_copyright1, .footer_copyright2 {
width:50%;
float:left;
}
.footer_copyright1_pad {
padding-left:50px;
text-align:left;
}
.footer_copyright2_pad {
padding-right:50px;
line-height:23px;
}
.footer_copyright1 ul.menu li a:link, .footer_copyright1 ul.menu li a:visited,
.footer_copyright2 ul.menu li a:link, .footer_copyright2 ul.menu li a:visited {
padding:0;
}
.footer_copyright2 {
text-align:right;
}
.clr {
clear:both;
}
#autohidebacktotop {
position:fixed;
bottom:5px;
right:5px;
}
It appears it doesn't work? Below is what's in the layout.css.
Thanks again!
Sander
LAYOUT.CSS
/*
# "Hot Events" Joomla template - August, 2011
# Copyright (C) 2011 ArhiNet d.o.o. All Rights Reserved.
# License: www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
# Author: HotJoomlaTemplates.com
# Website: www.hotjoomlatemplates.com
*/
body {
margin:0;
padding:0;
font-family:Arial, "Times New Roman", Times, serif;
/*prevends content from the right module to go out of container*/
overflow-x: hidden;
}
.main_container {
margin:0 auto;
}
.header {
height:220px;
margin:0 auto;
}
.logo {
width:50%;
float:left;
}
.logo_pad {
padding:40px 0 0 60px;
}
.logo_text {
font-family: 'PT Sans Narrow', sans-serif;
font-size:28px;
font-weight:700;
text-transform:uppercase;
float:left;
padding:20px 0 0 20px;
}
div.logo_text a {
border-bottom:none !important;
}
.logo_text span {
font-size:24px;
font-weight:400;
text-transform:none;
font-style:italic;
}
.logo_image {
float:left;
width:130px;
height:130px;
}
.logo_image a {
border-bottom:none !important;
}
#topmenu {
height:60px;
float:left;
width:80%;
}
#topmenu_pad {
padding:0 0 0 30px;
}
.register {
height:60px;
float:left;
width:20%;
}
.speaker {
height:110px;
}
.path {
height:30px;
margin-bottom:15px;
margin-left:auto;
margin-right:auto;
}
.path_pad {
padding-left:15px;
}
.gallery {
height:100%;
}
.main_area {
padding:30px 0 0 0;
line-height:22px;
}
#content_wrap {
float:left;
}
.content_pad {
padding:30px 45px 15px 45px;
}
#column_left,
#column_right {
float:left;
}
#column_left > .moduletable,
#column_right > .moduletable {
margin:0 0 15px 0;
padding:0;
}
.upper {
padding:15px 30px;
line-height:22px;
}
.bottom {
padding:15px 30px;
line-height:22px;
margin-bottom:45px;
}
.modulerow {
}
.featured_bg .modulerow {
border:none;
}
.topPanelModules .modulerow {
border:none;
}
#c1,#c2,#c3,#c4,#c5,#c6,#c7,#c8 {
padding-top:4px;
}
.module_padding {
padding:0;
margin:0 20px;
float:left;
}
.last {
margin:0 20px;
}
#c1.last, #c2.last, #c3.last, #c4.last, #c5.last, #c6.last, #c7.last, #c8.last {
margin-right:0;
}
.inset_pad {
padding-bottom:15px
}
.toolbar_pad {
padding-top:15px
}
.footer_wrap {
padding:15px 30px;
line-height:16px;
background:#eee;
border-top:1px solid #999;
}
.footer_wrap2 {
padding:30px;
}
.footer_wrap3 {
padding:30px;
}
.footer, .footer2, .footer3, .footer4 {
margin:0 auto;
}
.footer3 {
line-height:16px;
}
.footer4 {
padding:15px 0 30px 0;
}
.footer_copyright1, .footer_copyright2 {
width:50%;
float:left;
}
.footer_copyright1_pad {
padding-left:50px;
text-align:left;
}
.footer_copyright2_pad {
padding-right:50px;
line-height:23px;
}
.footer_copyright1 ul.menu li a:link, .footer_copyright1 ul.menu li a:visited,
.footer_copyright2 ul.menu li a:link, .footer_copyright2 ul.menu li a:visited {
padding:0;
}
.footer_copyright2 {
text-align:right;
}
.clr {
clear:both;
}
#autohidebacktotop {
position:fixed;
bottom:5px;
right:5px;
}
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 5 months ago #40473
by ivan.milic
Replied by ivan.milic on topic Theme width
It looks ok now to me
Please Log in to join the conversation.
-
swvanderlaan
Active member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 51
- Thank you received: 0
11 years 5 months ago #40479
by swvanderlaan
Replied by swvanderlaan on topic Theme width
Yes. Turned out: the thing I had to change was the zoomer gallery/gallery to the same size as the page (1024)...
Thanks!
Thanks!
Please Log in to join the conversation.
Time to create page: 0.376 seconds