- Posts: 16
- Thank you received: 0
Logo size...
-
TheSterlingOne
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 3 months ago #12868
by TheSterlingOne
Logo size... was created by TheSterlingOne
Hi,
just purchased and am implementing flashes template on www.gskdesigns.com/jcrispendo and I would like to know where to go to change the size of the logo. I have obviously uploaded a different file for the logo but when I upload the image the size that I would like it, it is resized by what I would assume is some code or css that I am unable to track down. I would also like to know how to control it's orientation. ie. left, center, right.
Thanks in advance... great template FLASH Free!
GK
just purchased and am implementing flashes template on www.gskdesigns.com/jcrispendo and I would like to know where to go to change the size of the logo. I have obviously uploaded a different file for the logo but when I upload the image the size that I would like it, it is resized by what I would assume is some code or css that I am unable to track down. I would also like to know how to control it's orientation. ie. left, center, right.
Thanks in advance... great template FLASH Free!
GK
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6784
- Thank you received: 720
13 years 3 months ago #12871
by milos
Replied by milos on topic Re: Logo size...
This is module in module position 'logo'. Please edit this module. More info:
www.hotjoomlatemplates.com/blog/joomla-t...with-your-logo-image
Please Log in to join the conversation.
-
TheSterlingOne
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
13 years 2 months ago #13171
by TheSterlingOne
Replied by TheSterlingOne on topic Re: Logo size...
Thanks a lot! That obviously makes it quite easy...
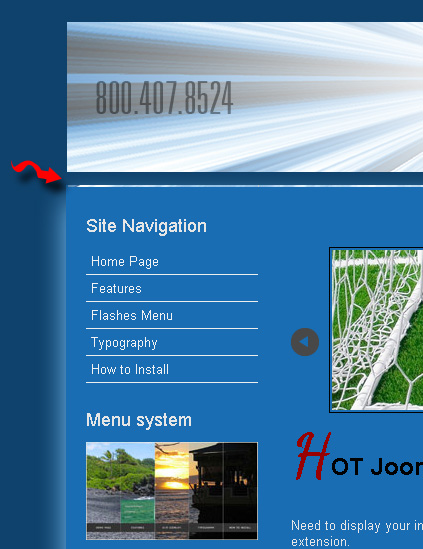
I have one more question: on the example page: gskdesigns.com/jcrispendo/index.php?opti...ticle&id=6&Itemid=42 , I am using the "logo" module as a "header" on all non home page pages. I would like to eliminate the space between 'logo' and 'user3'. I have searched all of the .css for the template and cannot find where to adjust this "padding". I have attached an image of the space to which I am referring.
Thanks,
GK
I have one more question: on the example page: gskdesigns.com/jcrispendo/index.php?opti...ticle&id=6&Itemid=42 , I am using the "logo" module as a "header" on all non home page pages. I would like to eliminate the space between 'logo' and 'user3'. I have searched all of the .css for the template and cannot find where to adjust this "padding". I have attached an image of the space to which I am referring.
Thanks,
GK
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 2 months ago #13187
by ivan.milic
Replied by ivan.milic on topic Re: Logo size...
add this to bottom of template_css.css:
.flashes_logo p{
margin:0;
}
.flashes_logo p{
margin:0;
}
Please Log in to join the conversation.
-
TheSterlingOne
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
13 years 2 months ago #13191
by TheSterlingOne
Replied by TheSterlingOne on topic Re: Logo size...
that appears to have decreased some of the space between the top of the logo and the top of the page but did not eliminate the space between the logo and user3. Please note that user3 Height (Interior Pages) has been set to '0'.
Thanks again for your help...
GK
Thanks again for your help...
GK
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 2 months ago #13213
by ivan.milic
Replied by ivan.milic on topic Re: Logo size...
add also:
.main_container{
margin-top:0;
}
.main_container{
margin-top:0;
}
Please Log in to join the conversation.
Time to create page: 0.201 seconds