- Thank you received: 0
HOT Joomla Carousel PRO
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 5 months ago #14165
by erkan
HOT Joomla Carousel PRO was created by erkan
Hi,
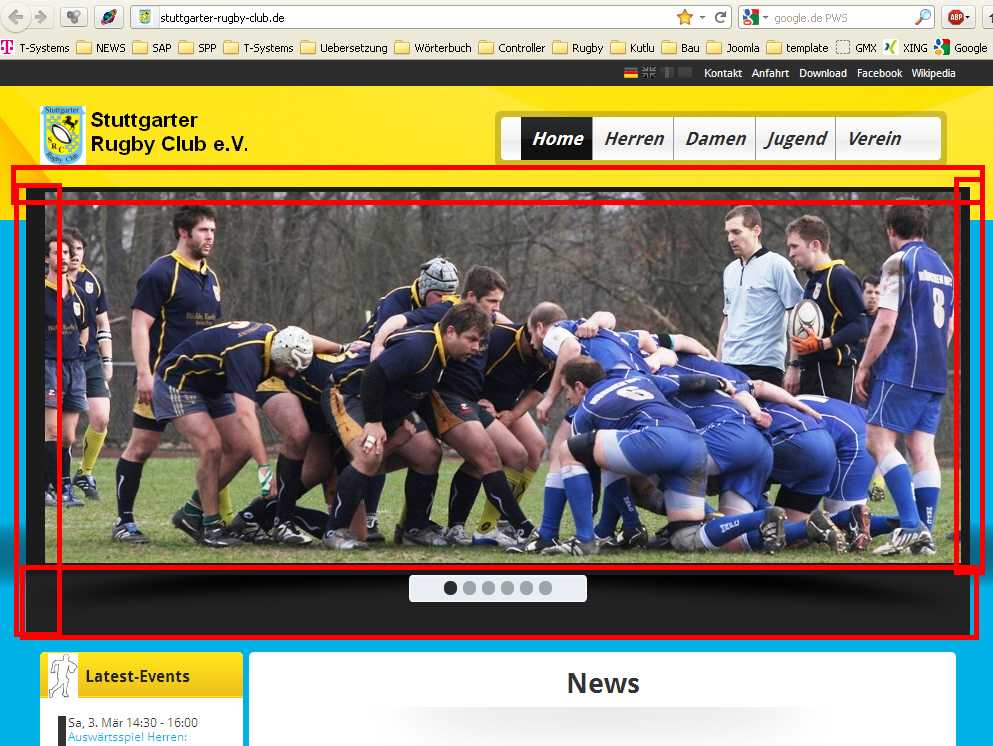
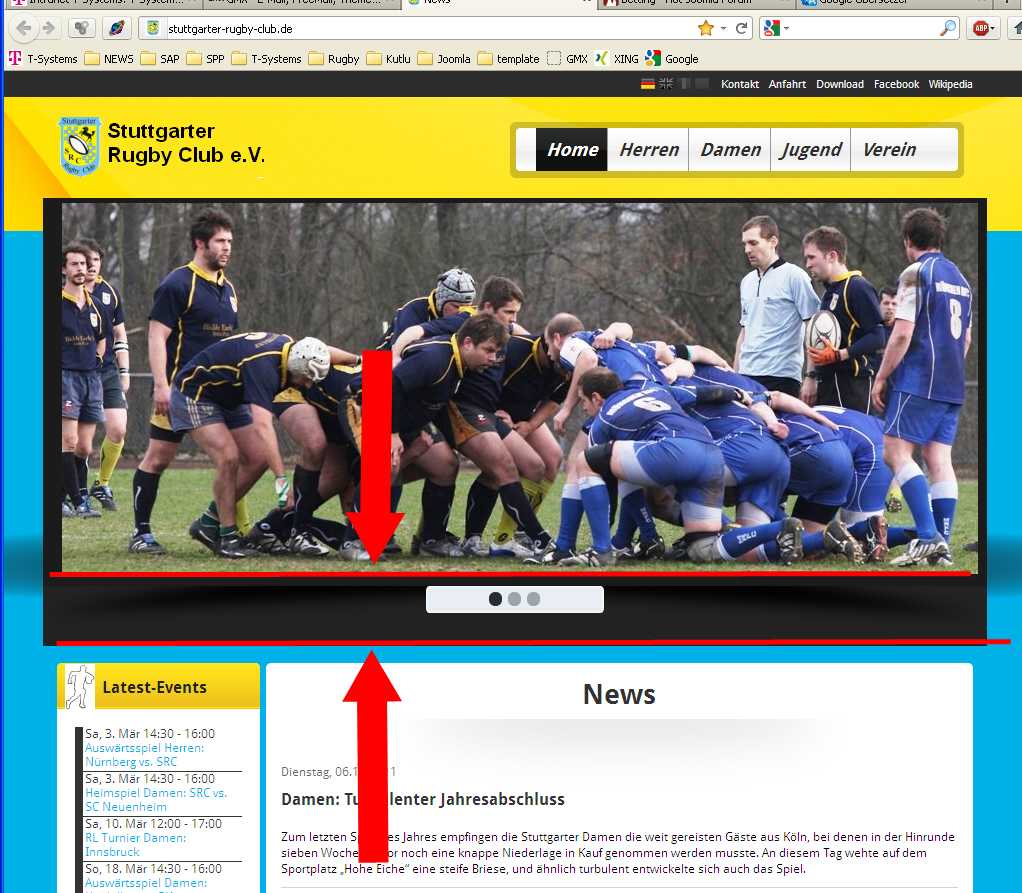
I had a problem with the format of the carousel of my homepage.
stuttgarter-rugby-club.de/
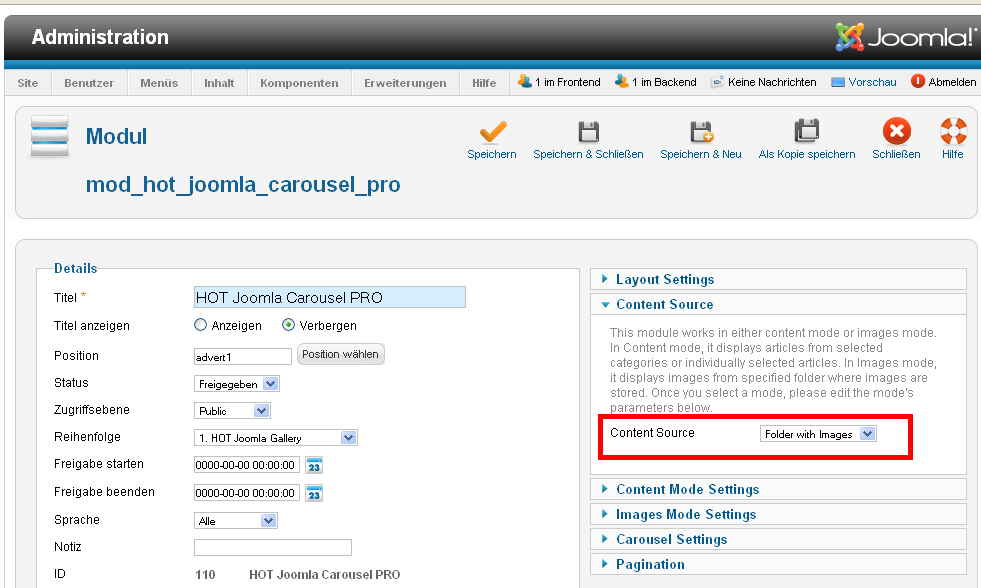
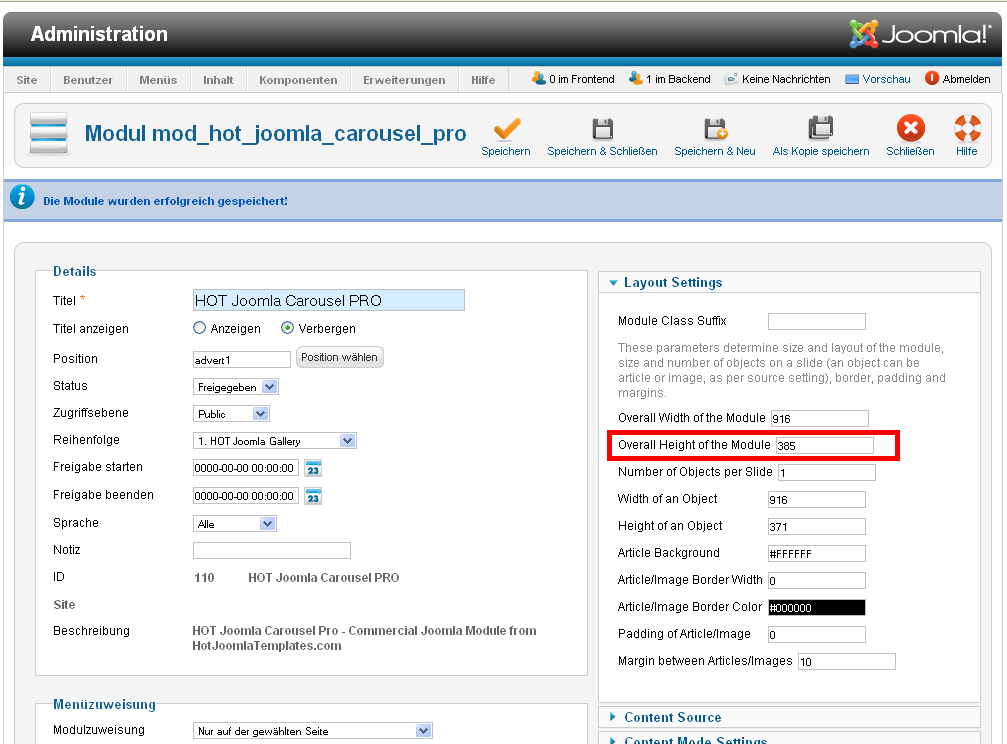
At the begin, I chanced in the modul "HOT Joomla Carousel PRO"
the option in the "Content Source" to "folder with image"
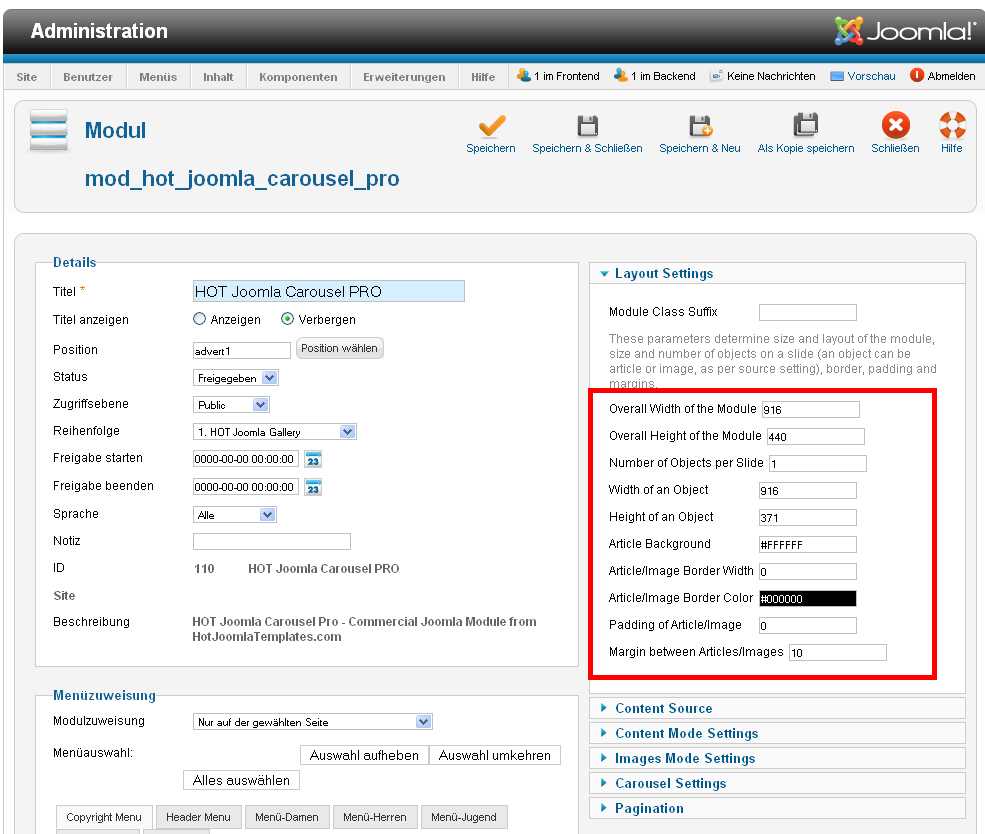
But I do not know, how I chance the parmeters in the "Layout Settings"?
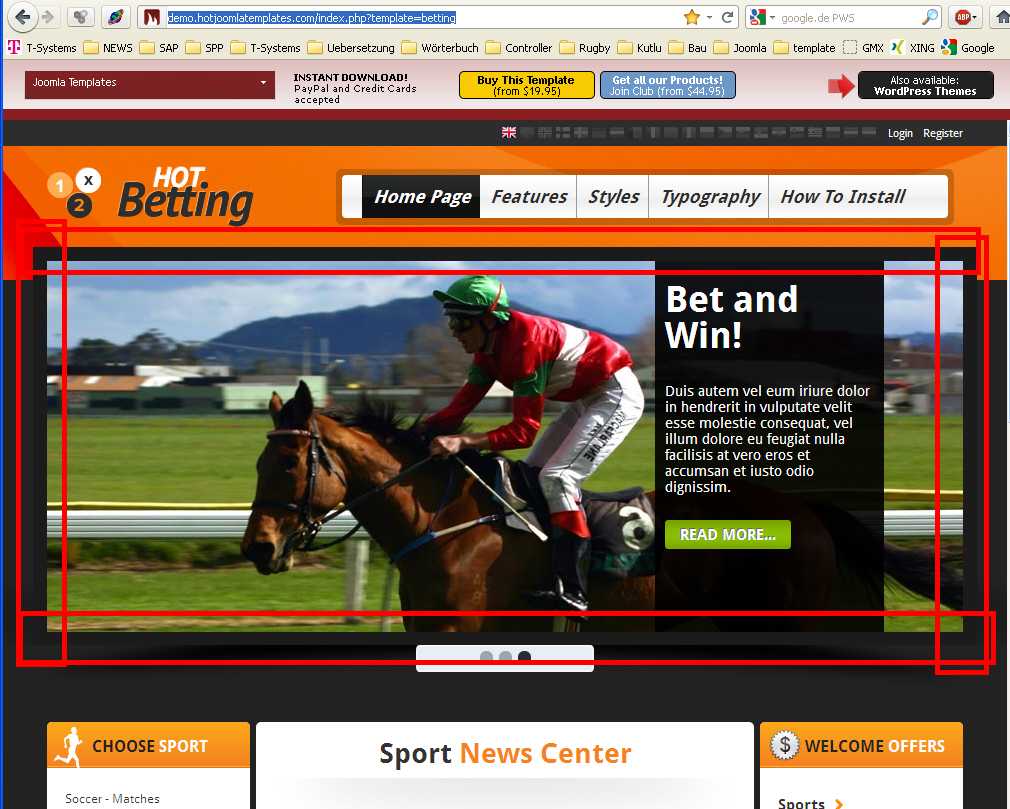
I want the same format like in your homepage:
demo.hotjoomlatemplates.com/index.php?template=betting
What I do to do for the same format like your hotBetting?
thanks and greats
erkan
I had a problem with the format of the carousel of my homepage.
stuttgarter-rugby-club.de/
At the begin, I chanced in the modul "HOT Joomla Carousel PRO"
the option in the "Content Source" to "folder with image"
But I do not know, how I chance the parmeters in the "Layout Settings"?
I want the same format like in your homepage:
demo.hotjoomlatemplates.com/index.php?template=betting
What I do to do for the same format like your hotBetting?
thanks and greats
erkan
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6833
- Thank you received: 724
13 years 5 months ago #14181
by milos
Replied by milos on topic Re: HOT Joomla Carousel PRO
Well, if you use "images" only as a content source, you would get only images. On our demo, it shows articles. And those articles have specific HTML format, in example Bet and Win! from your attached image should be like this:
Under the readmore line will appear in the module, other will be shown after user clicks on the Read more link.
The images should be placed in folder /images/stories/demo/carousel_pro and named as slide1.jpg, slide2.jpg, etc...
Code:
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim.</p>
<hr id="system-readmore" />
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
Under the readmore line will appear in the module, other will be shown after user clicks on the Read more link.
The images should be placed in folder /images/stories/demo/carousel_pro and named as slide1.jpg, slide2.jpg, etc...
Please Log in to join the conversation.
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 5 months ago #14316
by erkan
Replied by erkan on topic Re: HOT Joomla Carousel PRO
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 5 months ago - 13 years 5 months ago #14339
by ivan.milic
Replied by ivan.milic on topic Re: HOT Joomla Carousel PRO
First in carousel settings set height to 355 (currently 415), then open:
modules/mod_hot_joomla_carousel_pro/tmpl/hot_joomla_carousel_pro.css
div.carousel-pagination {
text-align:center;
clear:both;
position:relative;
top:-55px;
background:#222222 url(../images/carousel_shadow.png) top center no-repeat;
}
change to:
div.carousel-pagination {
text-align: center;
background: #222 url(../images/carousel_shadow.png) top center no-repeat;
height: 30px;
overflow: hidden;
}
then:
div.carousel-pagination p {
text-align:center;
margin:10px 0 0 0;
background:url(../images/control_buttons_bg.png) top center no-repeat;
height:27px;
padding:3px 0 30px 0;
}
change to:
div.carousel-pagination p {
text-align: center;
margin: 0 0 0 0;
background: url(../images/control_buttons_bg.png) top center no-repeat;
height: 27px;
padding: 3px 0 3px 0;
}
at the end add this to bottom of template_css.css:
.upper .module_padding.last .mod_pad{
height: 415px;
overflow: hidden;
}
modules/mod_hot_joomla_carousel_pro/tmpl/hot_joomla_carousel_pro.css
div.carousel-pagination {
text-align:center;
clear:both;
position:relative;
top:-55px;
background:#222222 url(../images/carousel_shadow.png) top center no-repeat;
}
change to:
div.carousel-pagination {
text-align: center;
background: #222 url(../images/carousel_shadow.png) top center no-repeat;
height: 30px;
overflow: hidden;
}
then:
div.carousel-pagination p {
text-align:center;
margin:10px 0 0 0;
background:url(../images/control_buttons_bg.png) top center no-repeat;
height:27px;
padding:3px 0 30px 0;
}
change to:
div.carousel-pagination p {
text-align: center;
margin: 0 0 0 0;
background: url(../images/control_buttons_bg.png) top center no-repeat;
height: 27px;
padding: 3px 0 3px 0;
}
at the end add this to bottom of template_css.css:
.upper .module_padding.last .mod_pad{
height: 415px;
overflow: hidden;
}
Last edit: 13 years 5 months ago by ivan.milic.
Please Log in to join the conversation.
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 5 months ago #14361
by erkan
Replied by erkan on topic Re: HOT Joomla Carousel PRO
Please Log in to join the conversation.
Time to create page: 0.162 seconds